【番外編】LINEアニメスタンプをAnimateを使って作る





----------------------------------------------------------------------------------------
やってみよう!
歩くカメールクンだよ。 1秒4コマのアニメをループさせているよ。
1.アニメを描く準備

LINEアニメスタンプの仕様に沿ってステージサイズをW320xH270、フレームレート20fpsに設定しよう。
 【選択ツール】でタイムラインの20フレーム目を選択した状態で【挿入/タイムライン/フレーム】を選択しよう。
するとタイムラインが20フレーム目まで追加されるよ。
20fps(1秒あたり20フレーム)だからこれが1秒分のタイムラインになるよ。
【選択ツール】でタイムラインの20フレーム目を選択した状態で【挿入/タイムライン/フレーム】を選択しよう。
するとタイムラインが20フレーム目まで追加されるよ。
20fps(1秒あたり20フレーム)だからこれが1秒分のタイムラインになるよ。
今回は4コマのアニメだから20フレームを4等分するよ。
6,11,16フレーム目を選択し、それぞれ【修正/タイムライン/キーフレームに変換】しよう。
 【キーフレーム】に変換されたフレームには○がついているよ。
【キーフレーム】に変換されたフレームには○がついているよ。
 この4等分したそれぞれのフレームがアニメの1コマになるよ。
ここでは「コマ」というよ。
この4等分したそれぞれのフレームがアニメの1コマになるよ。
ここでは「コマ」というよ。
2.下書きを描こう
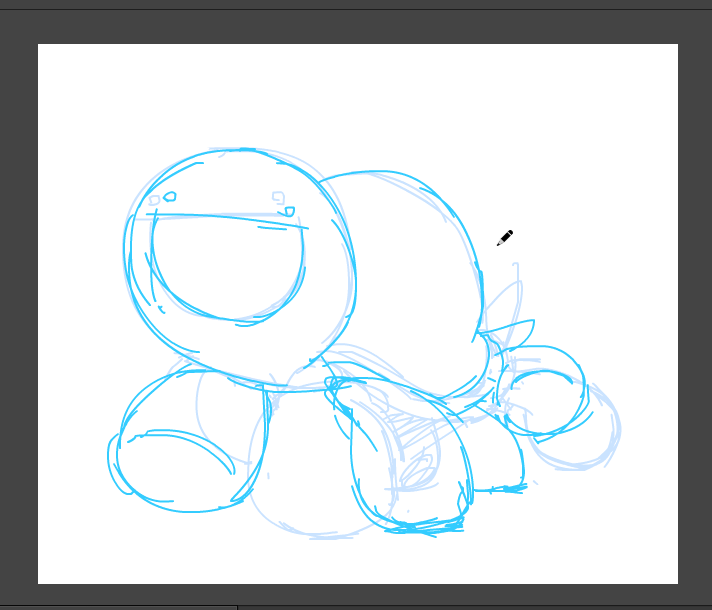
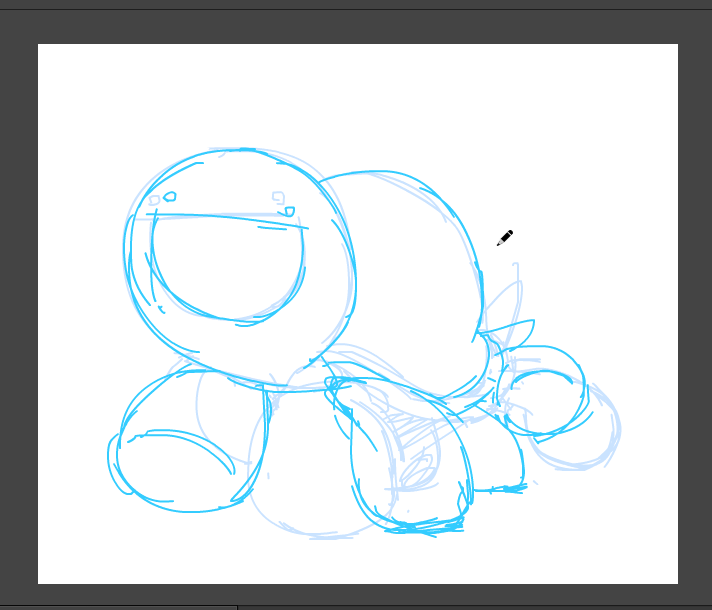
 まずは下書きから描いていこう。
ツールバーから【ペンツール】を選択しよう。
下書きだから色は水色のような淡い色、線幅は1ptに設定すると描きやすいよ。
まずは下書きから描いていこう。
ツールバーから【ペンツール】を選択しよう。
下書きだから色は水色のような淡い色、線幅は1ptに設定すると描きやすいよ。
 2コマ目のフレームを選択し、【オニオンスキン】ボタンをオンにして【オニオンスキンマーカー】を表示させよう。
すると1コマ目に描いたイラストが半透明で表示されるよ。それを元に2コマ目を描こう。
2コマ目のフレームを選択し、【オニオンスキン】ボタンをオンにして【オニオンスキンマーカー】を表示させよう。
すると1コマ目に描いたイラストが半透明で表示されるよ。それを元に2コマ目を描こう。

これを繰り返して3,4コマ目も描いていこう。
4コマ目まで描けたらアニメさせて動きを確認するよ。
 【制御/再生】を選択するとアニメが再生されて動きが確認できるよ。
【ループ再生】にチェックを入れればループするようになるよ。
【制御/再生】を選択するとアニメが再生されて動きが確認できるよ。
【ループ再生】にチェックを入れればループするようになるよ。
3.アニメを描こう
いよいよ清書だよ。
タイムラインの下書きレイヤーの上に新規のレイヤーを作成しよう。
下書きレイヤーと同じように20フレームにキーフレームを作って4つのコマにするよ。
 下書きレイヤーはいじってしまわないようにロックしておこう。
下書きレイヤーはいじってしまわないようにロックしておこう。
 【ペンツール】【ブラシツール】などを使って描いていこう。
Animateの詳しいペイント機能はココでは割愛するよ。
【ペンツール】【ブラシツール】などを使って描いていこう。
Animateの詳しいペイント機能はココでは割愛するよ。
4.アニメを連番のpngファイルとして書き出そう
 【ファイル/書き出し/ムービーの書き出し】を選択。
下書きレイヤーは非表示にしないと一緒に書き出されてしまうから注意してね。
【ファイル/書き出し/ムービーの書き出し】を選択。
下書きレイヤーは非表示にしないと一緒に書き出されてしまうから注意してね。
 ファイル形式は【pngシーケンス】を選択。
ファイル形式は【pngシーケンス】を選択。
 範囲は【ムービーサイズ】を選択して書き出しボタンをクリックしよう。
範囲は【ムービーサイズ】を選択して書き出しボタンをクリックしよう。
 連番のpngファイルが書き出されるよ。
連番のpngファイルが書き出されるよ。
このままではLINEアニメスタンプの形式になっていないから 『アニメ画像に変換する君』 ics.media
というツールを使うよ。 ここではツールについてざっくり説明するけど 詳細はサイトで確認してもらえると助かるよ。
5.APNGファイルを書き出そう
 『アニメ画像に変換する君』をDLして起動するとこんな画面が表示されるよ。
『アニメ画像に変換する君』をDLして起動するとこんな画面が表示されるよ。
 Animateで書き出した連番のpngファイルを読み込み、
設定はfps20,ループ回数4でアニメ画像を保存するをクリックして書き出そう。
書き出されたAPNGの見た目はpngと同じだよ。
Animateで書き出した連番のpngファイルを読み込み、
設定はfps20,ループ回数4でアニメ画像を保存するをクリックして書き出そう。
書き出されたAPNGの見た目はpngと同じだよ。
FireFoxブラウザ(今のところこれ以外は再生できないよ)でAPNGを再生させるとアニメするよ。
LINEのシミュレーターでも動くよ。
----------------------------------------------------------------------------------------





