
クラゲふにゃ〜。
「アニメーションの基本は全部教えた」って言ってたけど、前に作った
くまちゃんの歩かせ方がわからないふにゃよ〜。

シンボルの中に歩く「くまちゃん」のアニメを作ればいいんじゃないかな。

シンボルの中にアニメが作れちゃうふにゃ!?

フフフ…。実はシンボルの中にアニメが作れるんだよ。
だから足踏みした「くまちゃん」のシンボルをトゥイーンで横に移動させる。
これだけで歩くアニメが完成だよ。

さっそくやってみるふにゃ〜〜!
----------------------------------------------------------------------------------------
1.
 12くまちゃん横移動
トゥイーンを使ってくまちゃんが横に移動するアニメを作る。
参照:3.基本のトゥイーンアニメ(移動アニメ) - 初心者のためのAdobe Animateブログ
12くまちゃん横移動
トゥイーンを使ってくまちゃんが横に移動するアニメを作る。
参照:3.基本のトゥイーンアニメ(移動アニメ) - 初心者のためのAdobe Animateブログ
2.
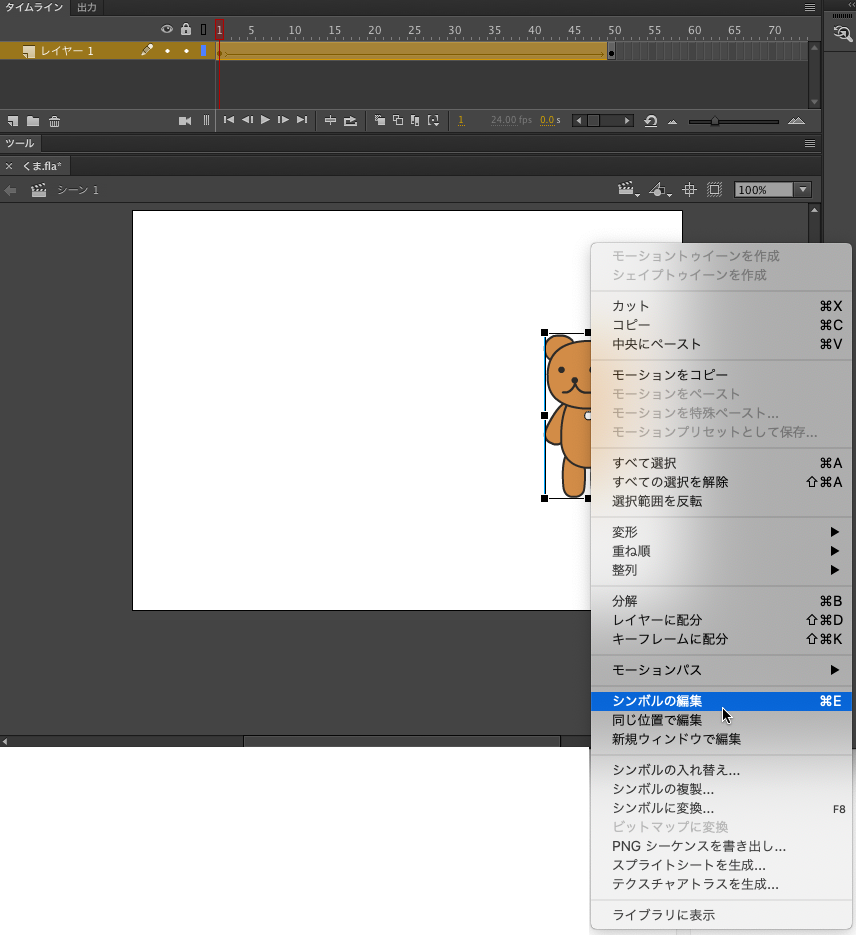
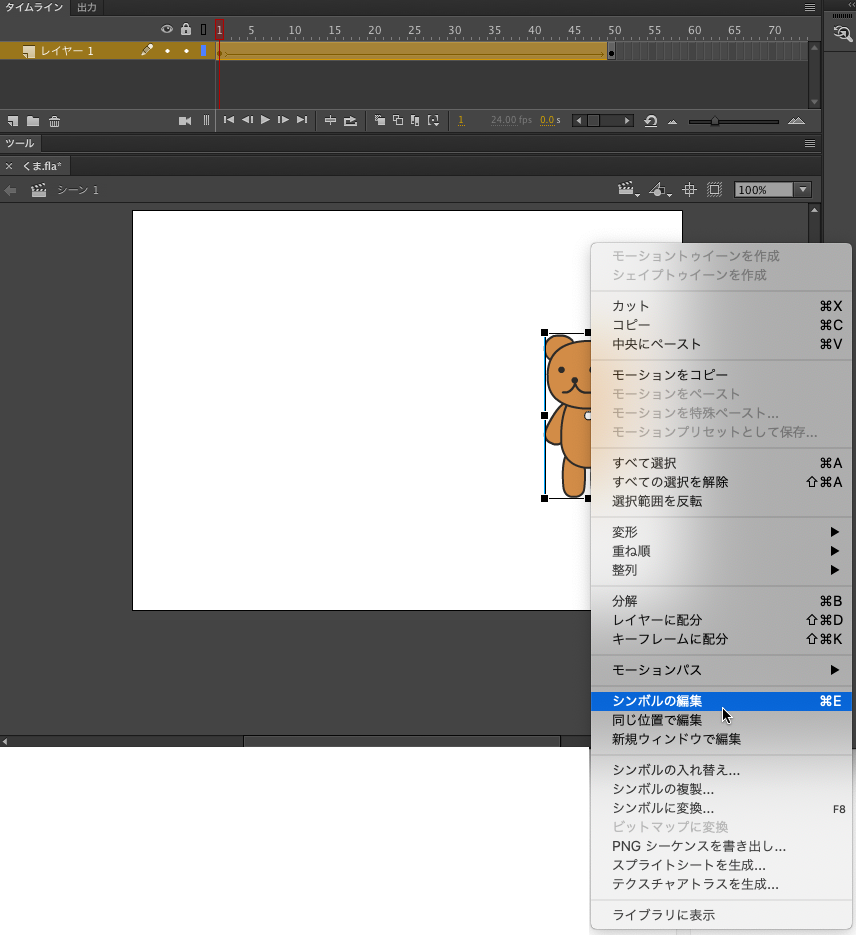
 12くまちゃんシンボル編集
くまちゃんのシンボルを選択して[右クリック/シンボルの編集]で編集画面に入ろう。
12くまちゃんシンボル編集
くまちゃんのシンボルを選択して[右クリック/シンボルの編集]で編集画面に入ろう。
3.
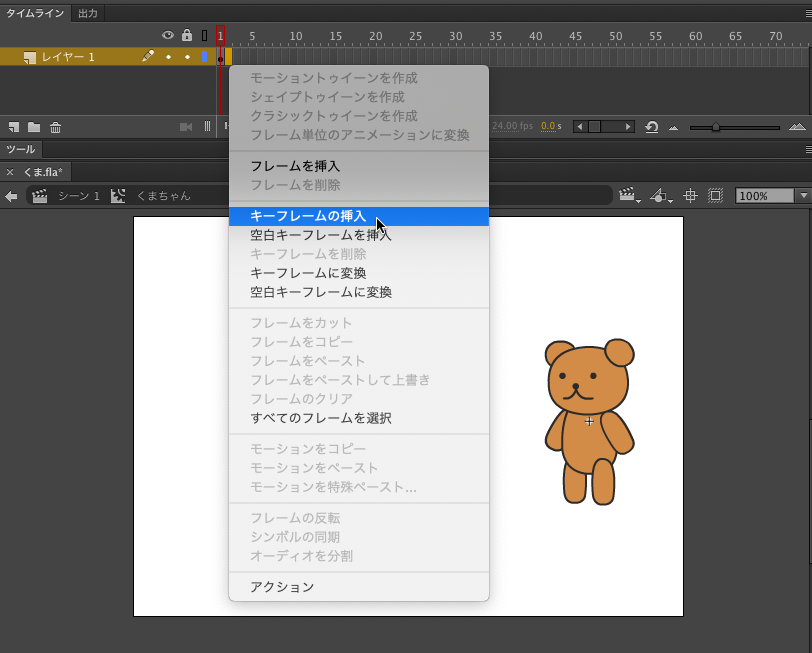
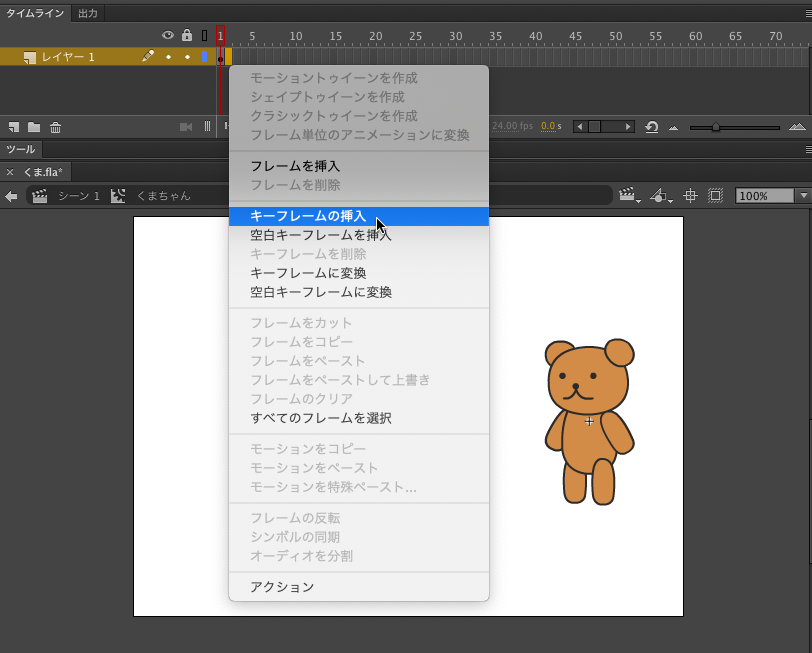
 12キーフレーム挿入
キーフレームを挿入してその場で歩いてるパラパラアニメを作ろう。
12キーフレーム挿入
キーフレームを挿入してその場で歩いてるパラパラアニメを作ろう。
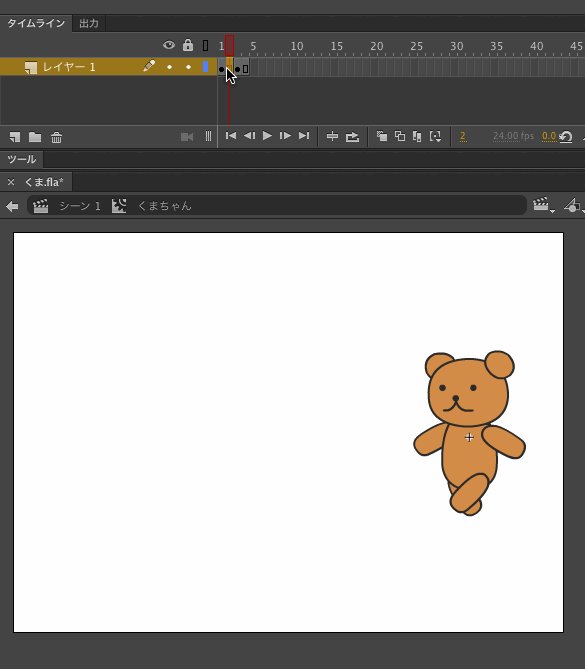
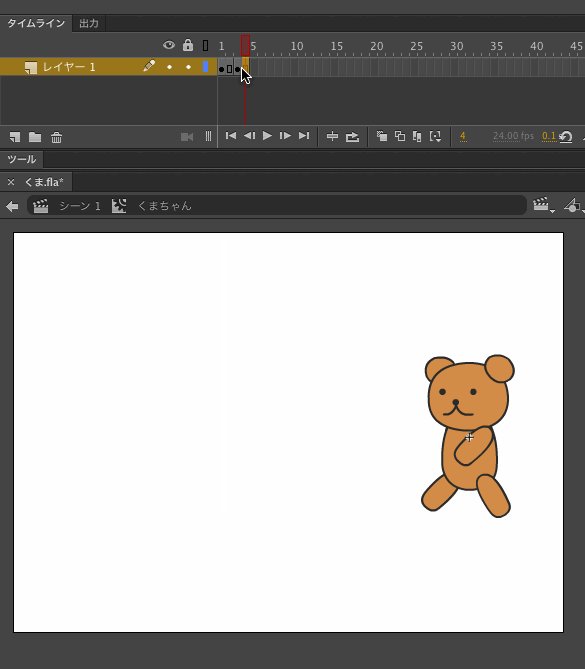
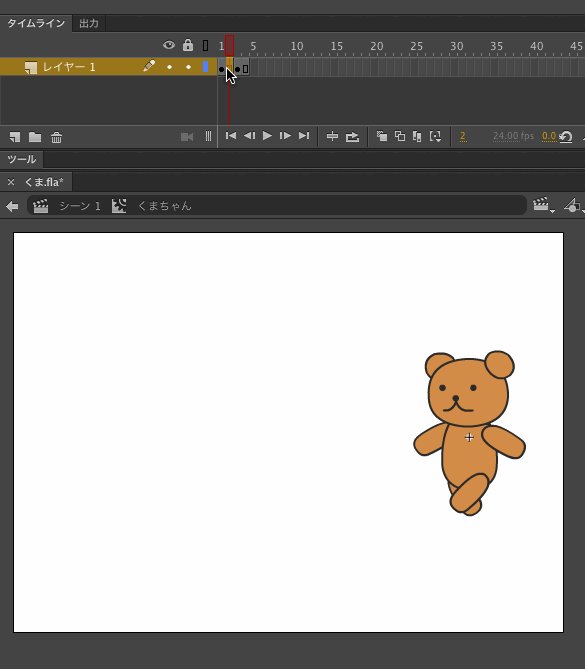
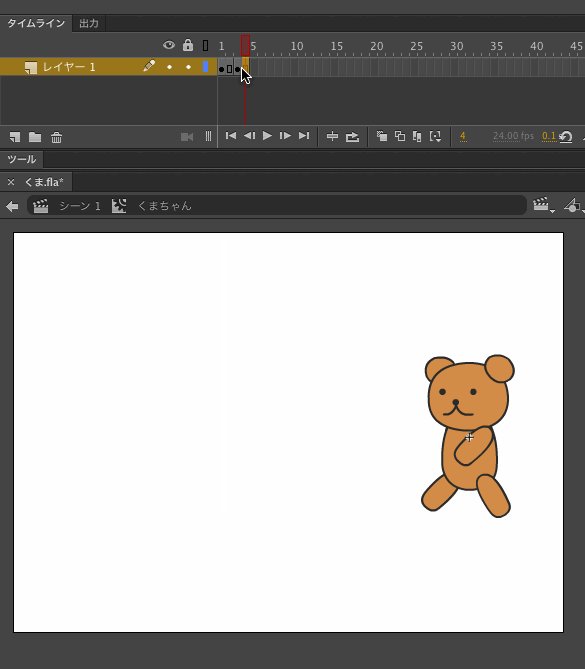
 12くまちゃんてくてく
フレームの長さを調整してアニメができたよ。
12くまちゃんてくてく
フレームの長さを調整してアニメができたよ。
 12ライブラリでもアニメを確認
ライブラリのくまちゃんシンボルを選択して右上の再生ボタンを押してもアニメを確認することができるよ。
12ライブラリでもアニメを確認
ライブラリのくまちゃんシンボルを選択して右上の再生ボタンを押してもアニメを確認することができるよ。
4.
 12くまちゃん歩く
[編集/ドキュメントの編集]でムービー編集画面に戻り、[制御/プレビュー]で再生してみよう。
12くまちゃん歩く
[編集/ドキュメントの編集]でムービー編集画面に戻り、[制御/プレビュー]で再生してみよう。
・著者なごみはゲーム用に使っている都合上、基本的にインスタンスの種類はムービークリップで作っているよ。
これだと[制御/再生]しても1フレーム目の画像しか表示されないから注意してね。
[制御/再生]で確認するにはグラフィックにするとうまくいくよ。
5.
アニメを作る順番は色々あるよ。
 最初に新規シンボルを作って、そのシンボル内のタイムラインに足踏みするアニメを作る。
最初に新規シンボルを作って、そのシンボル内のタイムラインに足踏みするアニメを作る。
 ステージにそのシンボルをドラッグして配置する。
ステージにそのシンボルをドラッグして配置する。
 それにトゥイーンアニメをつけてあげれば同じように作れるよ。
それにトゥイーンアニメをつけてあげれば同じように作れるよ。
【応用】
 モーションガイドに沿ってトゥイーンさせたりして色々なアニメを作ってみよう。
モーションガイドに沿ってトゥイーンさせたりして色々なアニメを作ってみよう。
参照:5.基本のトゥイーンアニメ(モーションガイドに沿って動かす) - 初心者のためのAdobe Animateブログ











 最初に新規シンボルを作って、そのシンボル内のタイムラインに足踏みするアニメを作る。
最初に新規シンボルを作って、そのシンボル内のタイムラインに足踏みするアニメを作る。
 ステージにそのシンボルをドラッグして配置する。
ステージにそのシンボルをドラッグして配置する。 それにトゥイーンアニメをつけてあげれば同じように作れるよ。
それにトゥイーンアニメをつけてあげれば同じように作れるよ。 モーションガイドに沿ってトゥイーンさせたりして色々なアニメを作ってみよう。
モーションガイドに沿ってトゥイーンさせたりして色々なアニメを作ってみよう。