9.応用アニメ【回転】

 ただまっすぐに横移動するアニメが出来上がっている…
ただまっすぐに横移動するアニメが出来上がっている…


youtu.be ↑ふにゃが作りたいアニメ





----------------------------------------------------------------------------------------
やってみよう!
くるっと回転させよう
1.準備
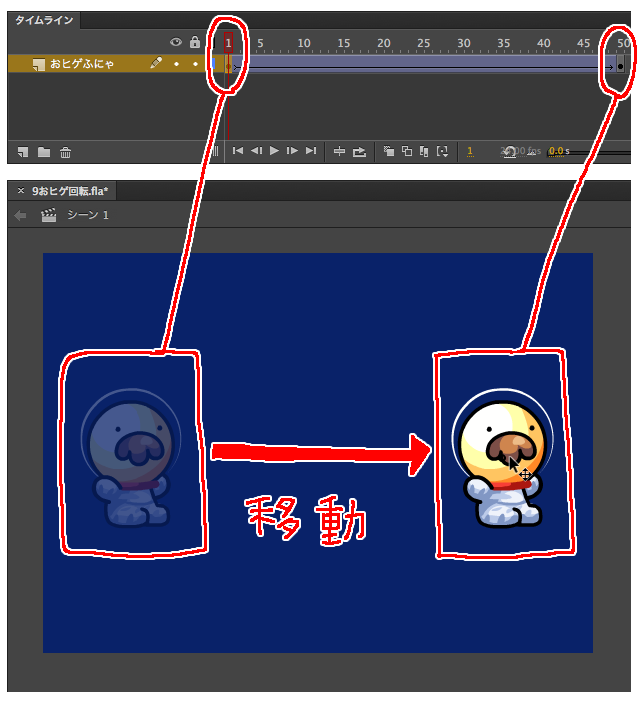
何かイラストを描いてシンボルにしよう。
フレームを増やして最後をキーフレームに変換しインスタンスを右に移動させて
[トゥイーン]を設定するよ。
参照:「3.基本のトゥイーンアニメ(移動アニメ)」

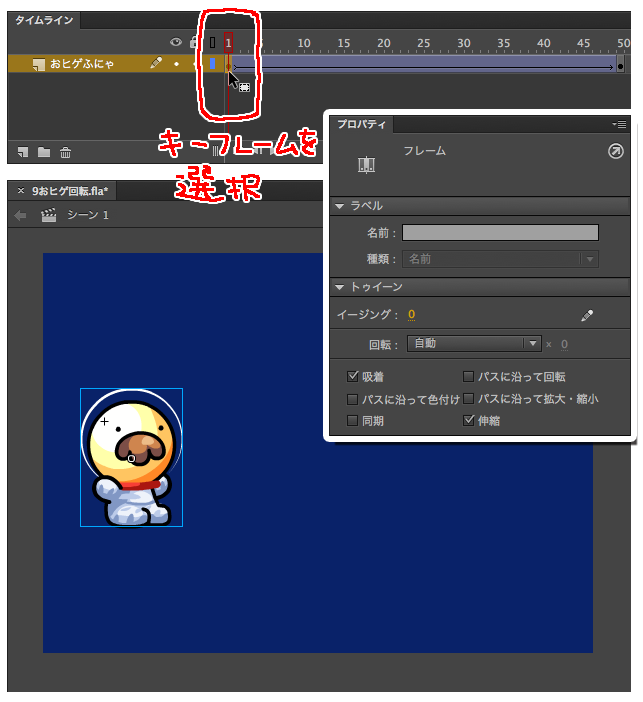
2.
1フレーム目のキーフレームを選択するとプロパティがフレーム設定のものになるよ。

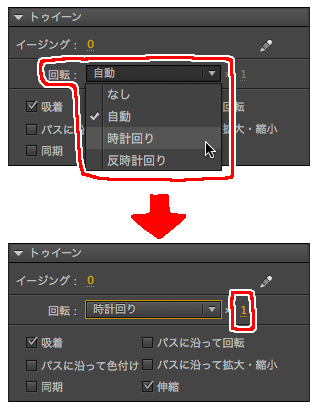
3.
【回転:】のポップアップルメニューから時計回りを選択する。
右にある回転数は自動で「1」に設定されるよ。

4.
再生すると右に移動しながら一回転するよ。 回転数を変えたい時は回数を変えればいいよ。
5.
ちなみに270度回転するアニメの作り方。
 最後のキーフレームに配置したインスタンスを[修正/変形/伸縮と回転]で270度回転させておく。
最後のキーフレームに配置したインスタンスを[修正/変形/伸縮と回転]で270度回転させておく。
 最初のキーフレームを選択しプロパティの回転数を0にする。
最初のキーフレームを選択しプロパティの回転数を0にする。
6.
再生してみよう。270度回って止まるよ。
回転数を0にしたのは回転が360度未満だからだよ。
回転の途中でカクっとしてしまうときの対処法
同じ場所で一回転するアニメをswfで書き出してループ再生すると
一回転した瞬間に「カクっ」としてしまうよ。
これは最初のフレームと最後のフレームのインスタンスの角度が同じだから。
滑らかにするには後ろから2番目のフレームをキーフレームにして
最後のフレームを削除しよう。滑らかに回転するよ。
ただ、この場合、回転は360度未満なので回転数を0にしないと
2回転してしまうよ。