【番外編】LINEアニメスタンプをAnimateを使って作る





----------------------------------------------------------------------------------------
やってみよう!
歩くカメールクンだよ。 1秒4コマのアニメをループさせているよ。
1.アニメを描く準備

LINEアニメスタンプの仕様に沿ってステージサイズをW320xH270、フレームレート20fpsに設定しよう。
 【選択ツール】でタイムラインの20フレーム目を選択した状態で【挿入/タイムライン/フレーム】を選択しよう。
するとタイムラインが20フレーム目まで追加されるよ。
20fps(1秒あたり20フレーム)だからこれが1秒分のタイムラインになるよ。
【選択ツール】でタイムラインの20フレーム目を選択した状態で【挿入/タイムライン/フレーム】を選択しよう。
するとタイムラインが20フレーム目まで追加されるよ。
20fps(1秒あたり20フレーム)だからこれが1秒分のタイムラインになるよ。
今回は4コマのアニメだから20フレームを4等分するよ。
6,11,16フレーム目を選択し、それぞれ【修正/タイムライン/キーフレームに変換】しよう。
 【キーフレーム】に変換されたフレームには○がついているよ。
【キーフレーム】に変換されたフレームには○がついているよ。
 この4等分したそれぞれのフレームがアニメの1コマになるよ。
ここでは「コマ」というよ。
この4等分したそれぞれのフレームがアニメの1コマになるよ。
ここでは「コマ」というよ。
2.下書きを描こう
 まずは下書きから描いていこう。
ツールバーから【ペンツール】を選択しよう。
下書きだから色は水色のような淡い色、線幅は1ptに設定すると描きやすいよ。
まずは下書きから描いていこう。
ツールバーから【ペンツール】を選択しよう。
下書きだから色は水色のような淡い色、線幅は1ptに設定すると描きやすいよ。
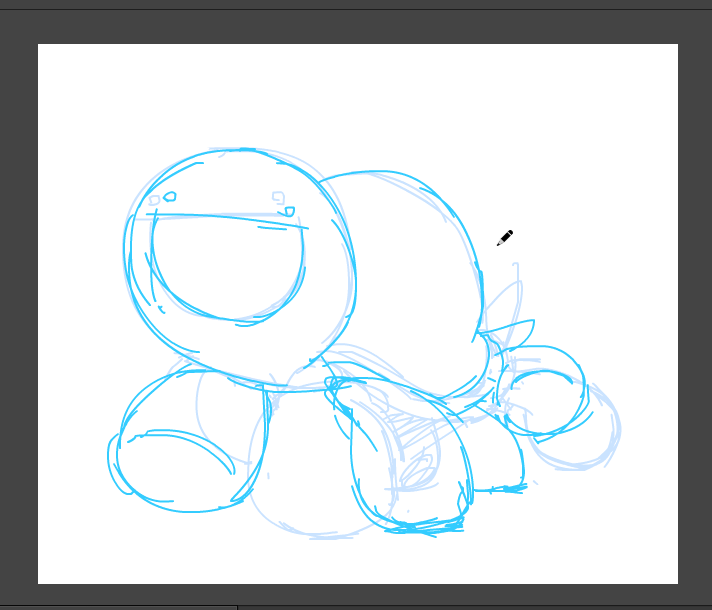
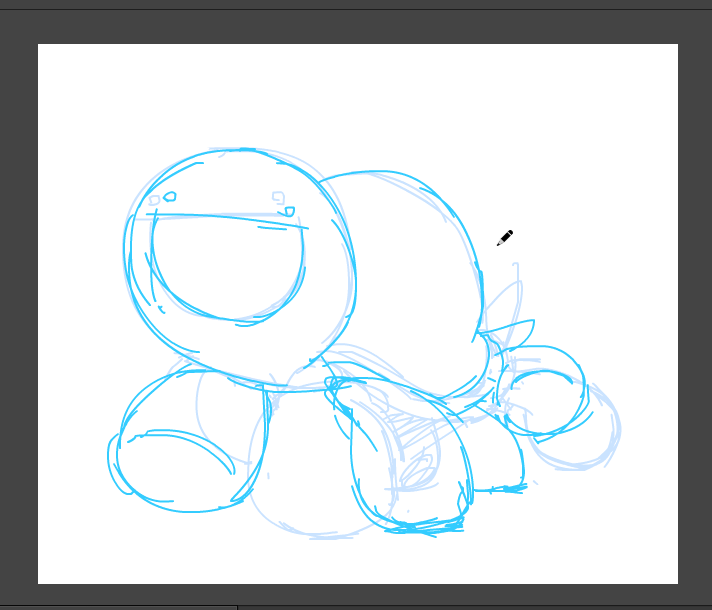
 2コマ目のフレームを選択し、【オニオンスキン】ボタンをオンにして【オニオンスキンマーカー】を表示させよう。
すると1コマ目に描いたイラストが半透明で表示されるよ。それを元に2コマ目を描こう。
2コマ目のフレームを選択し、【オニオンスキン】ボタンをオンにして【オニオンスキンマーカー】を表示させよう。
すると1コマ目に描いたイラストが半透明で表示されるよ。それを元に2コマ目を描こう。

これを繰り返して3,4コマ目も描いていこう。
4コマ目まで描けたらアニメさせて動きを確認するよ。
 【制御/再生】を選択するとアニメが再生されて動きが確認できるよ。
【ループ再生】にチェックを入れればループするようになるよ。
【制御/再生】を選択するとアニメが再生されて動きが確認できるよ。
【ループ再生】にチェックを入れればループするようになるよ。
3.アニメを描こう
いよいよ清書だよ。
タイムラインの下書きレイヤーの上に新規のレイヤーを作成しよう。
下書きレイヤーと同じように20フレームにキーフレームを作って4つのコマにするよ。
 下書きレイヤーはいじってしまわないようにロックしておこう。
下書きレイヤーはいじってしまわないようにロックしておこう。
 【ペンツール】【ブラシツール】などを使って描いていこう。
Animateの詳しいペイント機能はココでは割愛するよ。
【ペンツール】【ブラシツール】などを使って描いていこう。
Animateの詳しいペイント機能はココでは割愛するよ。
4.アニメを連番のpngファイルとして書き出そう
 【ファイル/書き出し/ムービーの書き出し】を選択。
下書きレイヤーは非表示にしないと一緒に書き出されてしまうから注意してね。
【ファイル/書き出し/ムービーの書き出し】を選択。
下書きレイヤーは非表示にしないと一緒に書き出されてしまうから注意してね。
 ファイル形式は【pngシーケンス】を選択。
ファイル形式は【pngシーケンス】を選択。
 範囲は【ムービーサイズ】を選択して書き出しボタンをクリックしよう。
範囲は【ムービーサイズ】を選択して書き出しボタンをクリックしよう。
 連番のpngファイルが書き出されるよ。
連番のpngファイルが書き出されるよ。
このままではLINEアニメスタンプの形式になっていないから 『アニメ画像に変換する君』 ics.media
というツールを使うよ。 ここではツールについてざっくり説明するけど 詳細はサイトで確認してもらえると助かるよ。
5.APNGファイルを書き出そう
 『アニメ画像に変換する君』をDLして起動するとこんな画面が表示されるよ。
『アニメ画像に変換する君』をDLして起動するとこんな画面が表示されるよ。
 Animateで書き出した連番のpngファイルを読み込み、
設定はfps20,ループ回数4でアニメ画像を保存するをクリックして書き出そう。
書き出されたAPNGの見た目はpngと同じだよ。
Animateで書き出した連番のpngファイルを読み込み、
設定はfps20,ループ回数4でアニメ画像を保存するをクリックして書き出そう。
書き出されたAPNGの見た目はpngと同じだよ。
FireFoxブラウザ(今のところこれ以外は再生できないよ)でAPNGを再生させるとアニメするよ。
LINEのシミュレーターでも動くよ。
----------------------------------------------------------------------------------------





3.基本のトゥイーンアニメ(移動アニメ)






----------------------------------------------------------------------------------------
やってみよう!
ステージに描いたイラストが右から左へ移動するアニメを作るよ
1.ステージに絵を配置しよう

2.シンボルに変換しよう
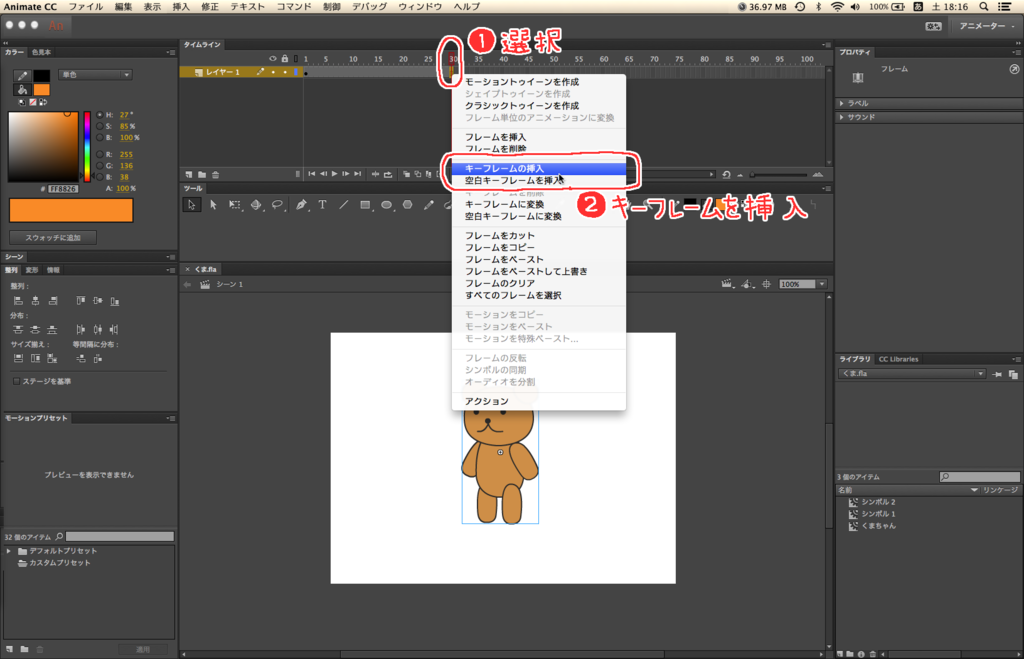
 ①【選択ツール】で描いたイラストを選択
①【選択ツール】で描いたイラストを選択
②[修正/シンボルに変換]を選択
 でてきたダイアログに名前をつけて、タイプを[ムービークリップ]にして、
基準点は真ん中を設定してOKをクリックしよう。
でてきたダイアログに名前をつけて、タイプを[ムービークリップ]にして、
基準点は真ん中を設定してOKをクリックしよう。
 真ん中に○が現れればシンボル化されてるよ。
真ん中に○が現れればシンボル化されてるよ。
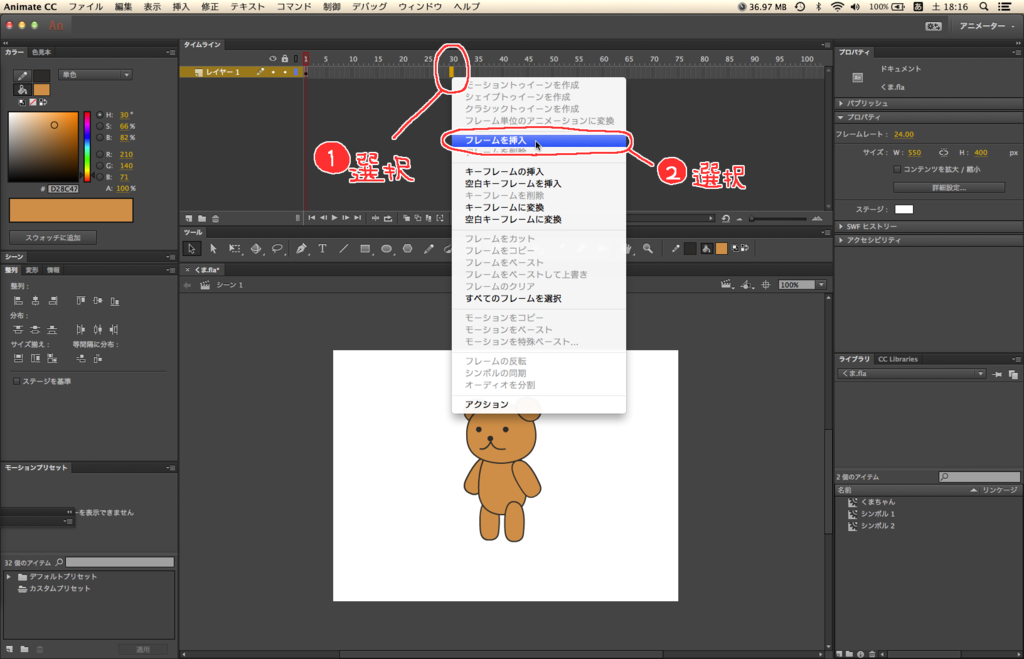
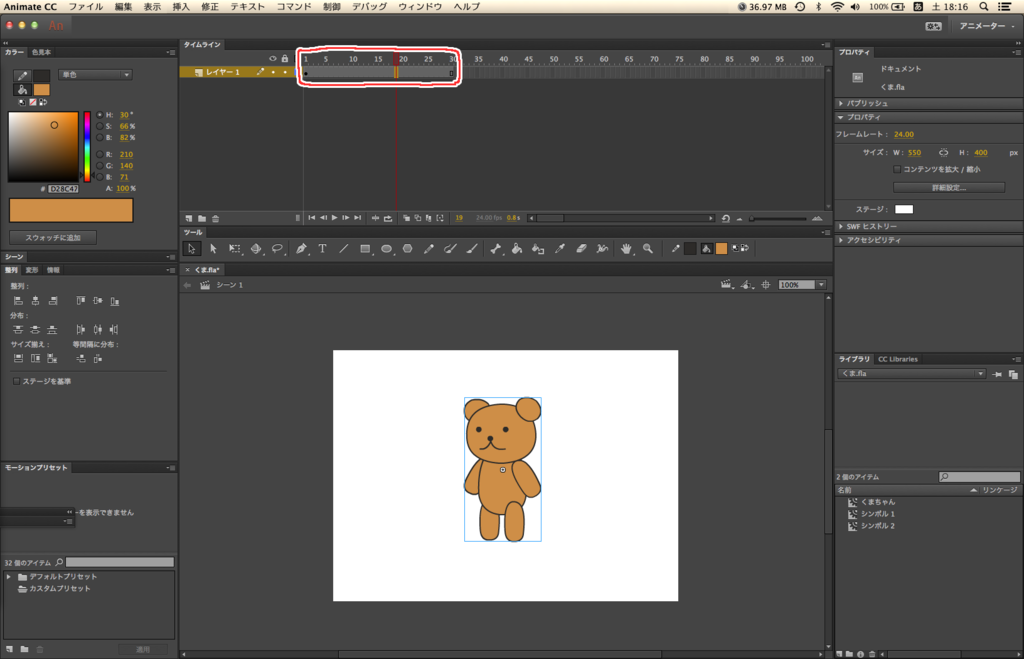
3.タイムラインにフレームを挿入

 30フレームまでコマが増えたよ。
30フレームまでコマが増えたよ。

4.キーフレームを挿入しよう

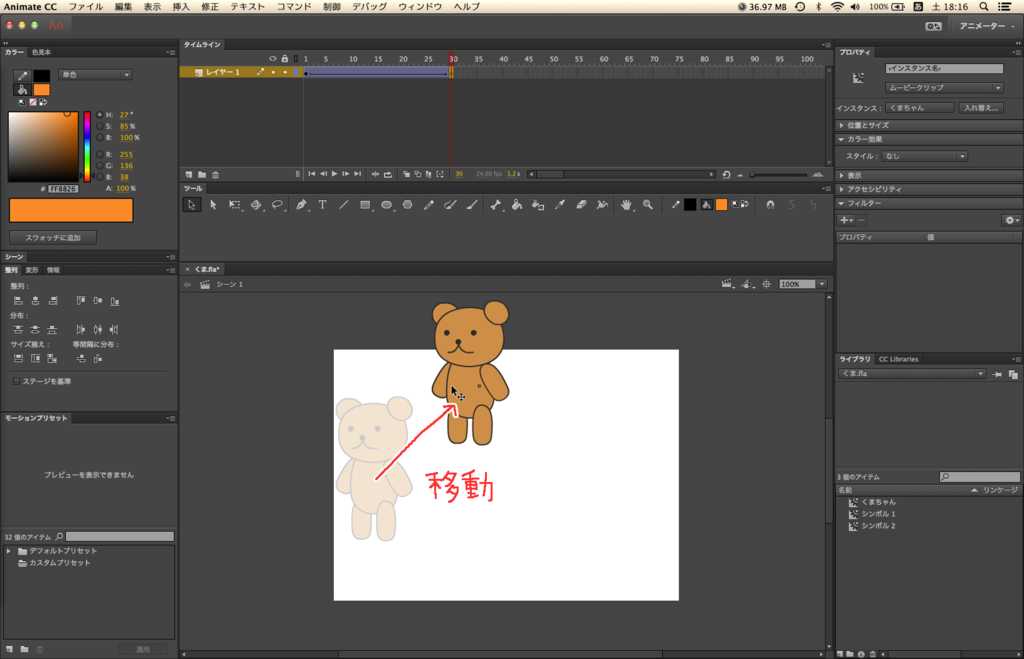
5.イラストを移動させよう
 [選択ツール]で30フレーム目のイラストを左へ移動させる。
[選択ツール]で30フレーム目のイラストを左へ移動させる。
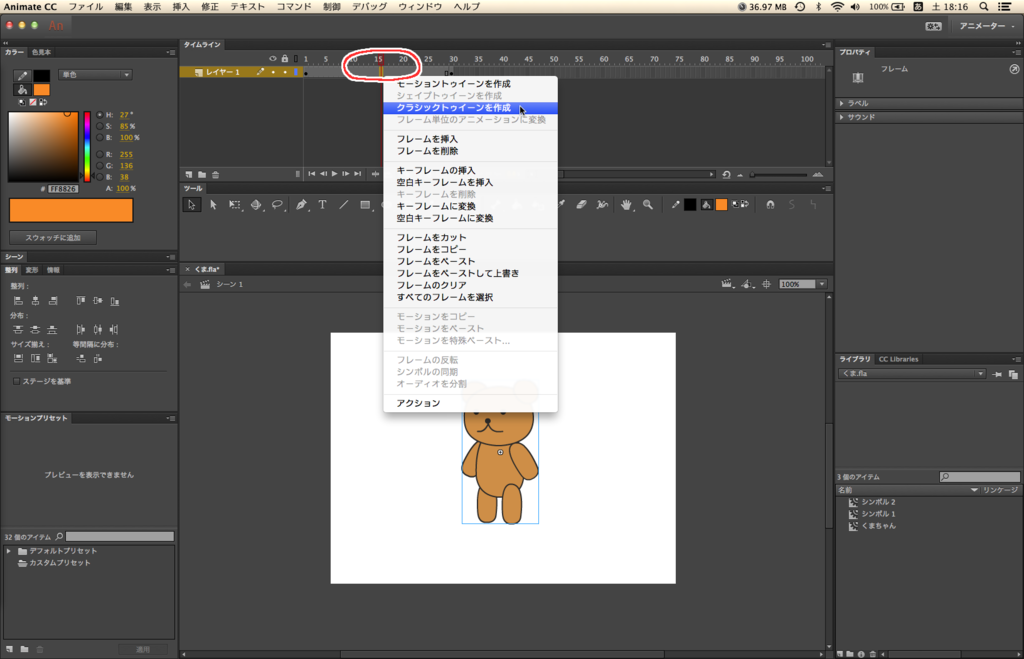
6.トゥイーンを設定しよう

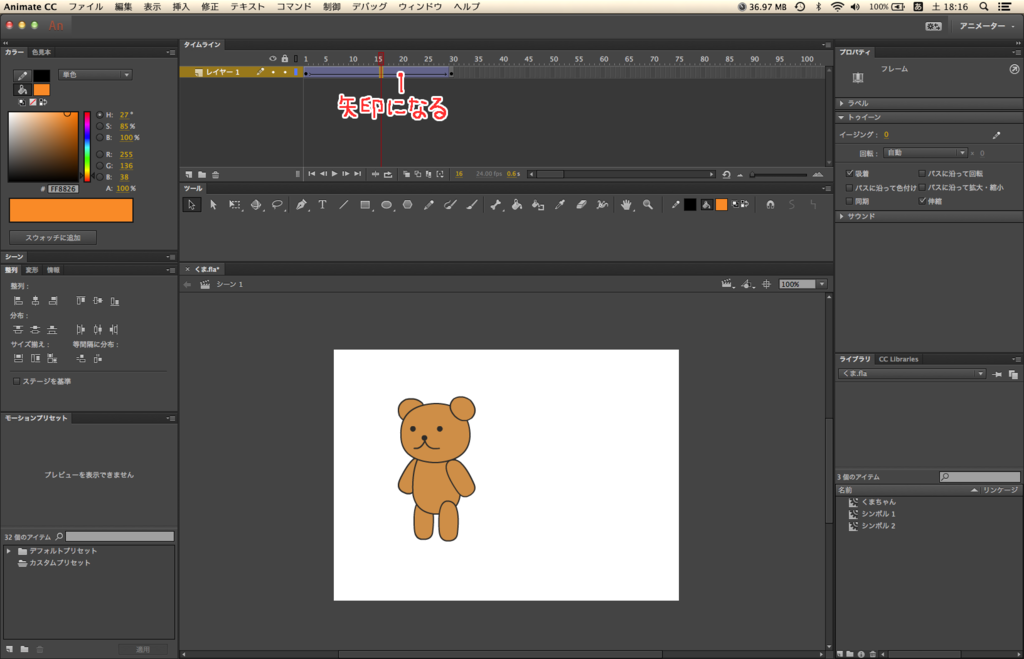
 フレームの色が紫色に変わって矢印が現れたら[トゥイーン]が設定できた状態だよ。
タイムラインの1フレーム目を選択して[制御/再生]を選択するとアニメーションが確認できるよ。
フレームの色が紫色に変わって矢印が現れたら[トゥイーン]が設定できた状態だよ。
タイムラインの1フレーム目を選択して[制御/再生]を選択するとアニメーションが確認できるよ。
 30フレーム目を移動しても、ちゃんとその間のアニメーションも移動するよ。
1フレーム目をステージの外に出してみたり、イラストの位置を変えて動かしてみよう。
30フレーム目を移動しても、ちゃんとその間のアニメーションも移動するよ。
1フレーム目をステージの外に出してみたり、イラストの位置を変えて動かしてみよう。
7.タイムラインを調節してみよう
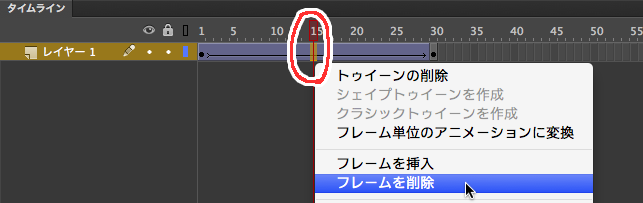
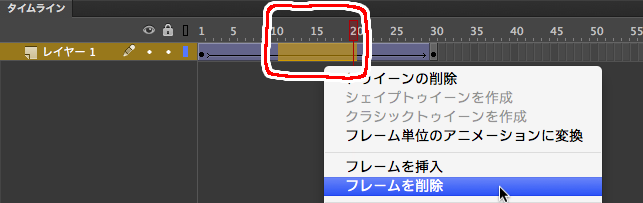
 トゥイーン部分の1フレームを選択した状態で[フレームを削除]を選択する
トゥイーン部分の1フレームを選択した状態で[フレームを削除]を選択する
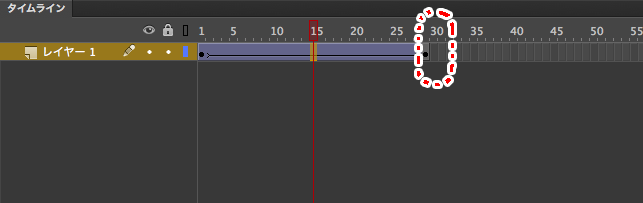
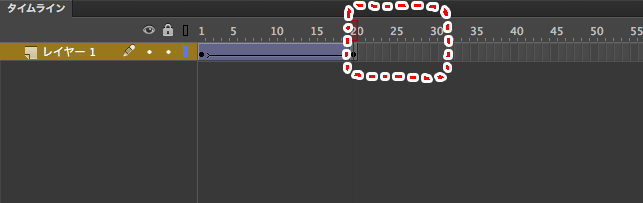
 すると1フレーム減るよ。
たくさんまとめて変更したい場合は
すると1フレーム減るよ。
たくさんまとめて変更したい場合は
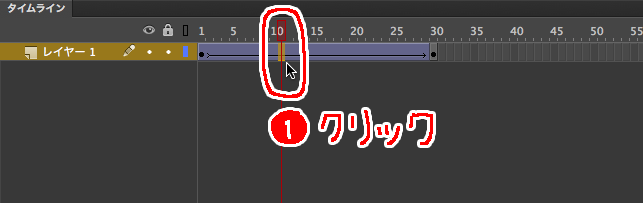
 ①クリックして1フレームを選択する。
①クリックして1フレームを選択する。
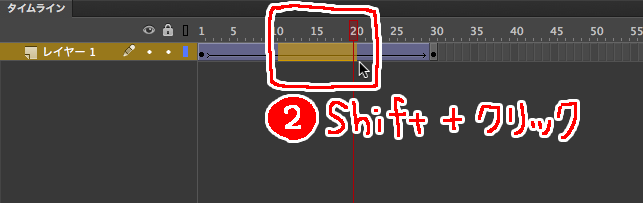
 ②Shift+クリックで変更したい範囲を選択する。
②Shift+クリックで変更したい範囲を選択する。
 [フレームを削除]を選択する。
[フレームを削除]を選択する。
 10フレーム削除できたよ。
フレームを追加したい場合は[フレームを追加]を選ぼう。
10フレーム削除できたよ。
フレームを追加したい場合は[フレームを追加]を選ぼう。
----------------------------------------------------------------------------------------




2.お絵描き機能の特徴






----------------------------------------------------------------------------------------
やってみよう!
1.塗りの面を動かす
 【選択ツール】を選ぶ
【選択ツール】を選ぶ
 塗りの面をクリックすると選択状態になるよ。
そのまま別の塗りの上にドラッグしてみよう。
塗りの面をクリックすると選択状態になるよ。
そのまま別の塗りの上にドラッグしてみよう。
 ステージ上の何もないところをクリックすると選択状態が解除されるよ。
ステージ上の何もないところをクリックすると選択状態が解除されるよ。
 再び同じ塗りの面を選択して移動すると…
かぶさった部分がなくなってしまうんだ。
再び同じ塗りの面を選択して移動すると…
かぶさった部分がなくなってしまうんだ。
2.色を変更する
1.でやったように【選択ツール】を使って塗りの面をクリックして選択状態にしよう。

3.【鉛筆ツール】を使って絵を描く
線幅が自由に変えられる【鉛筆ツール】で輪郭を描いてから色を塗っていく 方法で絵を描いてみよう。
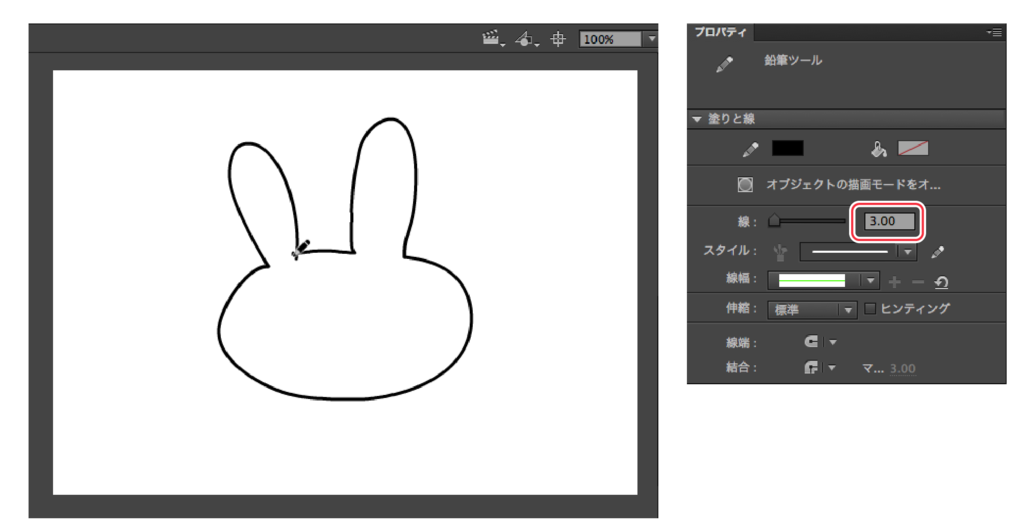
①【鉛筆ツール】で線を描く
【プロパティ】で線のサイズを3にして描いてみよう。


②【バケツツール】で塗りつぶす

 クリックすると【鉛筆ツール】で描いた線に囲まれた範囲内を塗りつぶせるよ。
③【ブラシツール】で顔のパーツを描く
クリックすると【鉛筆ツール】で描いた線に囲まれた範囲内を塗りつぶせるよ。
③【ブラシツール】で顔のパーツを描く

 目・くち・耳を描こう。
もう少し輪郭線を太くしたいね。
目・くち・耳を描こう。
もう少し輪郭線を太くしたいね。
【鉛筆ツール】で描いた「線」なら太さを変えられるんだ。
④線の太さを変更する
 選択ツールを選んで
選択ツールを選んで
 【鉛筆ツール】で描いた線をクリックする。
一部分だけ選択されるよ。
【鉛筆ツール】で描いた線をクリックする。
一部分だけ選択されるよ。
 選択状態の線をさらにダブルクリックするんだ。
こうするとつながった線全てを選択することが出来るよ。
選択状態の線をさらにダブルクリックするんだ。
こうするとつながった線全てを選択することが出来るよ。
 【プロパティ】の項目から【線】の数字を5にすると太くなるよ。
【プロパティ】の項目から【線】の数字を5にすると太くなるよ。
4.【矩形ツール】で図形を描く
イラストとかは描かないけどボタンやバナーみたいなかっちりした図形を描きたい人も多いよね。 そういう人向けに図形の描き方をここでざっくりと教えるね。
 【矩形ツール】を選択して
【矩形ツール】を選択して
 【プロパティ】の【オブジェクトの描画モードをオン】というボタンをオンにしてステージに四角形を描いてみよう。
【プロパティ】の【オブジェクトの描画モードをオン】というボタンをオンにしてステージに四角形を描いてみよう。

 【選択ツール】を選んで四角形をクリックしてみてよ。
【描画モード】がオンになっているシェイプを描画オブジェクトというよ。
選択するとバウンディングボックスで選択範囲が表示される。
オフになっているとクリックした部分が網がかかった状態に選択されるよ。
【選択ツール】を選んで四角形をクリックしてみてよ。
【描画モード】がオンになっているシェイプを描画オブジェクトというよ。
選択するとバウンディングボックスで選択範囲が表示される。
オフになっているとクリックした部分が網がかかった状態に選択されるよ。
 【楕円ツール】を使って四角形の上に丸を描いて
【選択ツール】でその丸を移動させてごらん。
描画モードがオンになっていると下に描いた四角が消えていないね。
【楕円ツール】を使って四角形の上に丸を描いて
【選択ツール】でその丸を移動させてごらん。
描画モードがオンになっていると下に描いた四角が消えていないね。
オンにすると編集しやすい図形が描けるから描きたい絵に応じてオン/オフを使い分けてね。 【ブラシ】や【鉛筆】にも適用できるよ。 描画モードについて詳しくは 20.グラフィックツール【描画オブジェクト】 - 初心者のためのAdobe Animateブログを見てね。
----------------------------------------------------------------------------------------



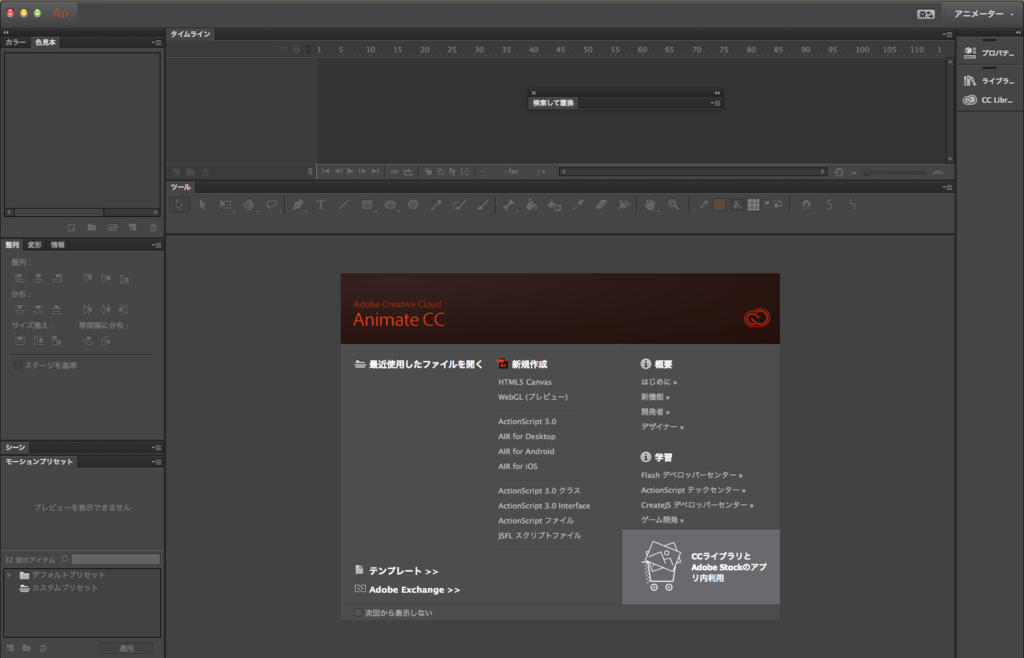
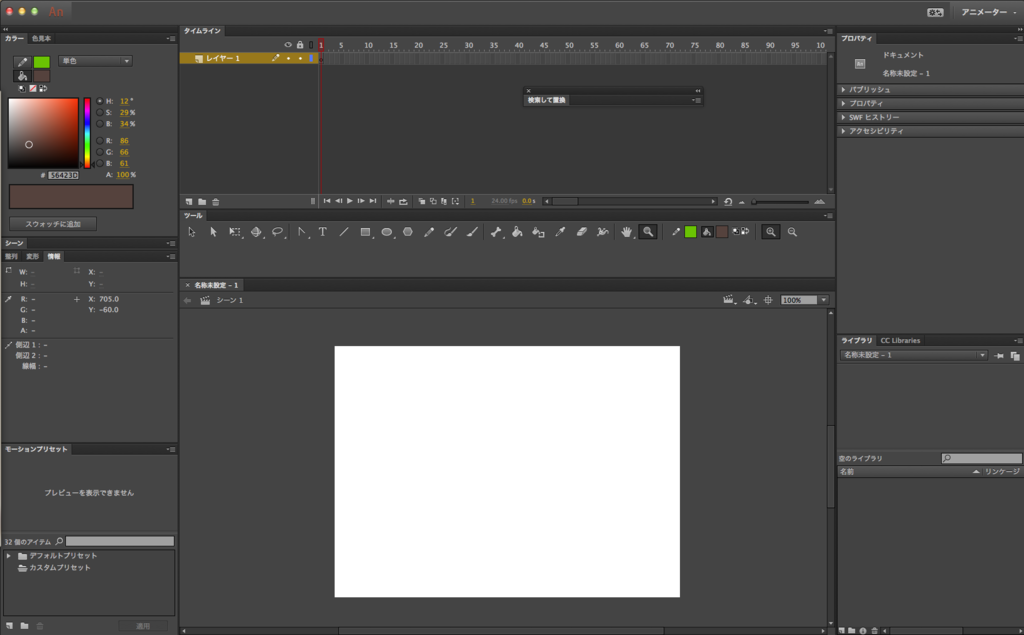
1.Animateでとりあえず何か描いてみる!







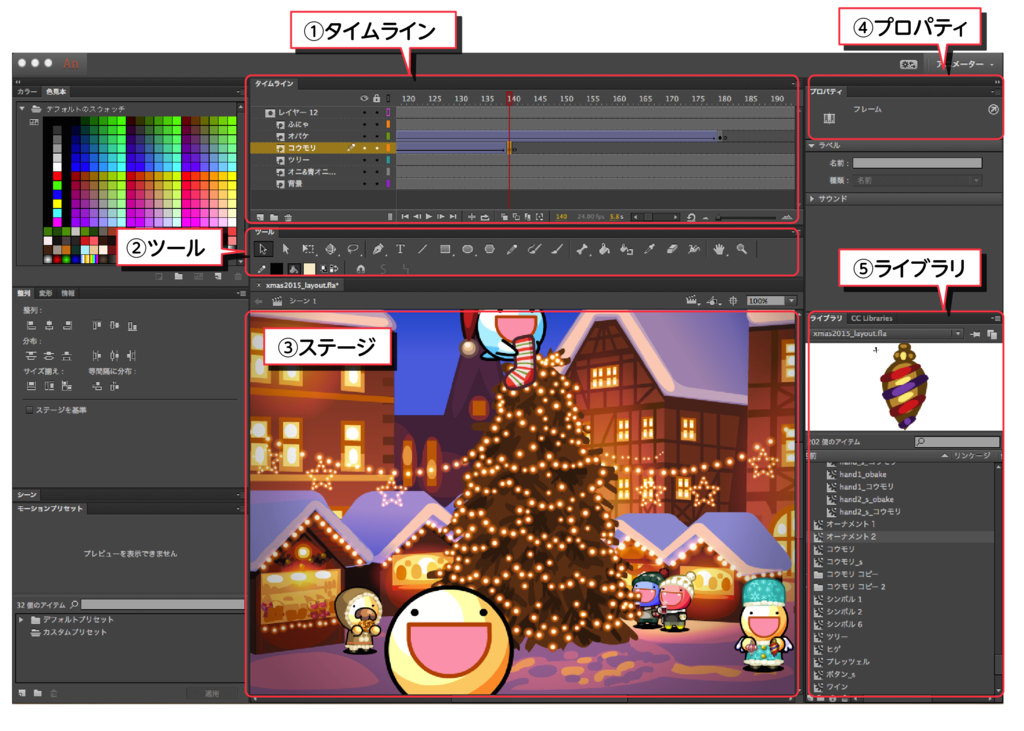
 ① タイムライン
アニメの動きを制御するところ
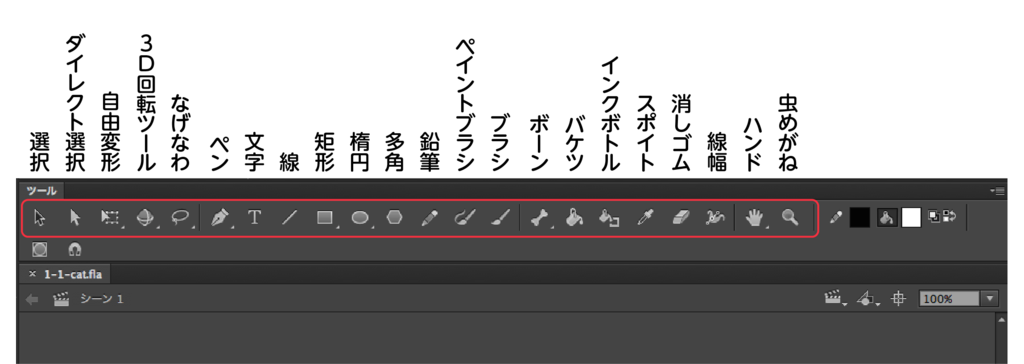
②ツール
絵を描いたりするためのツールがまとめられています
③ステージ
ここに絵を描いたりインスタンスを配置します
④プロパティ(プロパティインスペクタ)
選んだツールの細かい機能や設定を変更できるところ
⑤ライブラリ
シンボルと呼ばれるアニメやイラストが入った場所
① タイムライン
アニメの動きを制御するところ
②ツール
絵を描いたりするためのツールがまとめられています
③ステージ
ここに絵を描いたりインスタンスを配置します
④プロパティ(プロパティインスペクタ)
選んだツールの細かい機能や設定を変更できるところ
⑤ライブラリ
シンボルと呼ばれるアニメやイラストが入った場所






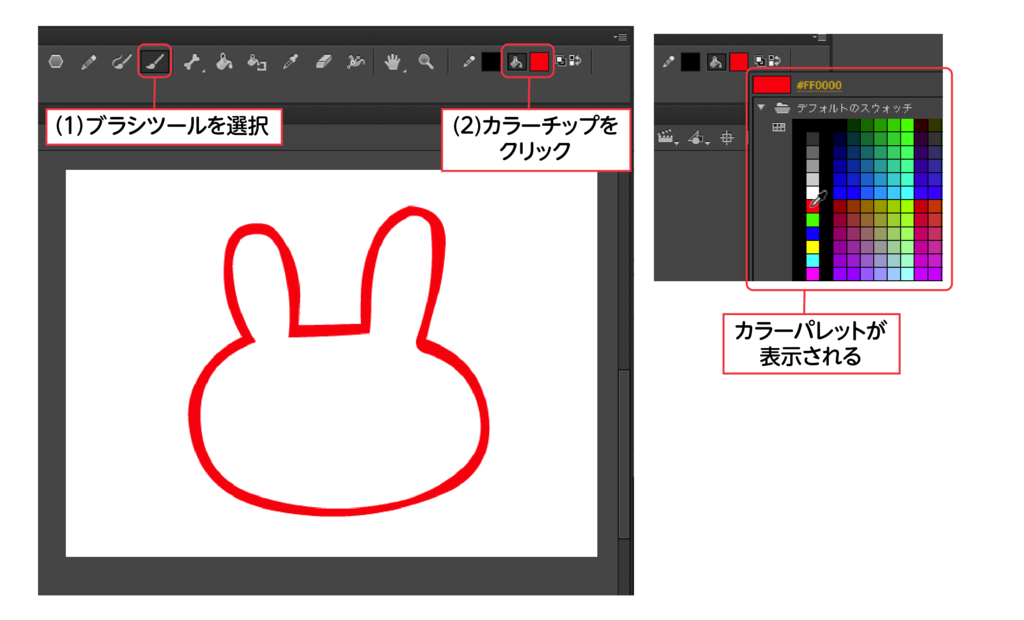
 1.【ブラシツール】を選択してステージに好きな絵を描いてみよう。カラーチップをクリックするとカラーパレットが表示されるから好きな色を選んでごらん。
1.【ブラシツール】を選択してステージに好きな絵を描いてみよう。カラーチップをクリックするとカラーパレットが表示されるから好きな色を選んでごらん。
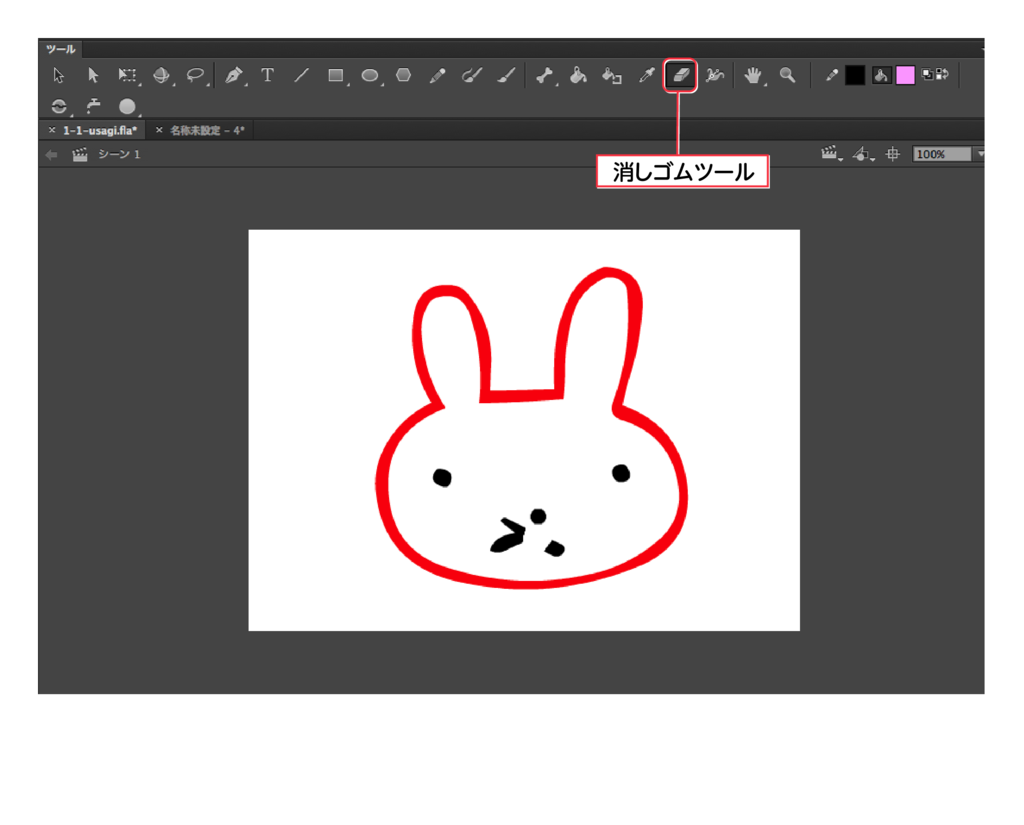
 2.まちがえたら【消しゴム】で消せるよ。
2.まちがえたら【消しゴム】で消せるよ。
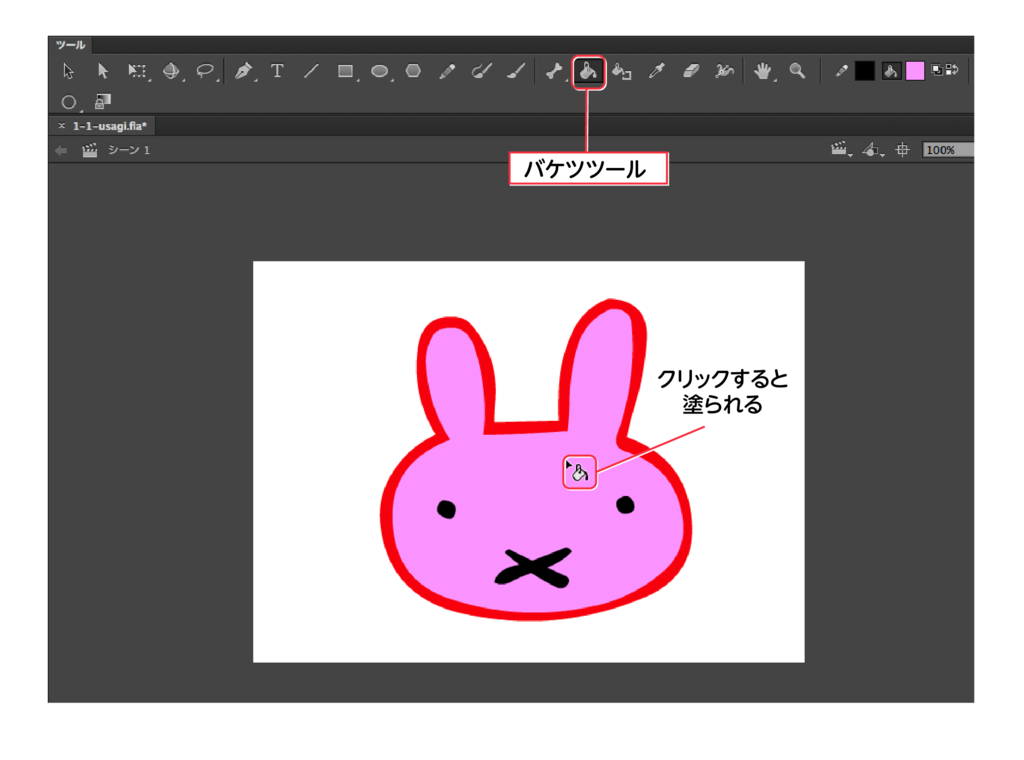
 3.【バケツツール】を選択すれば線や別の色で囲まれた範囲の中をクリックすると塗りつぶせるよ。すでに塗った色もこれで変えることが出来るよ。
3.【バケツツール】を選択すれば線や別の色で囲まれた範囲の中をクリックすると塗りつぶせるよ。すでに塗った色もこれで変えることが出来るよ。



次回に続く!
はじめに。

登場人物紹介


----------------------------------------------------------------------------------------



 最近 Photoshopで絵を描いたりしてるけど、
こういうゲームの絵もPhotoshopで描くのかにゃあ??
最近 Photoshopで絵を描いたりしてるけど、
こういうゲームの絵もPhotoshopで描くのかにゃあ??
そんな好奇心旺盛なふにゃクンに朗報だよ。 キミに、ボクたちのゲームのアニメを作ってもらうことになったよ。











かつてはFlashという名前で呼ばれていたツールなんだけどね。
昔は、swfっていうFlash独自のファイル形式でアニメのデータを書き出すことが主だったんだけど、 最近はいろいろなファイル形式でデータを書き出すことができるようになったから、 ツールの名前もAnimateに変わったんだ。






次の記事へ
