2.お絵描き機能の特徴






----------------------------------------------------------------------------------------
やってみよう!
1.塗りの面を動かす
 【選択ツール】を選ぶ
【選択ツール】を選ぶ
 塗りの面をクリックすると選択状態になるよ。
そのまま別の塗りの上にドラッグしてみよう。
塗りの面をクリックすると選択状態になるよ。
そのまま別の塗りの上にドラッグしてみよう。
 ステージ上の何もないところをクリックすると選択状態が解除されるよ。
ステージ上の何もないところをクリックすると選択状態が解除されるよ。
 再び同じ塗りの面を選択して移動すると…
かぶさった部分がなくなってしまうんだ。
再び同じ塗りの面を選択して移動すると…
かぶさった部分がなくなってしまうんだ。
2.色を変更する
1.でやったように【選択ツール】を使って塗りの面をクリックして選択状態にしよう。

3.【鉛筆ツール】を使って絵を描く
線幅が自由に変えられる【鉛筆ツール】で輪郭を描いてから色を塗っていく 方法で絵を描いてみよう。
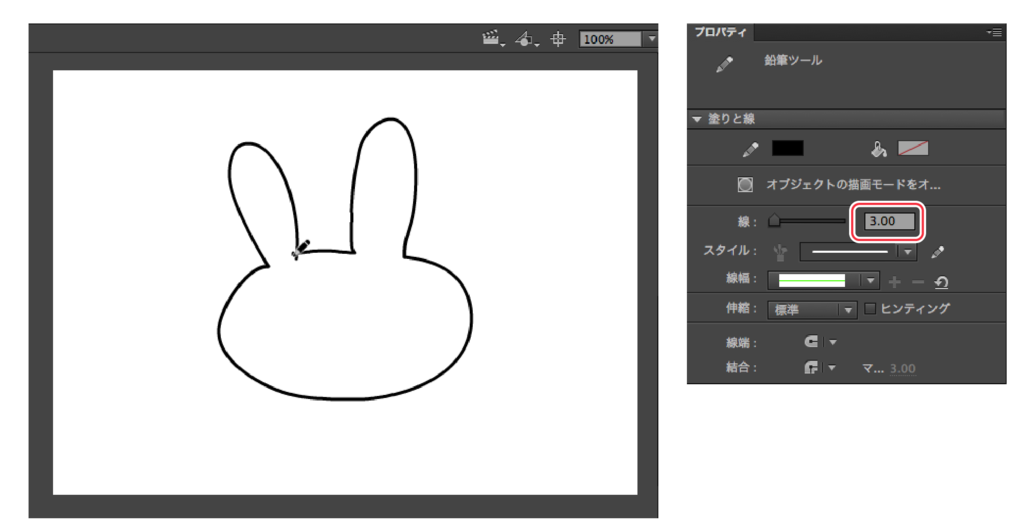
①【鉛筆ツール】で線を描く
【プロパティ】で線のサイズを3にして描いてみよう。


②【バケツツール】で塗りつぶす

 クリックすると【鉛筆ツール】で描いた線に囲まれた範囲内を塗りつぶせるよ。
③【ブラシツール】で顔のパーツを描く
クリックすると【鉛筆ツール】で描いた線に囲まれた範囲内を塗りつぶせるよ。
③【ブラシツール】で顔のパーツを描く

 目・くち・耳を描こう。
もう少し輪郭線を太くしたいね。
目・くち・耳を描こう。
もう少し輪郭線を太くしたいね。
【鉛筆ツール】で描いた「線」なら太さを変えられるんだ。
④線の太さを変更する
 選択ツールを選んで
選択ツールを選んで
 【鉛筆ツール】で描いた線をクリックする。
一部分だけ選択されるよ。
【鉛筆ツール】で描いた線をクリックする。
一部分だけ選択されるよ。
 選択状態の線をさらにダブルクリックするんだ。
こうするとつながった線全てを選択することが出来るよ。
選択状態の線をさらにダブルクリックするんだ。
こうするとつながった線全てを選択することが出来るよ。
 【プロパティ】の項目から【線】の数字を5にすると太くなるよ。
【プロパティ】の項目から【線】の数字を5にすると太くなるよ。
4.【矩形ツール】で図形を描く
イラストとかは描かないけどボタンやバナーみたいなかっちりした図形を描きたい人も多いよね。 そういう人向けに図形の描き方をここでざっくりと教えるね。
 【矩形ツール】を選択して
【矩形ツール】を選択して
 【プロパティ】の【オブジェクトの描画モードをオン】というボタンをオンにしてステージに四角形を描いてみよう。
【プロパティ】の【オブジェクトの描画モードをオン】というボタンをオンにしてステージに四角形を描いてみよう。

 【選択ツール】を選んで四角形をクリックしてみてよ。
【描画モード】がオンになっているシェイプを描画オブジェクトというよ。
選択するとバウンディングボックスで選択範囲が表示される。
オフになっているとクリックした部分が網がかかった状態に選択されるよ。
【選択ツール】を選んで四角形をクリックしてみてよ。
【描画モード】がオンになっているシェイプを描画オブジェクトというよ。
選択するとバウンディングボックスで選択範囲が表示される。
オフになっているとクリックした部分が網がかかった状態に選択されるよ。
 【楕円ツール】を使って四角形の上に丸を描いて
【選択ツール】でその丸を移動させてごらん。
描画モードがオンになっていると下に描いた四角が消えていないね。
【楕円ツール】を使って四角形の上に丸を描いて
【選択ツール】でその丸を移動させてごらん。
描画モードがオンになっていると下に描いた四角が消えていないね。
オンにすると編集しやすい図形が描けるから描きたい絵に応じてオン/オフを使い分けてね。 【ブラシ】や【鉛筆】にも適用できるよ。 描画モードについて詳しくは 20.グラフィックツール【描画オブジェクト】 - 初心者のためのAdobe Animateブログを見てね。
----------------------------------------------------------------------------------------


