17.【グラフィックツール】線に関するツール

Animate CC はイラストを描くのも便利なんだよ。
ボクたちの出演しているスマホゲーム「ふしぎな生き物ふにゃもらけ 」も
全て Animate CC で作画されているんだよ。

(全部Animate CC で描いてます。)

illustrator じゃないのにゃね〜。

2.お絵描き機能の特徴 - 初心者のためのAdobe Animateブログで説明したように
Animate CC の描画は「線」と「塗り」の2種類の概念があるんだよ。
そしてこれらを「シェイプ」と言うんだ。

鉛筆ツールで描くと「線」で、ブラシツールで描くと「塗り」ふにゃね!

フフフ…よく覚えていたね。
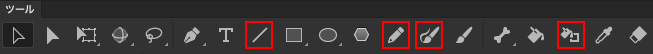
今回は「線」に関するツール[線][鉛筆][ペイントブラシ][インクボトル]を解説するよ。

----------------------------------------------------------------------------------------
線の特徴

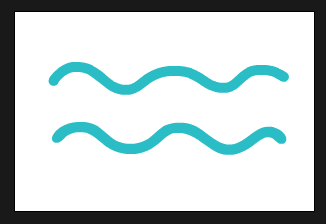
この2つのシェイプは線と塗り、どちらだと思うかい?


2つの線ふにゃね。

フフフ…。
一見すると線に見えるけど実は「線」と「塗り」なんだ。
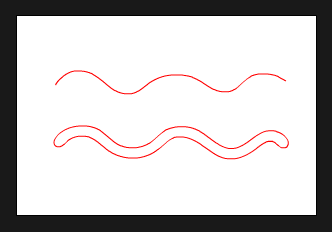
レイヤーをアウトライン表示にしてみるとこうなるよ。


上は[鉛筆ツール]、下は[ブラシツール]で描いたんだ。
見た目は同じだけど「線」は軸で、「塗り」は輪郭線で定義されているのがわかるね。
 選択ツールでシェイプを触ると違いがわかる。
選択ツールでシェイプを触ると違いがわかる。
 シェイプの線は交わったところで分割ができ、新しいポイントが出来るので
選択ツールで移動することができる。
シェイプの線は交わったところで分割ができ、新しいポイントが出来るので
選択ツールで移動することができる。
 線を交わらせたくない時は線ツールを選択した状態で「オブジェクトの描画」ボタンをオンにして描画する。
線を交わらせたくない時は線ツールを選択した状態で「オブジェクトの描画」ボタンをオンにして描画する。
鉛筆ツールの設定
鉛筆ツールを選択するとオプション設定が選べる。
 (上)ストレート…フリーハンドで描いた線を直線や円弧に調整してくれる。
(上)ストレート…フリーハンドで描いた線を直線や円弧に調整してくれる。
(中)スムーズ …フリーハンドの線を少し補正してくれる。
(下)インク …ほぼフリーハンドのままの線で描かれる。
 「スムーズ」はプロパティのスムージングで補正のかかり具合を調整できる。
「スムーズ」はプロパティのスムージングで補正のかかり具合を調整できる。
インクボトルツール
 塗りの面をクリックすると縁に線を作る。
塗りの面をクリックすると縁に線を作る。
塗りの際(輪郭)をクリックするとシェイプの点と点の間だけに線を作る。
線をクリックすると設定を変更できる。
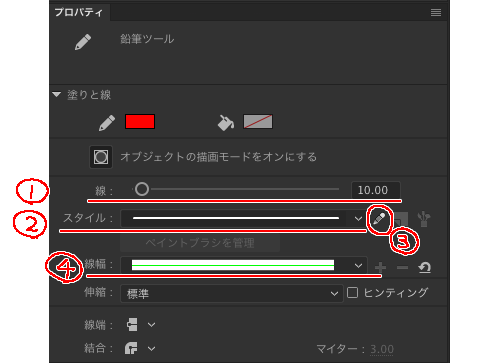
線の設定プロパティ

1.線のサイズ
スライダーでも数字でも太さを変更できる。
2.スタイル
 デフォルトで点線・破線・ラフな線などが用意されている。
デフォルトで点線・破線・ラフな線などが用意されている。
3.線のスタイルを編集
 選択したスタイルをカスタマイズできる。
選択したスタイルをカスタマイズできる。
4.線幅
 入り抜きペンのように線の幅が変わっていく線になる。
入り抜きペンのように線の幅が変わっていく線になる。
5.ペイントブラシツール
 ほぼ線のスタイルと同じ。
ブラシライブラリのパネルから選択して使おう。
illustratorみたいにチョークのような質感のものや矢印もある。
ほぼ線のスタイルと同じ。
ブラシライブラリのパネルから選択して使おう。
illustratorみたいにチョークのような質感のものや矢印もある。