16.ビットマップ画像の読み込み・編集など

AnimateCCって写真やイラストの画像も読み込めるふにゃ?

じゃあ写真を読み込んでみるにゃね。
(デジカメで撮った3648px × 2432pxの画像を読み込もうとする ふにゃもらけ)

おっと、その画像は大きすぎるよ。
500px×400pxの画面サイズに対して、近いサイズの画像を使った方がいいよ。
ファイルサイズが無駄に大きくなるからね。

え、そうふにゃ?じゃあ450x300に縮小するにゃ。
 [ファイル/読み込み/ステージに読み込み]で画像を読み込むとステージに画像が配置された。
[ファイル/読み込み/ステージに読み込み]で画像を読み込むとステージに画像が配置された。

このままで背景に使ったりできるんだけど、今回はこれを加工してみよう。
ステージに配置された画像を選択して[修正/分解]してごらん。



ビットマップ画像が塗りを選択しているみたいになったふにゃ〜〜〜!
(参照:2.お絵描き機能の特徴 - 初心者のためのAdobe Animateブログ)

フフフ…。
塗りみたいに消しゴムツールや鉛筆ツールで描いたりできるようになったよ。
鉛筆ツールで馬の輪郭をなぞって、切り取ってみようか。


これで余計な部分を切り取れたふにゃ!
無駄がなくなってスッキリにゃ♪

ふにゃクン、ボクが冒頭に言ったことを覚えているかい?
切り抜いたとしてもデータが軽くなるわけじゃないよ。
ライブラリを見てごらん。


はっ!
つまりビットマップ画像もシンボルみたいにライブラリに収納されてて、
これが元になっているだけなのにゃねっ…。

そうなんだ。たくさんムービーに使ってもライブラリの1画像分のファイルサイズだし、
画像に余計な部分が多かったり過度に大きかったりすると無駄だよ。
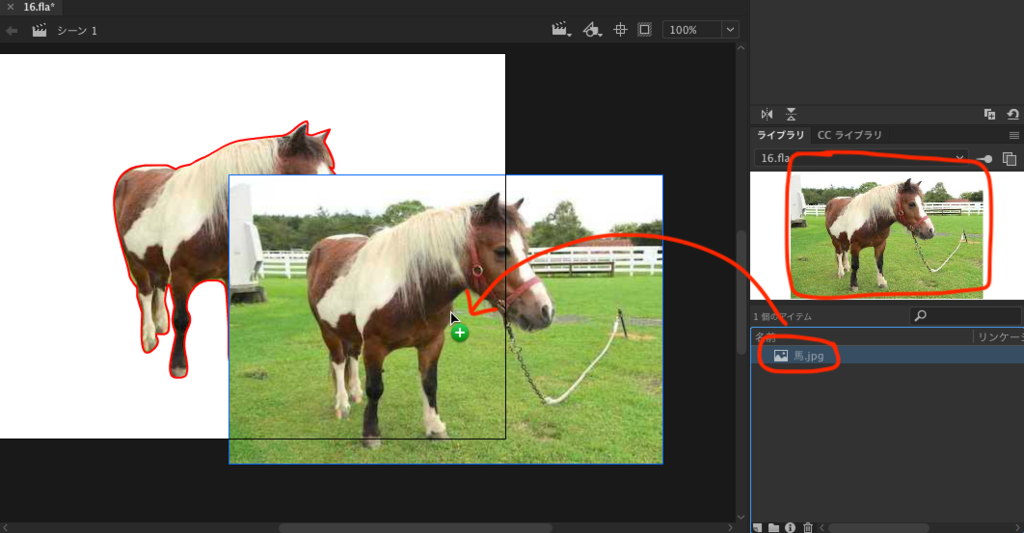
そしてインスタンスと同じようにライブラリからドラッグ&ドロップすれば再利用できる。

----------------------------------------------------------------------------------------

読み込んだビットマップ画像は塗りみたいに扱えて便利だけど、
描いたイラストみたいに色を変えたりできればいいのににゃ〜。

できるよ。
【ビットマップのトレース】機能を使えばビットマップ画像がベクターデータになるんだ。
やってみよう。
 ステージに分解していないビットマップ画像を配置して選択状態で
[修正/ビットマップ/ビットマップのトレース…]を選択しよう。
ステージに分解していないビットマップ画像を配置して選択状態で
[修正/ビットマップ/ビットマップのトレース…]を選択しよう。
 とりあえずそのままの設定でOKしてみよう。
とりあえずそのままの設定でOKしてみよう。
 ビットマップの画像を元にしたベクターデータのイラストに変換されたよ。
なおライブラリには元の画像はそのまま残っているので使えるよ。
ビットマップの画像を元にしたベクターデータのイラストに変換されたよ。
なおライブラリには元の画像はそのまま残っているので使えるよ。

変換の設定数値を変えると細かさや雰囲気が変わるから色々いじって試してみてね。
[ポイントの数:]と[トレースの精度:]は変換する絵の精密さに影響するよ。
精度の高い絵は写真に近い細かい仕上がりになるけどデータが重くなるから気をつけてね。
[色数:]は何色でトレースするかではなくて色の会長幅のことだよ。
数字が小さいほどたくさん色を使ってトレースするよ。

アニメの背景もこれを使って写真からできちゃうからすごく便利にゃね!