1.Animateでとりあえず何か描いてみる!

ところで…ふにゃくんはパソコンは使ったことあるのかい?

も、もちろんふにゃよっ!!!
お絵描きソフトだって使ったことあるふにゃよ!

そうなのかい?それは意外だったよ…フフフフ
ではまずはAnimateを立ち上げて描いてみよう。

はいにゃ〜♪
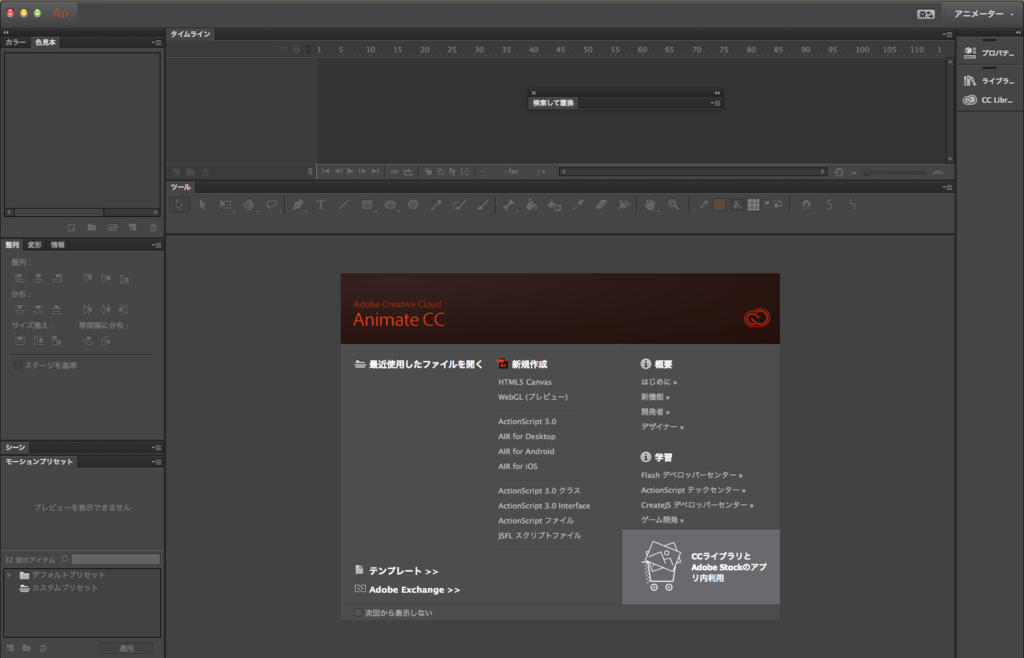
こんな画面がでてきたふにゃ!


スタートページを起動できたようだね。
まずはそこの中央にある【新規作成】の
【ActionScript3.0】をクリックしてごらん。

お絵描きができそうなスペースとパレットやツールが表れたふにゃ!!
フフフフ…そのスペースは「ステージ」というよ。
これからAnimateを勉強していくと画面各部分の名称がでてくるよ。
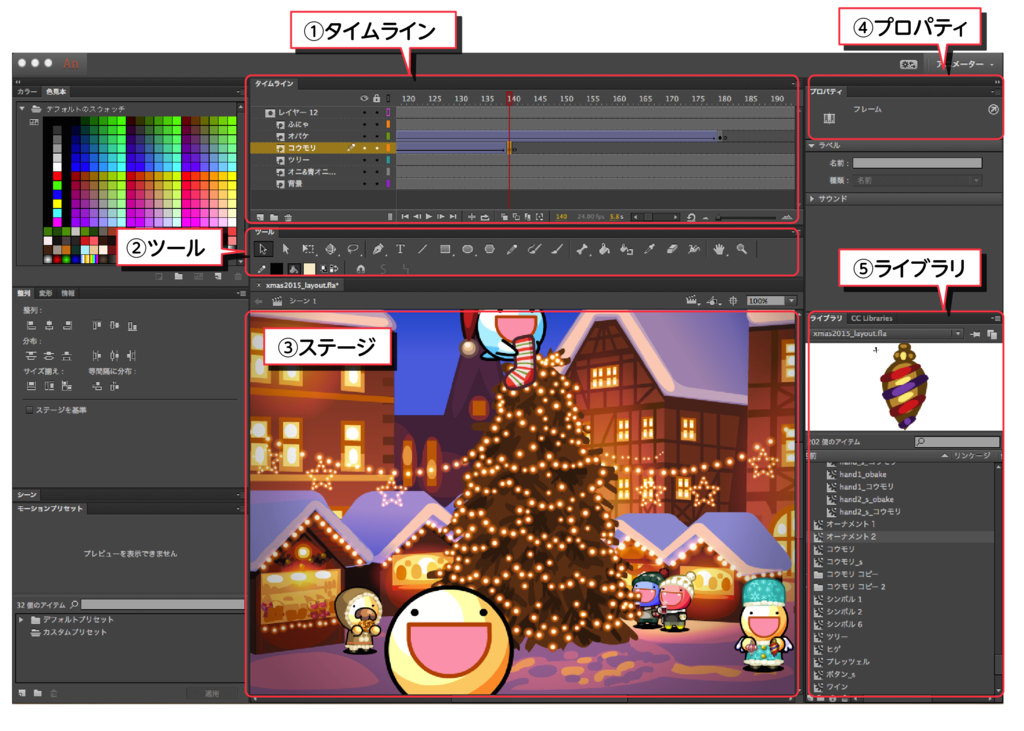
使いながら覚えていけばいいから、まずは下の図にあるものを覚えるといいよ。
 ① タイムライン
アニメの動きを制御するところ
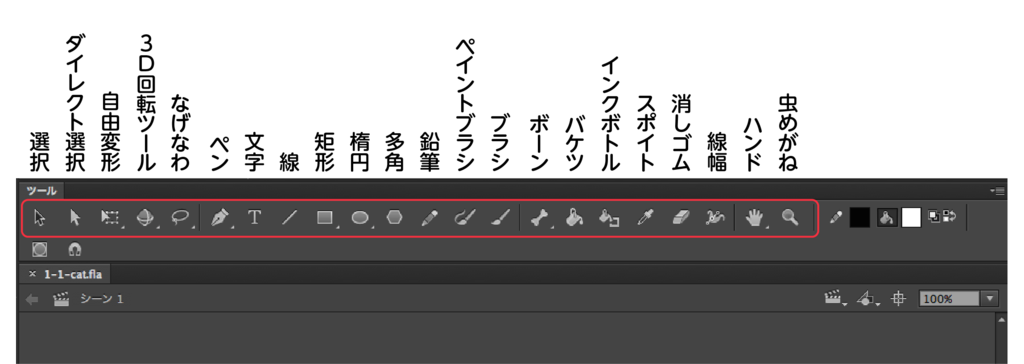
②ツール
絵を描いたりするためのツールがまとめられています
③ステージ
ここに絵を描いたりインスタンスを配置します
④プロパティ(プロパティインスペクタ)
選んだツールの細かい機能や設定を変更できるところ
⑤ライブラリ
シンボルと呼ばれるアニメやイラストが入った場所
① タイムライン
アニメの動きを制御するところ
②ツール
絵を描いたりするためのツールがまとめられています
③ステージ
ここに絵を描いたりインスタンスを配置します
④プロパティ(プロパティインスペクタ)
選んだツールの細かい機能や設定を変更できるところ
⑤ライブラリ
シンボルと呼ばれるアニメやイラストが入った場所

あ、もし上の画面と違う配置になっていたら右上を見てもらえるかい。
プルダウンから【アニメーター】を選んでほしいんだ。
これはアニメーションを作るときに適した画面配置なんだ。
ここではずっと【アニメーター】でやっていくよ。


まずはブラシツールでうさぎの絵を描くふにゃ〜!
わー!Photoshopみたいにゃーっ!これならふにゃも得意にゃ!!

フフフフ…そう見えて、実は…

ん?

あ、描けたら【ファイル/保存】を忘れずにね。
Animateは落ちることが多いからこまめな保存が大事だよ。
----------------------------------------------------------------------------------------
やってみよう!
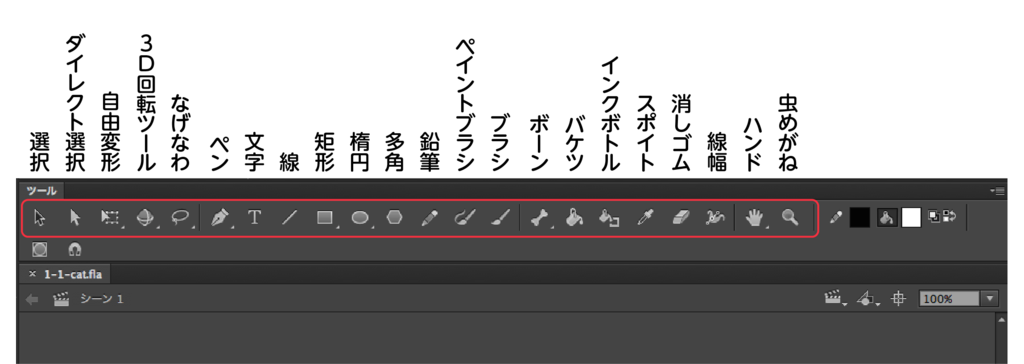
絵を描くのに使うツールの名称だよ。使いながら覚えていこう。
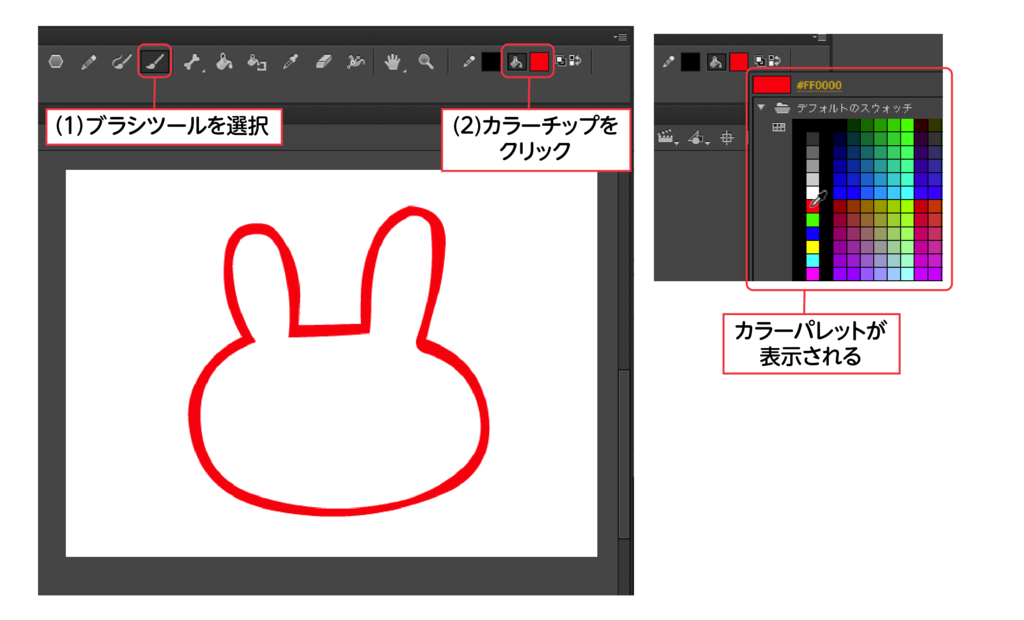
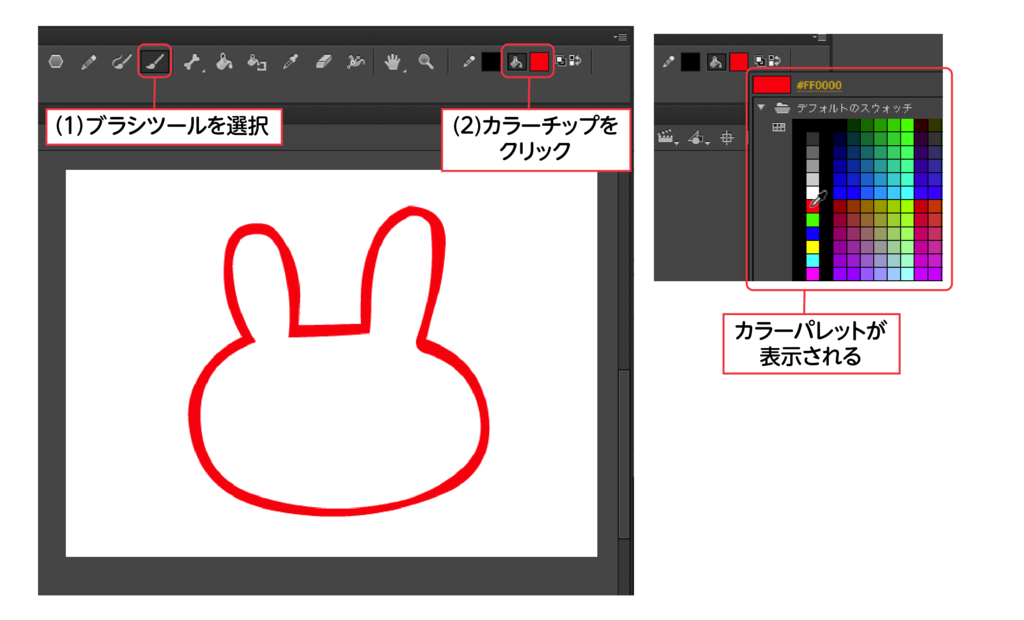
 1.【ブラシツール】を選択してステージに好きな絵を描いてみよう。カラーチップをクリックするとカラーパレットが表示されるから好きな色を選んでごらん。
1.【ブラシツール】を選択してステージに好きな絵を描いてみよう。カラーチップをクリックするとカラーパレットが表示されるから好きな色を選んでごらん。
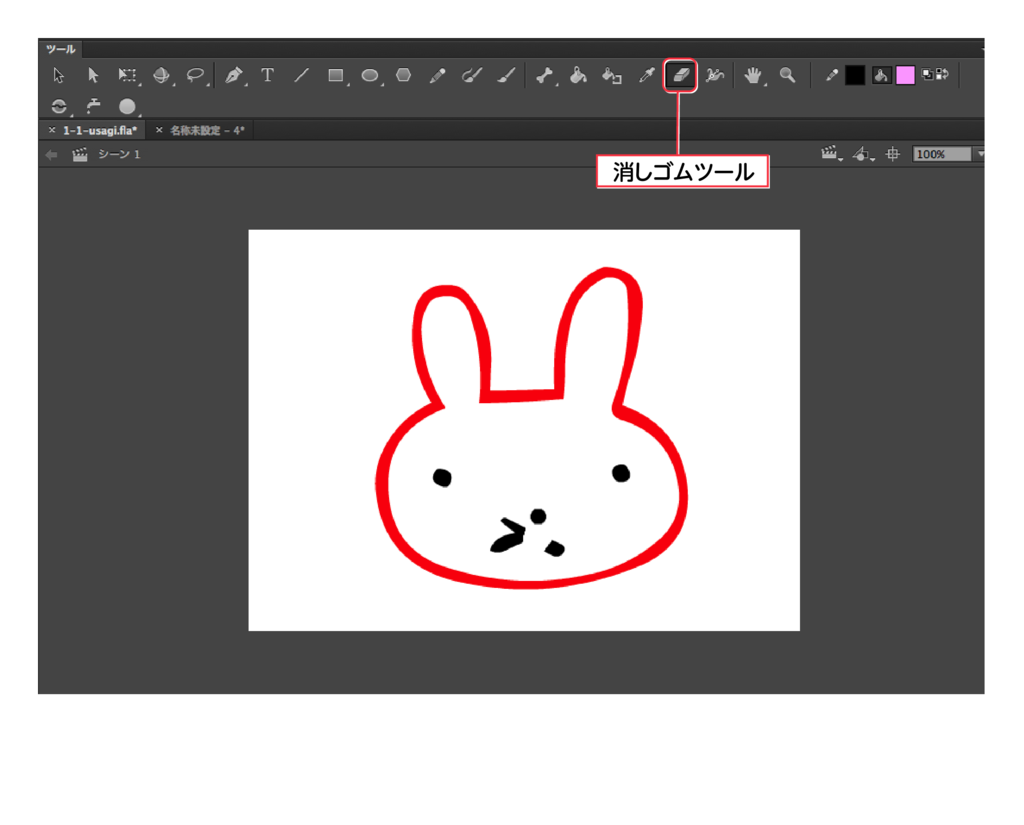
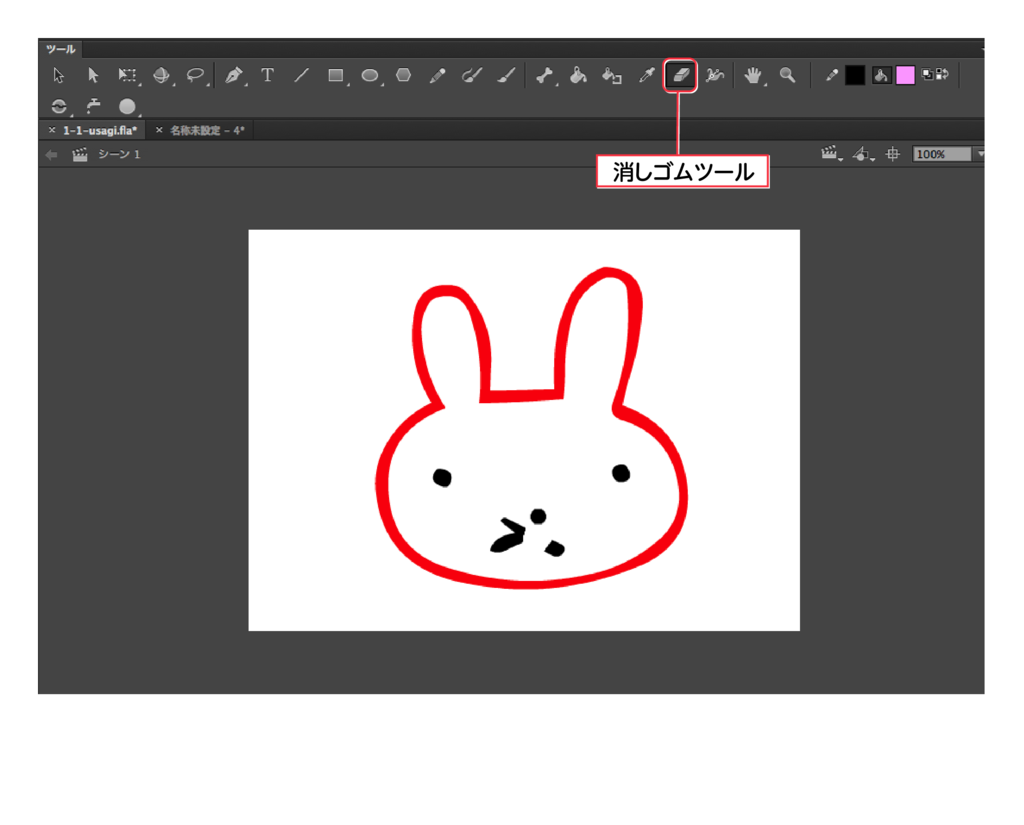
 2.まちがえたら【消しゴム】で消せるよ。
2.まちがえたら【消しゴム】で消せるよ。
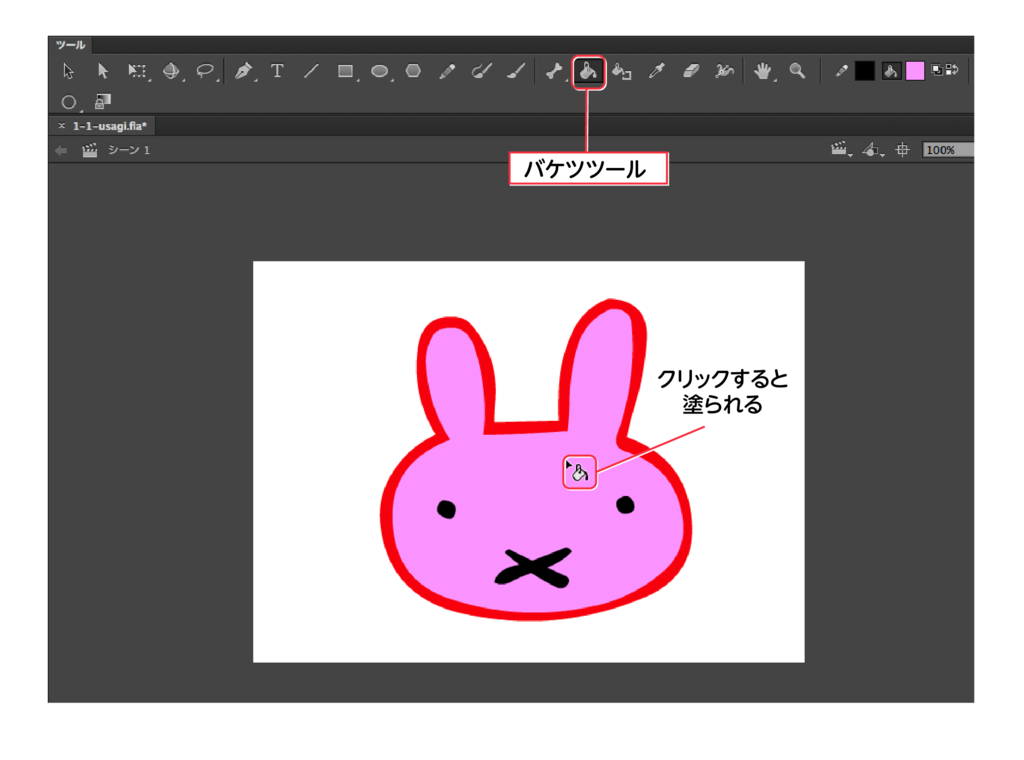
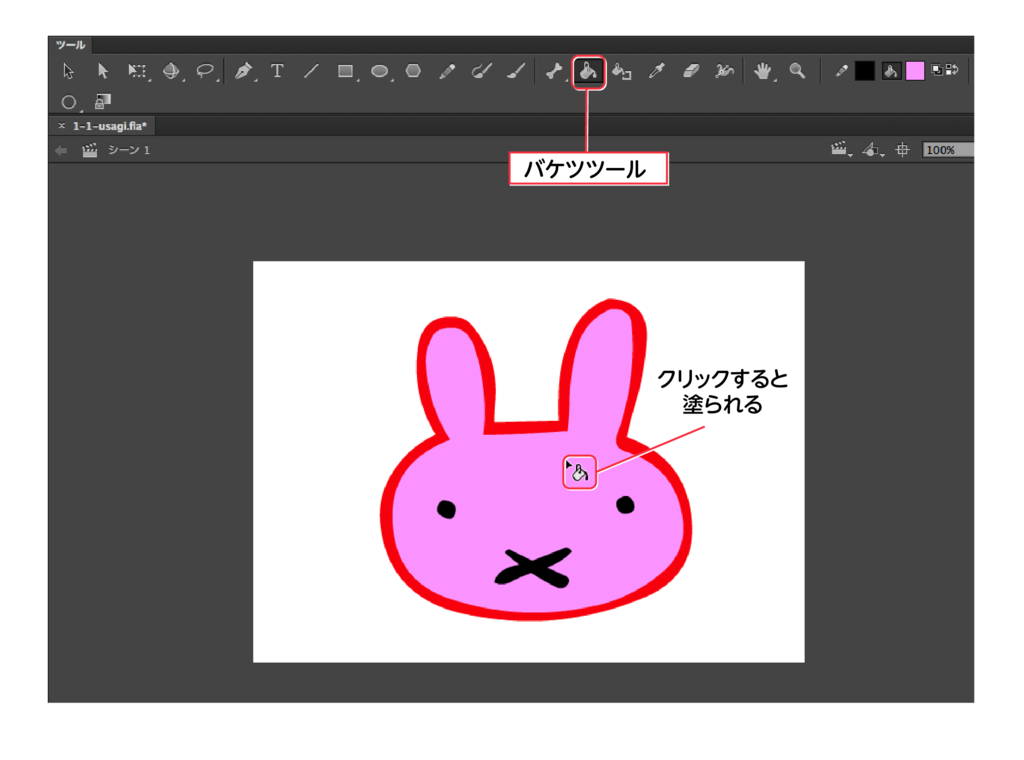
 3.【バケツツール】を選択すれば線や別の色で囲まれた範囲の中をクリックすると塗りつぶせるよ。すでに塗った色もこれで変えることが出来るよ。
3.【バケツツール】を選択すれば線や別の色で囲まれた範囲の中をクリックすると塗りつぶせるよ。すでに塗った色もこれで変えることが出来るよ。

 1.【ブラシツール】を選択してステージに好きな絵を描いてみよう。カラーチップをクリックするとカラーパレットが表示されるから好きな色を選んでごらん。
1.【ブラシツール】を選択してステージに好きな絵を描いてみよう。カラーチップをクリックするとカラーパレットが表示されるから好きな色を選んでごらん。
 2.まちがえたら【消しゴム】で消せるよ。
2.まちがえたら【消しゴム】で消せるよ。
 3.【バケツツール】を選択すれば線や別の色で囲まれた範囲の中をクリックすると塗りつぶせるよ。すでに塗った色もこれで変えることが出来るよ。
3.【バケツツール】を選択すれば線や別の色で囲まれた範囲の中をクリックすると塗りつぶせるよ。すでに塗った色もこれで変えることが出来るよ。


うさぎが描けたふにゃ〜!
結構なじみやすいふにゃよ!
AnimateってPhotoshopに似てるにゃあ♪

それはどうかな…?フフフフ…
次回に続く!