8.応用アニメ【マスク機能】

ねえねえクラゲふにゃ、こういうアニメはどうやって作るのかにゃあ??

フフフフ…これは【マスク】という機能を使っているんだよ

【マスク】?
あ!それってillustratorやphotoshopにもある切り抜き機能ふにゃよね!
もしかして、このアニメも忍者を切り抜いてるってことふにゃ?

フフフフ…ご名答。
【マスク】は切り抜きたい形で下のレイヤーを切り抜く機能だよ。
このアニメはマスクレイヤーに配置した形をアニメさせることで
忍者が現れるように見せているよ。
レイヤーをマスクに設定すると下のレイヤー1つだけが対象になるけど 上にあるレイヤーやもっと下のレイヤーもドラッグすれば対象になるよ
----------------------------------------------------------------------------------------
やってみよう!
マスク機能を使ったアニメを作るよ。
1.準備
何かイラストを描こう。(レイヤー「もらふにゃ」)
その上に新規レイヤーを作って切り抜きたい形が移動するトゥイーンアニメ(レイヤー「マスク」)を作ろう。

2.レイヤーをマスクに設定する
レイヤー「マスク」を選択した状態で【右クリック/マスク】で【マスク】に設定するよ。

 「もらふにゃ」レイヤーが上の「マスク」レイヤーの形に切り抜かれたよ。
「もらふにゃ」レイヤーが上の「マスク」レイヤーの形に切り抜かれたよ。
【マスク】はレイヤーがロックされている時だけマスク効果が画面に表示されるんだ。
ロックを解除すると見た目はマスク効果がかかってないようにみえるけど
swfに書き出せばちゃんと表示されるよ。
だから編集する時は安心してロックを解除して作業しよう。

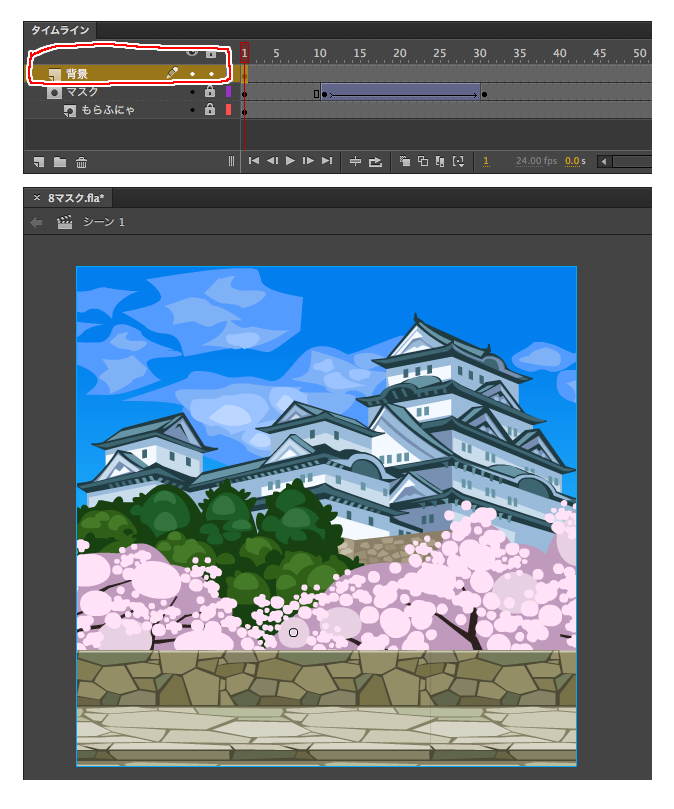
3.レイヤーを追加する
このままだとちょっとさびしいから背景を追加してみるよ。
もう1つレイヤーを作って背景を描いたらレイヤーを一番下にドラッグしよう。


マスクレイヤーの注意点
マスクレイヤーに2つ以上のインスタンスやグループやテキストを配置した場合、
そのうちの1つしかマスクとして認識されないよ。
ただし「ムービークリップ」にすれば複数のインスタンスなどを使ったマスクが可能になるよ。