9.応用アニメ【回転】

 ただまっすぐに横移動するアニメが出来上がっている…
ただまっすぐに横移動するアニメが出来上がっている…


youtu.be ↑ふにゃが作りたいアニメ





----------------------------------------------------------------------------------------
やってみよう!
くるっと回転させよう
1.準備
何かイラストを描いてシンボルにしよう。
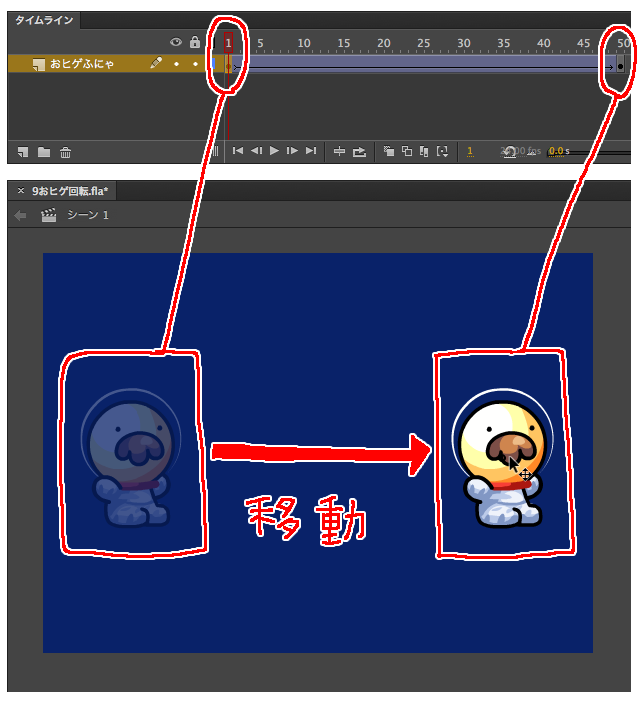
フレームを増やして最後をキーフレームに変換しインスタンスを右に移動させて
[トゥイーン]を設定するよ。
参照:「3.基本のトゥイーンアニメ(移動アニメ)」

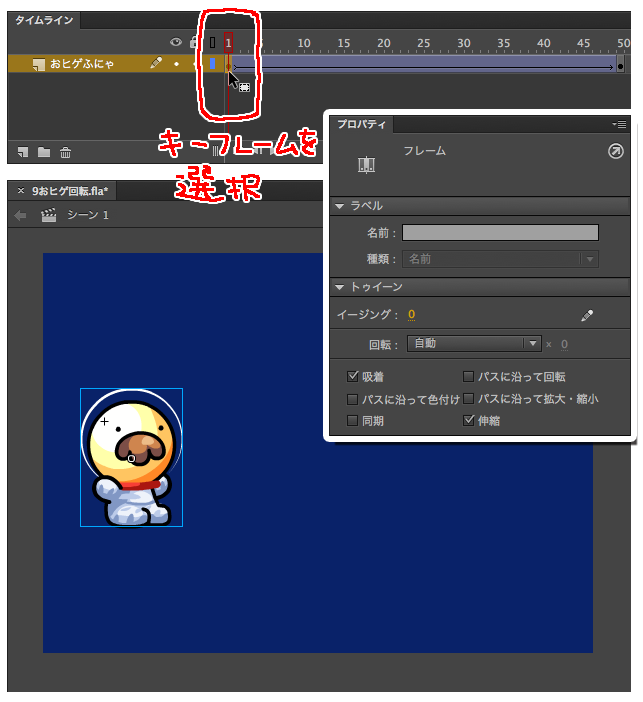
2.
1フレーム目のキーフレームを選択するとプロパティがフレーム設定のものになるよ。

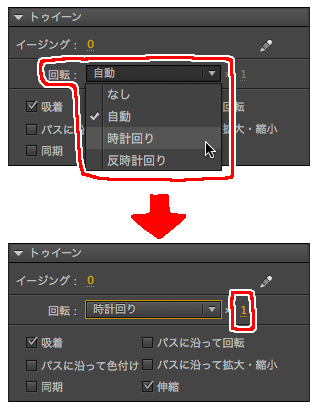
3.
【回転:】のポップアップルメニューから時計回りを選択する。
右にある回転数は自動で「1」に設定されるよ。

4.
再生すると右に移動しながら一回転するよ。 回転数を変えたい時は回数を変えればいいよ。
5.
ちなみに270度回転するアニメの作り方。
 最後のキーフレームに配置したインスタンスを[修正/変形/伸縮と回転]で270度回転させておく。
最後のキーフレームに配置したインスタンスを[修正/変形/伸縮と回転]で270度回転させておく。
 最初のキーフレームを選択しプロパティの回転数を0にする。
最初のキーフレームを選択しプロパティの回転数を0にする。
6.
再生してみよう。270度回って止まるよ。
回転数を0にしたのは回転が360度未満だからだよ。
回転の途中でカクっとしてしまうときの対処法
同じ場所で一回転するアニメをswfで書き出してループ再生すると
一回転した瞬間に「カクっ」としてしまうよ。
これは最初のフレームと最後のフレームのインスタンスの角度が同じだから。
滑らかにするには後ろから2番目のフレームをキーフレームにして
最後のフレームを削除しよう。滑らかに回転するよ。
ただ、この場合、回転は360度未満なので回転数を0にしないと
2回転してしまうよ。
8.応用アニメ【マスク機能】




レイヤーをマスクに設定すると下のレイヤー1つだけが対象になるけど 上にあるレイヤーやもっと下のレイヤーもドラッグすれば対象になるよ
----------------------------------------------------------------------------------------
やってみよう!
マスク機能を使ったアニメを作るよ。
1.準備
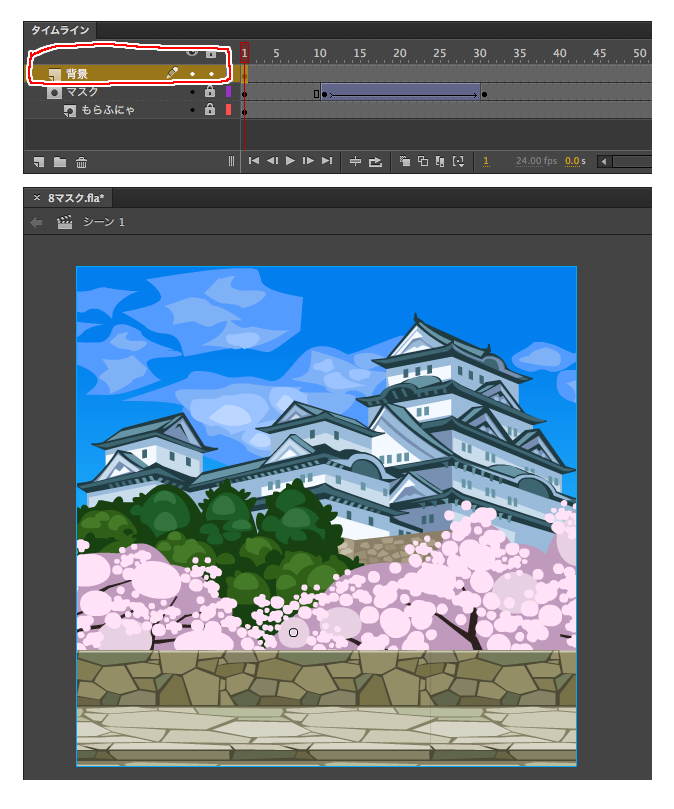
何かイラストを描こう。(レイヤー「もらふにゃ」)
その上に新規レイヤーを作って切り抜きたい形が移動するトゥイーンアニメ(レイヤー「マスク」)を作ろう。

2.レイヤーをマスクに設定する
レイヤー「マスク」を選択した状態で【右クリック/マスク】で【マスク】に設定するよ。

 「もらふにゃ」レイヤーが上の「マスク」レイヤーの形に切り抜かれたよ。
「もらふにゃ」レイヤーが上の「マスク」レイヤーの形に切り抜かれたよ。
【マスク】はレイヤーがロックされている時だけマスク効果が画面に表示されるんだ。
ロックを解除すると見た目はマスク効果がかかってないようにみえるけど
swfに書き出せばちゃんと表示されるよ。
だから編集する時は安心してロックを解除して作業しよう。

3.レイヤーを追加する
このままだとちょっとさびしいから背景を追加してみるよ。
もう1つレイヤーを作って背景を描いたらレイヤーを一番下にドラッグしよう。


マスクレイヤーの注意点
マスクレイヤーに2つ以上のインスタンスやグループやテキストを配置した場合、
そのうちの1つしかマスクとして認識されないよ。
ただし「ムービークリップ」にすれば複数のインスタンスなどを使ったマスクが可能になるよ。
7.応用アニメ【着色・明度】








 (ふにゃが作りたかったインスタンスのイメージ)
(ふにゃが作りたかったインスタンスのイメージ)


 「着色」に向いてるインスタンス
「着色」に向いてるインスタンス


 例えば背景を夜っぽく見せたい時はインスタンスに50%くらいの濃度の紺を着色するとそれっぽくなったりするよ。
例えば背景を夜っぽく見せたい時はインスタンスに50%くらいの濃度の紺を着色するとそれっぽくなったりするよ。

----------------------------------------------------------------------------------------
やってみよう!
インスタンスの色が別の色に変化するアニメを作るよ。
1.準備
単色で描いたイラストのシンボルを作ろう。
 そのインスタンスをステージ中央に一つ配置した状態にして60フレーム追加する。
最後のフレームをキーフレームに変換する前にトゥイーンに設定しよう。
そのインスタンスをステージ中央に一つ配置した状態にして60フレーム追加する。
最後のフレームをキーフレームに変換する前にトゥイーンに設定しよう。
2.
15フレーム目をキーフレームにする。
 このフレームのステージ上に配置されたインスタンスを選択してプロパティがインスタンスようになっていることを確認しよう。
このフレームのステージ上に配置されたインスタンスを選択してプロパティがインスタンスようになっていることを確認しよう。
3.
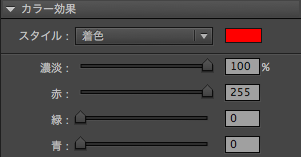
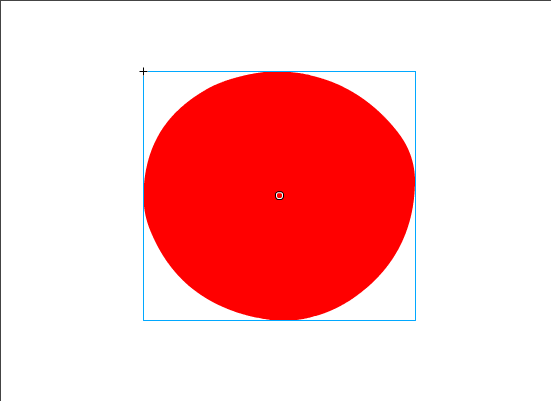
 プロパティの【カラー効果】「スタイル:」横のプルダウンから「着色」を選択し、
右にあるカラーチップから変えたい色を選ぼう。
プロパティの【カラー効果】「スタイル:」横のプルダウンから「着色」を選択し、
右にあるカラーチップから変えたい色を選ぼう。
4.
30フレーム目も同様に違う色に着色する。
5.フェードイン
45フレーム目と60フレーム目をキーフレームに変換する。
 45フレームのインスタンスを選択した状態でプルダウンから「詳細」を選択して「アルファ」を0%にしてみよう。
45フレームのインスタンスを選択した状態でプルダウンから「詳細」を選択して「アルファ」を0%にしてみよう。
アニメを再生すると着色したインスタンスが透明になってフェードイン・フェードアウトになるよ。
6.応用アニメ【フェードイン・フェードアウト】






----------------------------------------------------------------------------------------
やってみよう!
キャンバスに配置したシンボルを選択してプロパティの中にある「アルファ」や「カラー」という項目が表示されるよ。
それを変えると透明度やカラーが変えらるよ。
1.準備
 「3.基本のトゥイーンアニメ(移動アニメ)」のflaファイルを開き
ステージ中央にインスタンス(ステージ上に配置したシンボルのこと)を一つ配置した状態にして20フレーム追加する。
最後の20フレーム目をキーフレームにして1フレーム目を「クラシックトゥイーン」を作成しよう。
「3.基本のトゥイーンアニメ(移動アニメ)」のflaファイルを開き
ステージ中央にインスタンス(ステージ上に配置したシンボルのこと)を一つ配置した状態にして20フレーム追加する。
最後の20フレーム目をキーフレームにして1フレーム目を「クラシックトゥイーン」を作成しよう。
2.フェードアウト
 20フレーム目のステージに配置したシンボル(インスタンス)をクリックして選択する。
そうするとプロパティ画面の【カラー効果】設定が「スタイル:なし」と表示されるよ。
20フレーム目のステージに配置したシンボル(インスタンス)をクリックして選択する。
そうするとプロパティ画面の【カラー効果】設定が「スタイル:なし」と表示されるよ。
3.
 【カラー効果】「スタイル:」横のプルダウンメニューの「なし」をクリックして「アルファ」を選ぼう。
【カラー効果】「スタイル:」横のプルダウンメニューの「なし」をクリックして「アルファ」を選ぼう。
 すると下にアルファ値を変更できるスライダーが現れるよ。
数値を下げるほど透明になるので今回はそれを0%にしてみよう。
すると下にアルファ値を変更できるスライダーが現れるよ。
数値を下げるほど透明になるので今回はそれを0%にしてみよう。
4.
【制御/再生】してみると徐々に消えていくアニメになっているよ。
5.フェードイン
 フェードインさせる場合は1フレーム目のインスタンスの「アルファ」を0%、
最後のフレームのインスタンスはプロパティ画面の【カラー効果】設定を「スタイル:なし」にして再生してみよう。
フェードインさせる場合は1フレーム目のインスタンスの「アルファ」を0%、
最後のフレームのインスタンスはプロパティ画面の【カラー効果】設定を「スタイル:なし」にして再生してみよう。
5.基本のトゥイーンアニメ(モーションガイドに沿って動かす)





----------------------------------------------------------------------------------------
やってみよう!
モーションガイドに沿ってなめらかにアニメするよ。
1.準備
 「3.基本のトゥイーンアニメ(移動アニメ)」のflaファイルを開き
ステージ中央にインスタンス(ステージ上に配置したシンボルのこと)を一つ配置した状態にしよう。
「3.基本のトゥイーンアニメ(移動アニメ)」のflaファイルを開き
ステージ中央にインスタンス(ステージ上に配置したシンボルのこと)を一つ配置した状態にしよう。
 70フレームほど追加しておく。
70フレームほど追加しておく。
2.モーションガイドレイヤーを追加する
 くまを配置したレイヤーを選択した状態で【右クリック/クラシックモーションガイドを追加】を選択して
モーションガイドレイヤーを追加する。
くまを配置したレイヤーを選択した状態で【右クリック/クラシックモーションガイドを追加】を選択して
モーションガイドレイヤーを追加する。
 うまくモーションガイドレイヤーが追加されると上記のように表示される。
うまくモーションガイドレイヤーが追加されると上記のように表示される。
3.モーションガイドを描く
 [モーションガイドレイヤー]を選択し[鉛筆ツール]でうごかしたいルートをステージに描いてみよう。
[鉛筆ツール]を[スムーズモード]にして一筆書きで一気に描こう。
そうでないとアニメがへんになるよ。
[モーションガイドレイヤー]を選択し[鉛筆ツール]でうごかしたいルートをステージに描いてみよう。
[鉛筆ツール]を[スムーズモード]にして一筆書きで一気に描こう。
そうでないとアニメがへんになるよ。
4.[トゥイーン]を設定する
 くまレイヤー(モーションガイドレイヤーじゃないほう)を選択して
最後のフレームをキーフレームに変換し[トゥイーン]を設定しよう。
[トゥイーン]の設定方法参照:「3.基本のトゥイーンアニメ(移動アニメ)」
くまレイヤー(モーションガイドレイヤーじゃないほう)を選択して
最後のフレームをキーフレームに変換し[トゥイーン]を設定しよう。
[トゥイーン]の設定方法参照:「3.基本のトゥイーンアニメ(移動アニメ)」
5.インスタンスの位置を調節する
 くまレイヤーの1フレーム目を選択する。
[オブジェクトの吸着]ボタン(磁石のアイコン)をオンにして
[選択ツール]でステージに配置したインスタンス
の○を[モーションガイド]の右端まで移動させよう。
くまレイヤーの1フレーム目を選択する。
[オブジェクトの吸着]ボタン(磁石のアイコン)をオンにして
[選択ツール]でステージに配置したインスタンス
の○を[モーションガイド]の右端まで移動させよう。
 [オブジェクトの吸着]ボタンがオンになっていると
インスタンス中央の○が[モーションガイド]にピタッと吸着するよ。
[オブジェクトの吸着]ボタンがオンになっていると
インスタンス中央の○が[モーションガイド]にピタッと吸着するよ。
 70フレーム目のインスタンスも同じように[モーションガイド]の左端へ位置を調節しよう。
70フレーム目のインスタンスも同じように[モーションガイド]の左端へ位置を調節しよう。
6.再生してみよう
【制御/再生】で再生してみると[モーションガイド]が見えた状態。
【制御/プレビュー】で再生すれば[モーションガイド]は見えない。
実際アニメを使う場合はこの形式(swf)で書き出すので問題ないよ。
7.
レイヤーをドラッグしてモーションガイドレイヤーの真下から移動させると
トゥイーンがガイドレイヤーに沿わなくなってしまう。
(モーションガイドレイヤーのアイコンも変わる)
レイヤーの順序を戻してあげれば元の状態に戻るよ。
4.基本のトゥイーンアニメ(拡大・縮小)




----------------------------------------------------------------------------------------
やってみよう!
ステージに描いたイラストが拡大するアニメを作るよ。
1.
 「3.基本のトゥイーンアニメ(移動アニメ)」のflaファイルを開く。
「3.基本のトゥイーンアニメ(移動アニメ)」のflaファイルを開く。
2.自由変形ツールで形を変えてみよう
 30フレーム目の絵を選択した状態のままツールボックスの[自由変形ツール]を選択しよう。
そうすると選択していた絵のまわりにハンドルが表示されるので拡大変形させてみよう。
30フレーム目の絵を選択した状態のままツールボックスの[自由変形ツール]を選択しよう。
そうすると選択していた絵のまわりにハンドルが表示されるので拡大変形させてみよう。
ハンドルをドラッグすると絵を変形させることができる。
縦横比を固定して拡大・縮小したい時はShiftキーを押しながら角のハンドルを操作しよう。
反転させる場合はメニューの【修正/変形/縦反転・横反転】だよ。
3.
30フレーム目の変形が出来たらメニューの【制御/再生】で動きを確認してみよう。
ぐんぐん大きくなりながら移動していくよ。
【番外編】LINEアニメスタンプをAnimateを使って作る





----------------------------------------------------------------------------------------
やってみよう!
歩くカメールクンだよ。 1秒4コマのアニメをループさせているよ。
1.アニメを描く準備

LINEアニメスタンプの仕様に沿ってステージサイズをW320xH270、フレームレート20fpsに設定しよう。
 【選択ツール】でタイムラインの20フレーム目を選択した状態で【挿入/タイムライン/フレーム】を選択しよう。
するとタイムラインが20フレーム目まで追加されるよ。
20fps(1秒あたり20フレーム)だからこれが1秒分のタイムラインになるよ。
【選択ツール】でタイムラインの20フレーム目を選択した状態で【挿入/タイムライン/フレーム】を選択しよう。
するとタイムラインが20フレーム目まで追加されるよ。
20fps(1秒あたり20フレーム)だからこれが1秒分のタイムラインになるよ。
今回は4コマのアニメだから20フレームを4等分するよ。
6,11,16フレーム目を選択し、それぞれ【修正/タイムライン/キーフレームに変換】しよう。
 【キーフレーム】に変換されたフレームには○がついているよ。
【キーフレーム】に変換されたフレームには○がついているよ。
 この4等分したそれぞれのフレームがアニメの1コマになるよ。
ここでは「コマ」というよ。
この4等分したそれぞれのフレームがアニメの1コマになるよ。
ここでは「コマ」というよ。
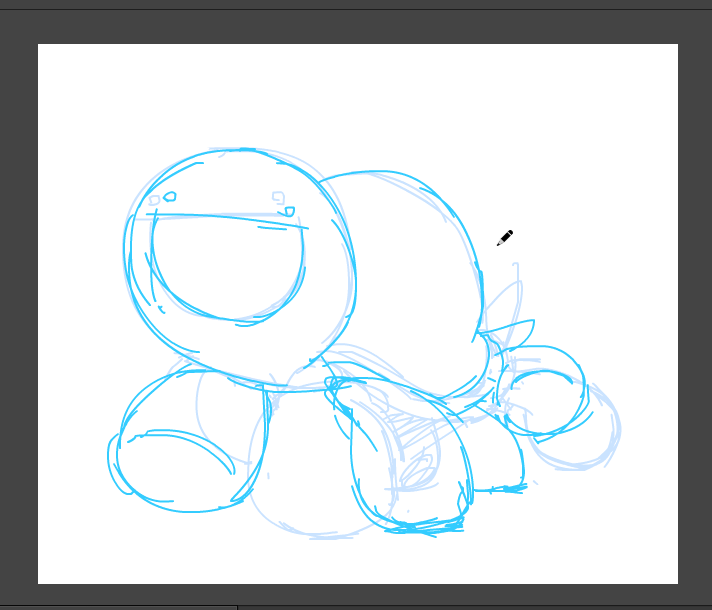
2.下書きを描こう
 まずは下書きから描いていこう。
ツールバーから【ペンツール】を選択しよう。
下書きだから色は水色のような淡い色、線幅は1ptに設定すると描きやすいよ。
まずは下書きから描いていこう。
ツールバーから【ペンツール】を選択しよう。
下書きだから色は水色のような淡い色、線幅は1ptに設定すると描きやすいよ。
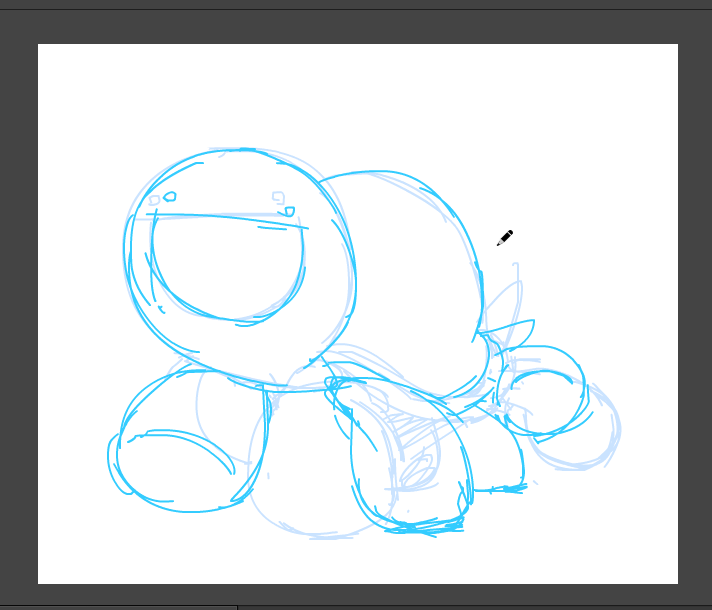
 2コマ目のフレームを選択し、【オニオンスキン】ボタンをオンにして【オニオンスキンマーカー】を表示させよう。
すると1コマ目に描いたイラストが半透明で表示されるよ。それを元に2コマ目を描こう。
2コマ目のフレームを選択し、【オニオンスキン】ボタンをオンにして【オニオンスキンマーカー】を表示させよう。
すると1コマ目に描いたイラストが半透明で表示されるよ。それを元に2コマ目を描こう。

これを繰り返して3,4コマ目も描いていこう。
4コマ目まで描けたらアニメさせて動きを確認するよ。
 【制御/再生】を選択するとアニメが再生されて動きが確認できるよ。
【ループ再生】にチェックを入れればループするようになるよ。
【制御/再生】を選択するとアニメが再生されて動きが確認できるよ。
【ループ再生】にチェックを入れればループするようになるよ。
3.アニメを描こう
いよいよ清書だよ。
タイムラインの下書きレイヤーの上に新規のレイヤーを作成しよう。
下書きレイヤーと同じように20フレームにキーフレームを作って4つのコマにするよ。
 下書きレイヤーはいじってしまわないようにロックしておこう。
下書きレイヤーはいじってしまわないようにロックしておこう。
 【ペンツール】【ブラシツール】などを使って描いていこう。
Animateの詳しいペイント機能はココでは割愛するよ。
【ペンツール】【ブラシツール】などを使って描いていこう。
Animateの詳しいペイント機能はココでは割愛するよ。
4.アニメを連番のpngファイルとして書き出そう
 【ファイル/書き出し/ムービーの書き出し】を選択。
下書きレイヤーは非表示にしないと一緒に書き出されてしまうから注意してね。
【ファイル/書き出し/ムービーの書き出し】を選択。
下書きレイヤーは非表示にしないと一緒に書き出されてしまうから注意してね。
 ファイル形式は【pngシーケンス】を選択。
ファイル形式は【pngシーケンス】を選択。
 範囲は【ムービーサイズ】を選択して書き出しボタンをクリックしよう。
範囲は【ムービーサイズ】を選択して書き出しボタンをクリックしよう。
 連番のpngファイルが書き出されるよ。
連番のpngファイルが書き出されるよ。
このままではLINEアニメスタンプの形式になっていないから 『アニメ画像に変換する君』 ics.media
というツールを使うよ。 ここではツールについてざっくり説明するけど 詳細はサイトで確認してもらえると助かるよ。
5.APNGファイルを書き出そう
 『アニメ画像に変換する君』をDLして起動するとこんな画面が表示されるよ。
『アニメ画像に変換する君』をDLして起動するとこんな画面が表示されるよ。
 Animateで書き出した連番のpngファイルを読み込み、
設定はfps20,ループ回数4でアニメ画像を保存するをクリックして書き出そう。
書き出されたAPNGの見た目はpngと同じだよ。
Animateで書き出した連番のpngファイルを読み込み、
設定はfps20,ループ回数4でアニメ画像を保存するをクリックして書き出そう。
書き出されたAPNGの見た目はpngと同じだよ。
FireFoxブラウザ(今のところこれ以外は再生できないよ)でAPNGを再生させるとアニメするよ。
LINEのシミュレーターでも動くよ。
----------------------------------------------------------------------------------------





