20.【グラフィックツール】描画オブジェクト



----------------------------------------------------------------------------------------
描画オブジェクト
[オブジェクトの描画]をオンにして描画ツールで描いてみよう
 [オブジェクトの描画]をオン
[オブジェクトの描画]をオン
 描いてみよう。
描いてみよう。
 それぞれのシェイプがひとまとまりになっているので重なった部分の描画は消えない。
それぞれのシェイプがひとまとまりになっているので重なった部分の描画は消えない。
[修正/重ね順]でオブジェクトの重ね順を変えることもできるよ。
描画オブジェクトを選択して設定を変更する
 [選択ツール]で描画オブジェクトを選択した状態で
[選択ツール]で描画オブジェクトを選択した状態で
プロパティから色や線幅など設定を変更することができるよ。
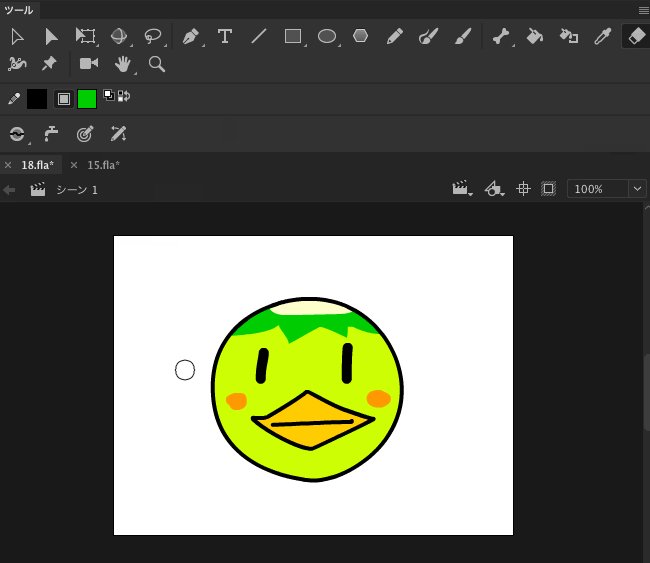
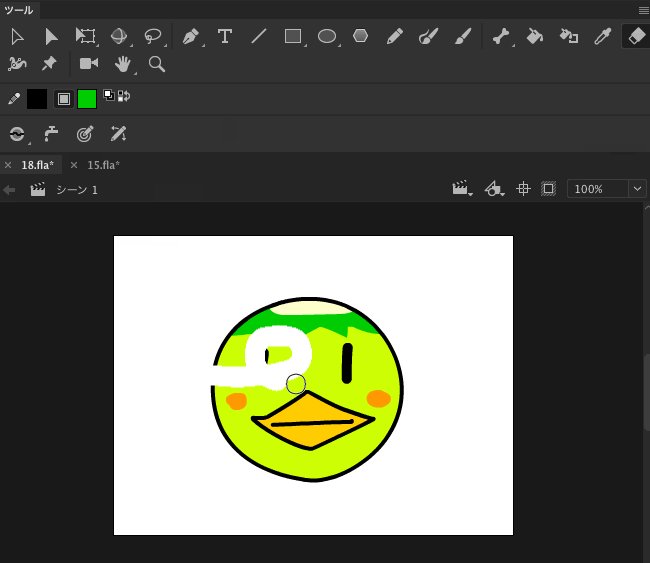
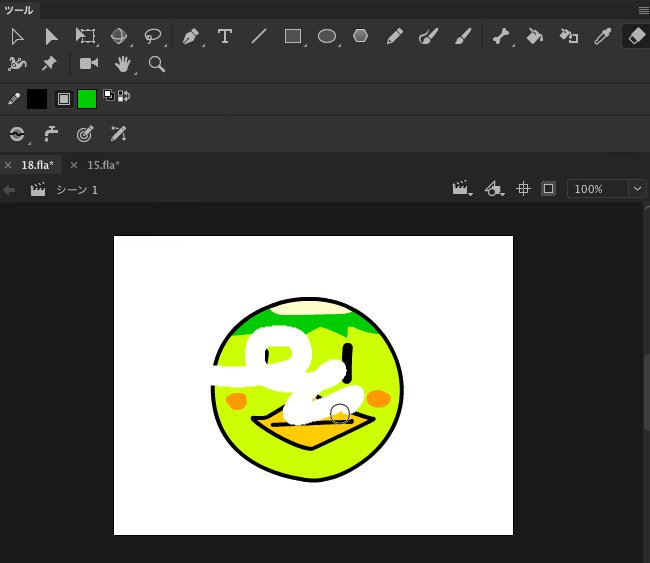
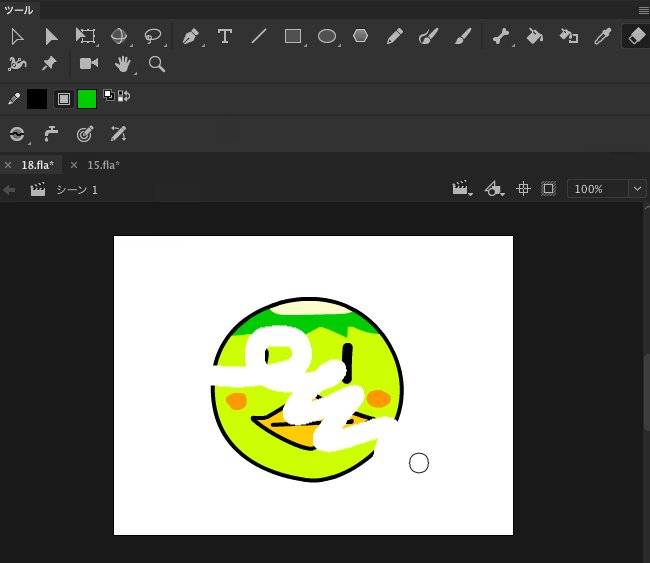
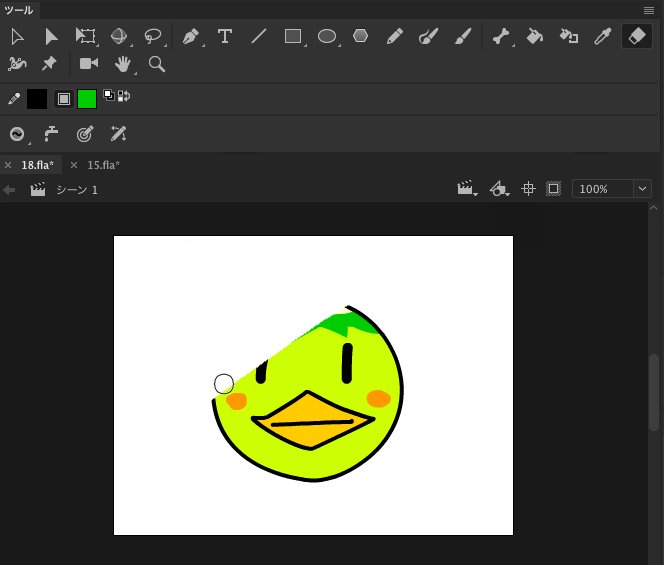
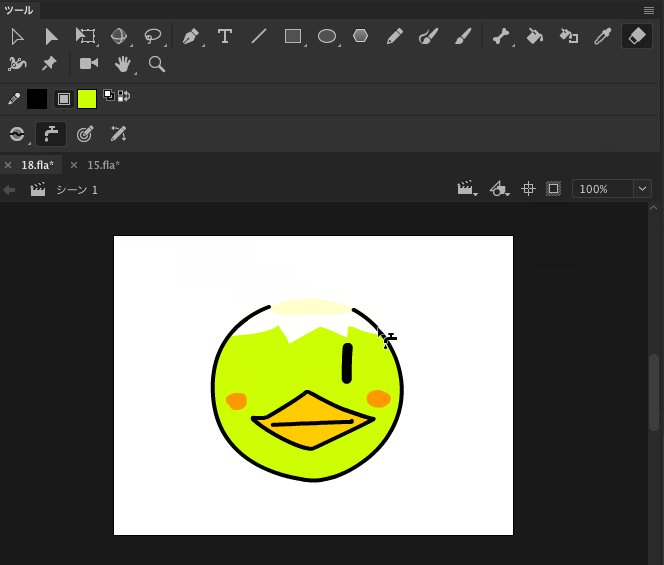
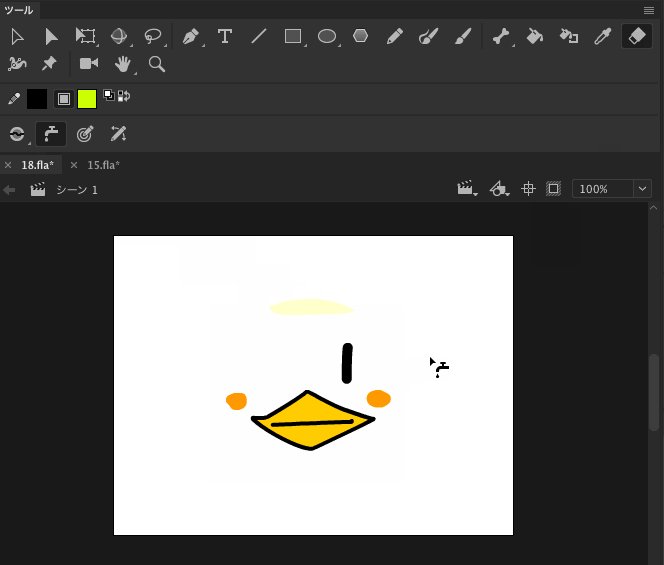
シェイプと同じように消しゴムツールが使える
 ひとかたまりになっているけど中身はシェイプと一緒だよ。
ひとかたまりになっているけど中身はシェイプと一緒だよ。
消しゴムツールもバケツツールも同じように使えるよ。
描画オブジェクトの中に入ってみよう
 [選択ツール]で描画オブジェクトをダブルクリックすると中に入れるよ。
[選択ツール]で描画オブジェクトをダブルクリックすると中に入れるよ。
中身を選択ツールで選択するとシェイプであることがわかるよ。
この状態ならペイントツール(オブジェクトの描画モードはオフで)を使って
描き足すことができるよ。
シェイプに分解する
 描画オブジェクトを選択して[修正/分解]すると描画オブジェクトが分解されて中のシェイプになるよ。
描画オブジェクトを選択して[修正/分解]すると描画オブジェクトが分解されて中のシェイプになるよ。
描画オブジェクトの結合
 描画オブジェクトを選択状態で[修正/描画オブジェクトの結合]を選択する
描画オブジェクトを選択状態で[修正/描画オブジェクトの結合]を選択する
結合
 ↓
↓

複数の描画オブジェクトを選択した状態から[修正/描画オブジェクトの結合/結合]で
選択したオブジェクトが一つの描画オブジェクトに変換される。
中身のシェイプは重なりがなくなっているよ。
 結合を応用すれば色面の分割もカンタン。
結合を応用すれば色面の分割もカンタン。
色面の描画オブジェクトに線の描画オブジェクトを結合すると
↓
 色面が分割されてバケツツールで塗り分けができるようになるよ。
色面が分割されてバケツツールで塗り分けができるようになるよ。
色面とは異なる色の線で結合して分割すれば、描画オブジェクトの中に入って、
分割した線をダブルクリックで一気に選択、消すことができるよ。

交差
 ↓
↓

選択した全てのオブジェクトが重なり合う部分のみが残るよ。
型抜き
 ↓
↓
 上のオブジェクトで下のオブジェクトから抜き取るよ。
上のオブジェクトで下のオブジェクトから抜き取るよ。
穴を開けるのにも使える。
切り取り
 ↓
↓

一番上のオブジェクトで下のオブジェクトを切り抜くよ。
シェイプを描画オブジェクトに変換
 ↓
↓

シェイプを選択して[結合]を使えば描画オブジェクトに変換できるよ。
描画オブジェクトを分解してもまた戻すことができる。
 [結合][分解]は頻繁に使うからプロパティにショートカットボタンが付いているよ。
[結合][分解]は頻繁に使うからプロパティにショートカットボタンが付いているよ。
19.【グラフィックツール】消しゴム



----------------------------------------------------------------------------------------
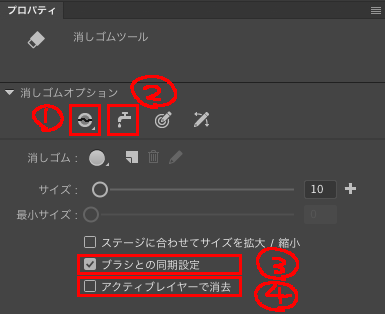
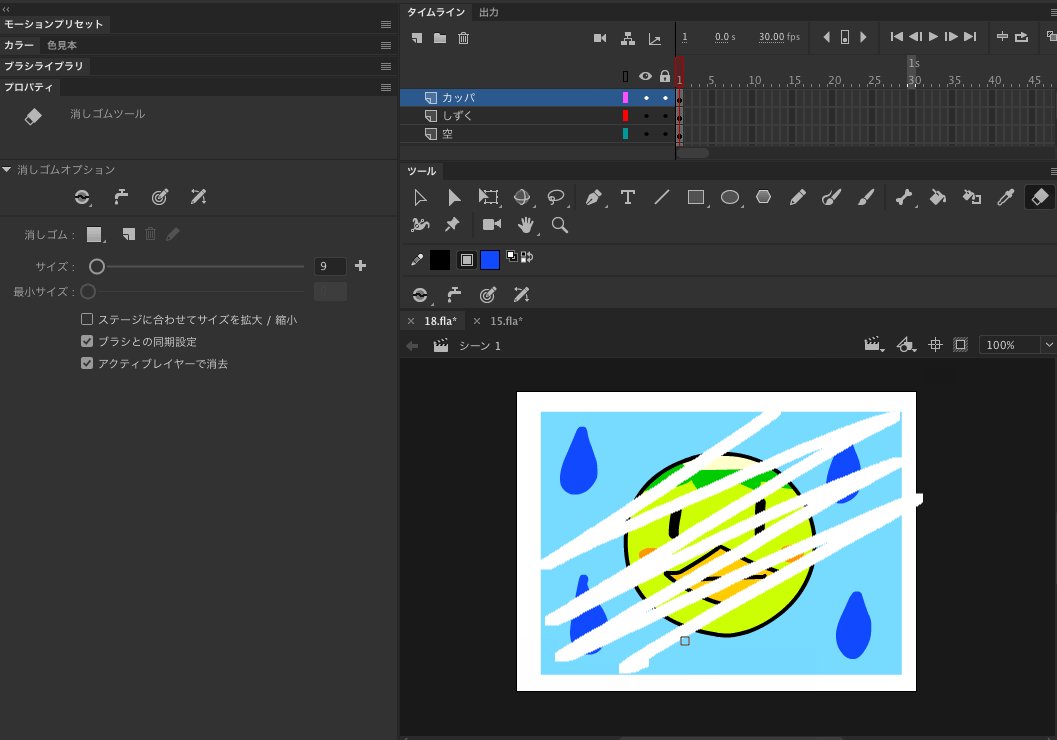
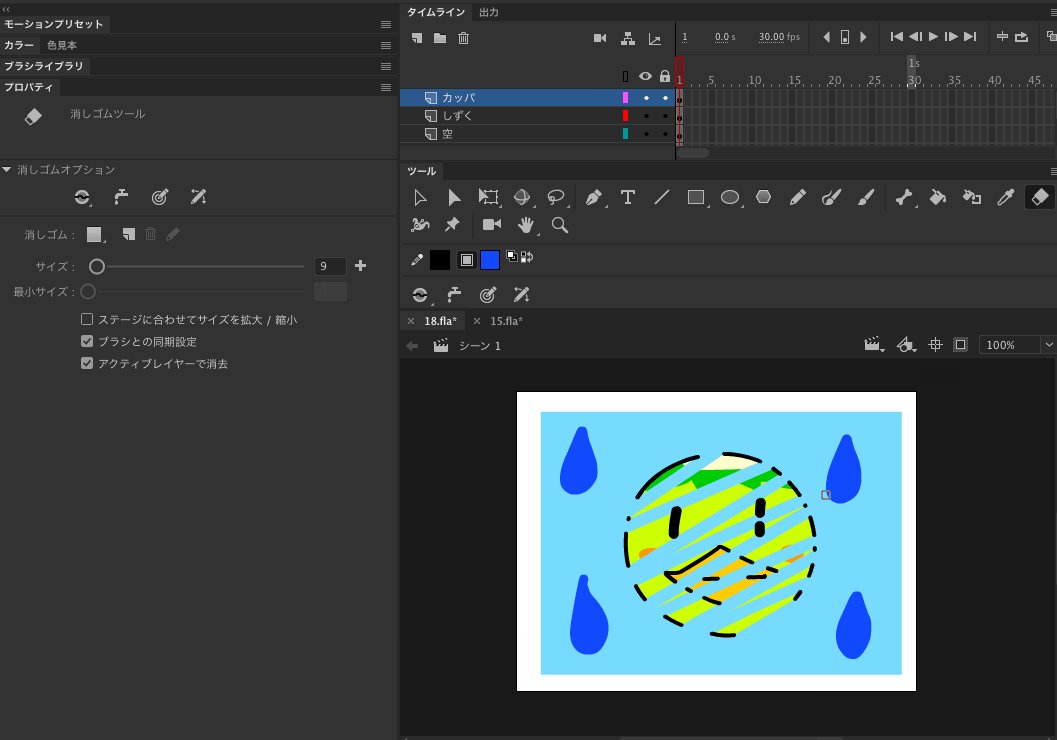
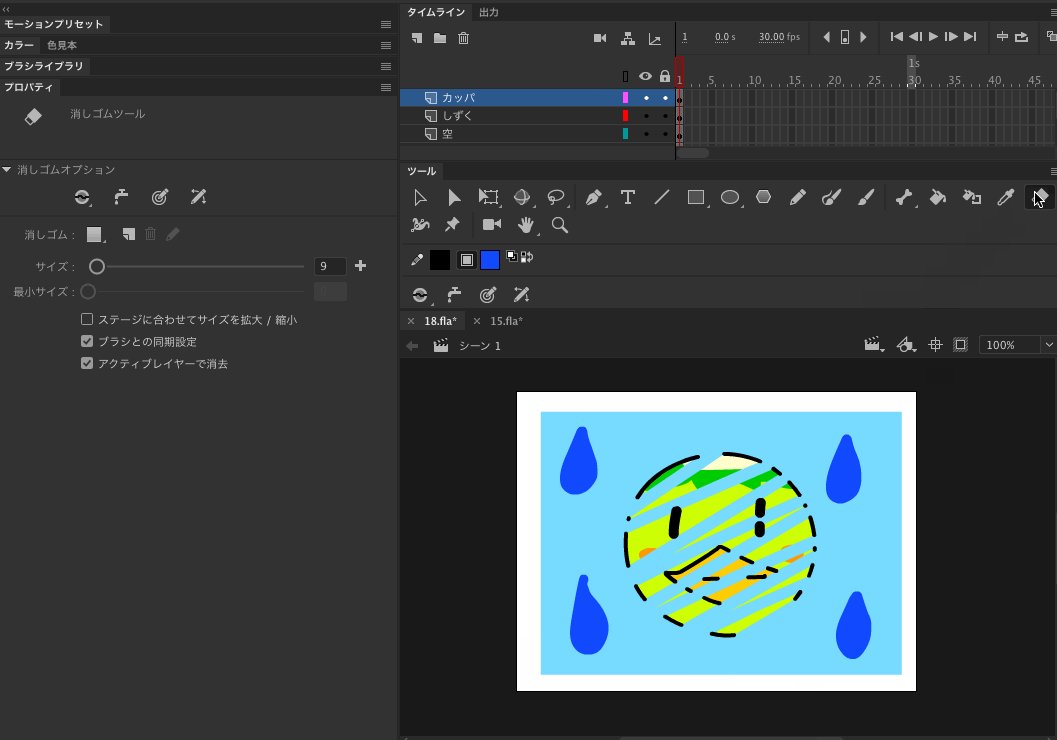
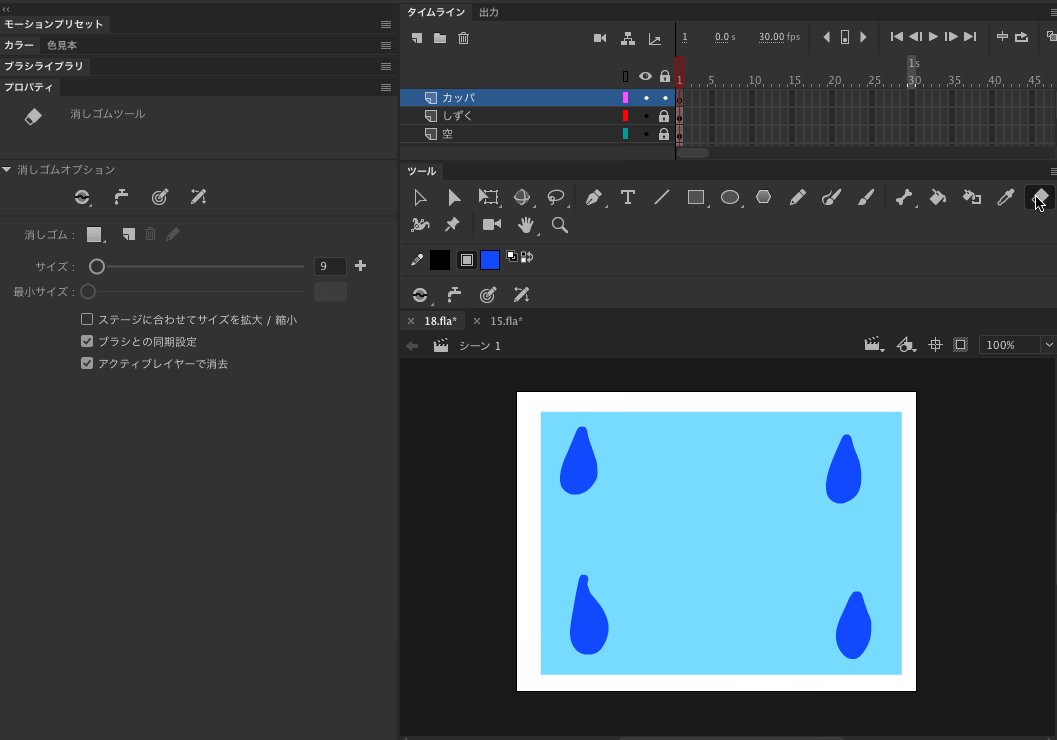
消しゴムツールのオプション
 [ブラシツール]と同じようにモード、筆圧、傾きが設定できるよ。
[ブラシツール]と同じようにモード、筆圧、傾きが設定できるよ。
1.消しゴムモード

・消す(標準)

・塗りを消す

・線を消す

・選択された塗りを消す

・内側を消す

2.蛇口ボタンをオンにしてクリックで消す

3.ブラシと同期設定
設定をオンにすると[消しゴムツール]のブラシサイズを変更した時に
[ブラシツール]のサイズも変更される。
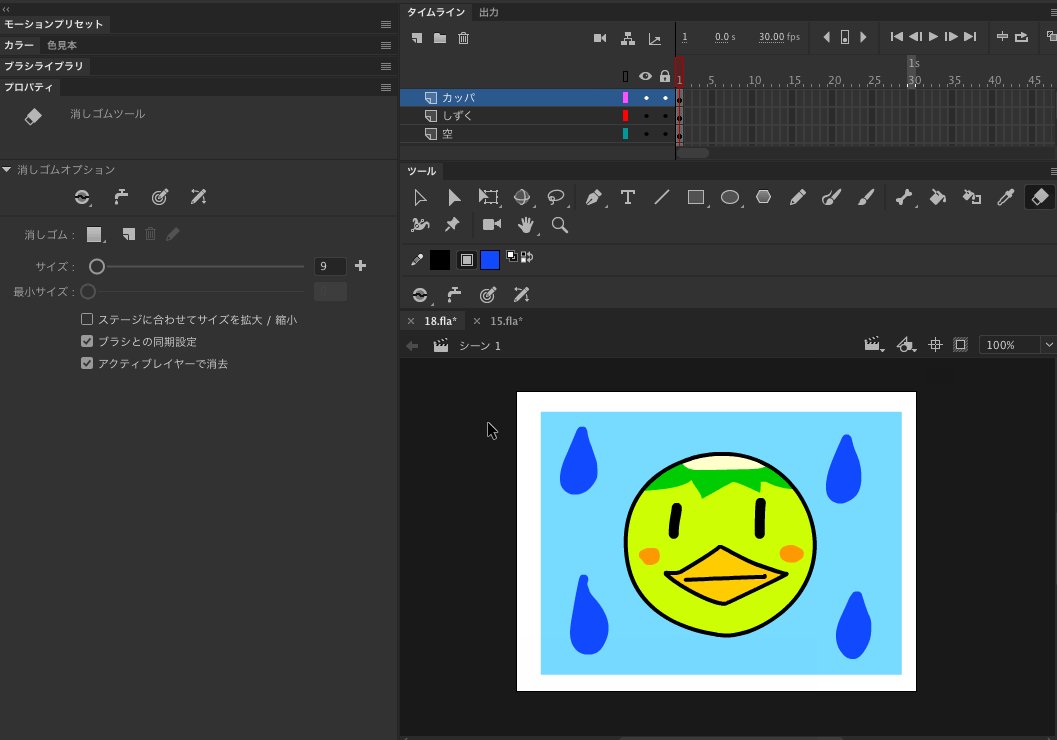
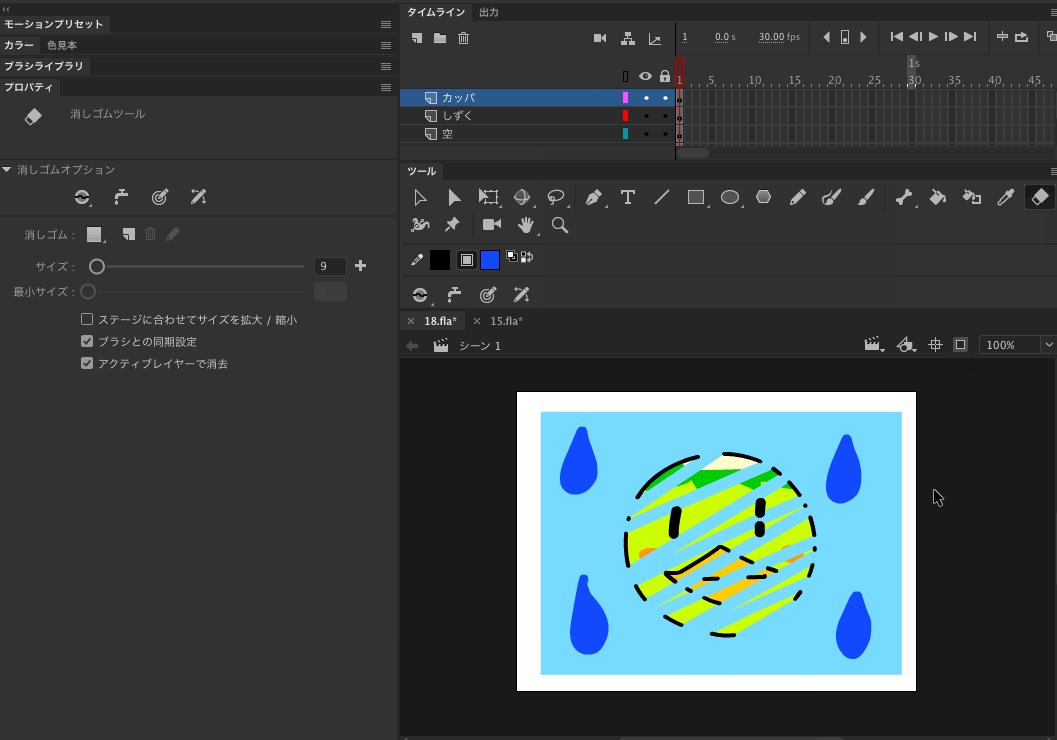
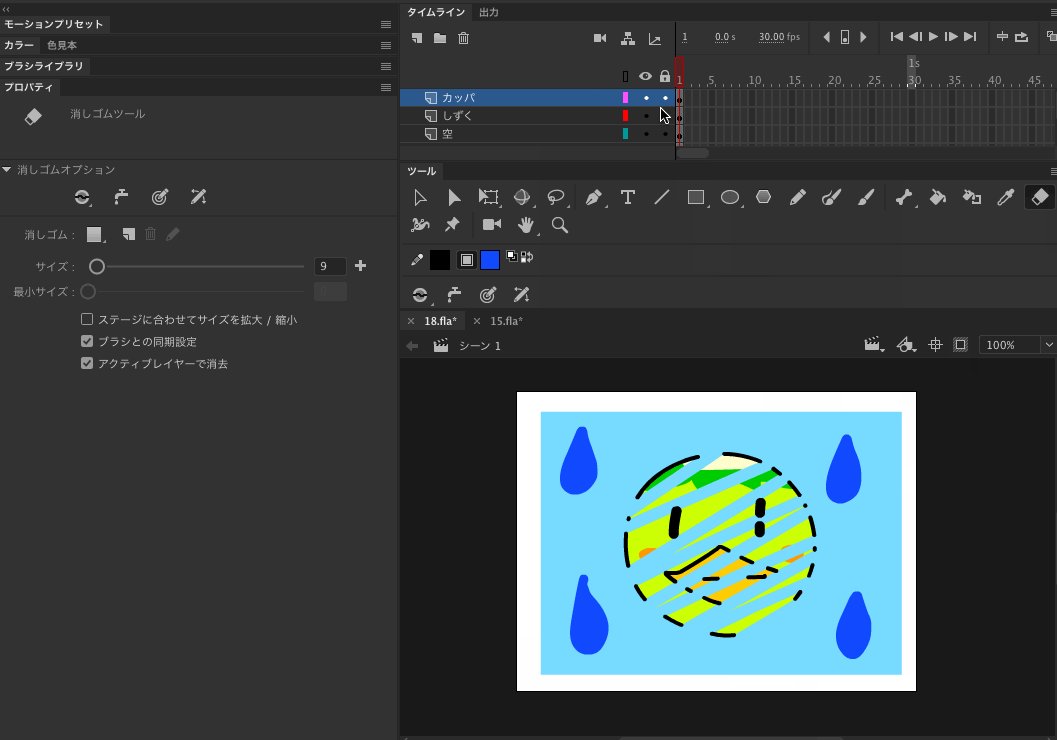
4.アクティブレイヤーで消去
 「アクティブレイヤーで消去」をオンにしていると選択しているレイヤーにのみ[消しゴムツール]が有効になる。
「アクティブレイヤーで消去」をオンにしていると選択しているレイヤーにのみ[消しゴムツール]が有効になる。
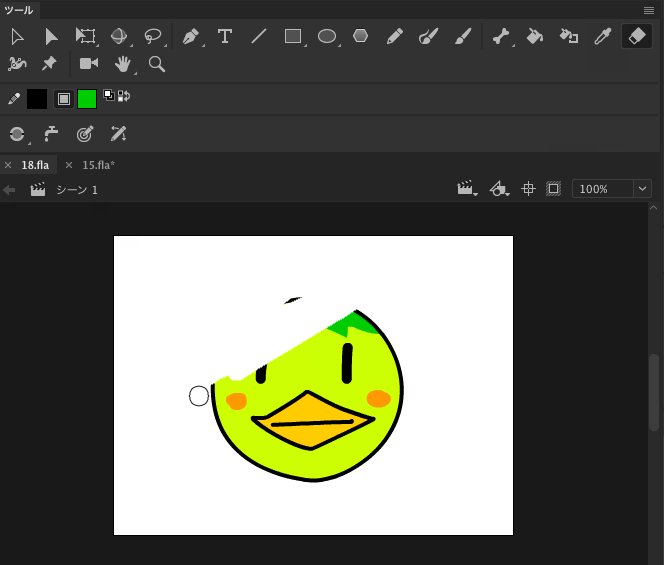
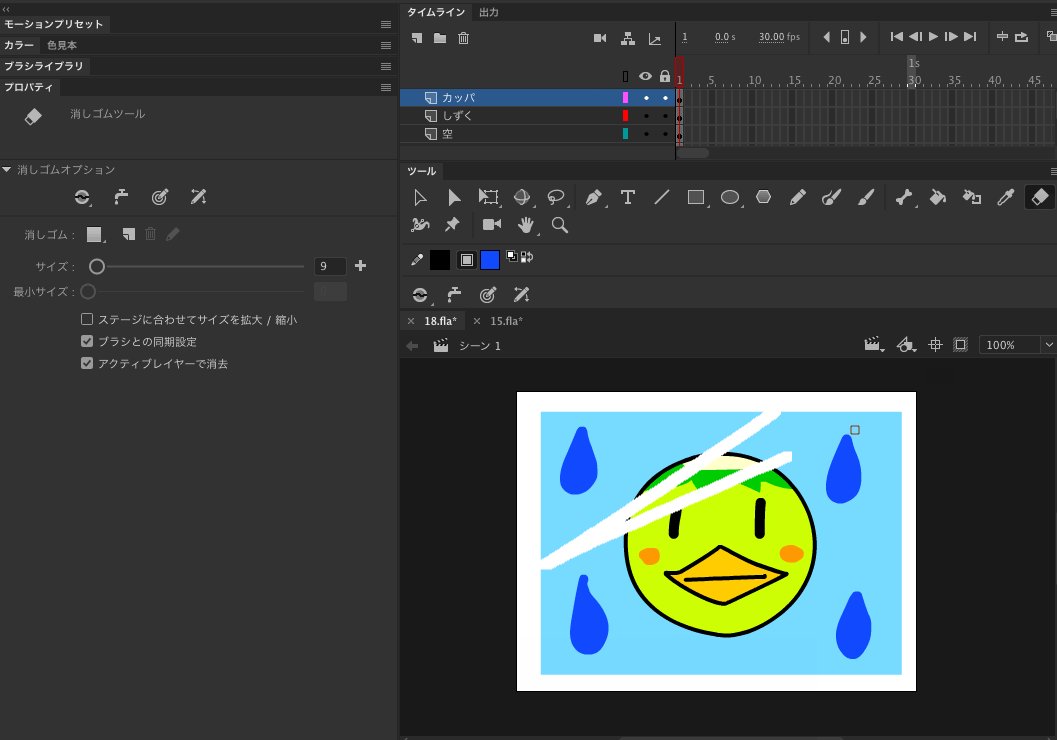
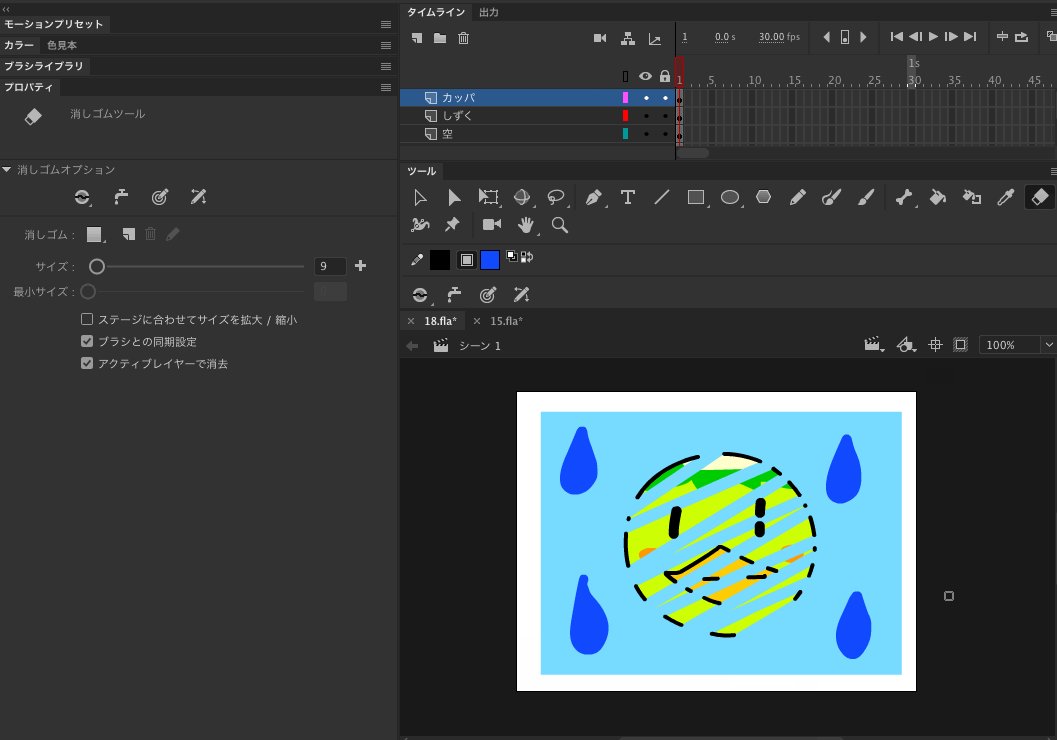
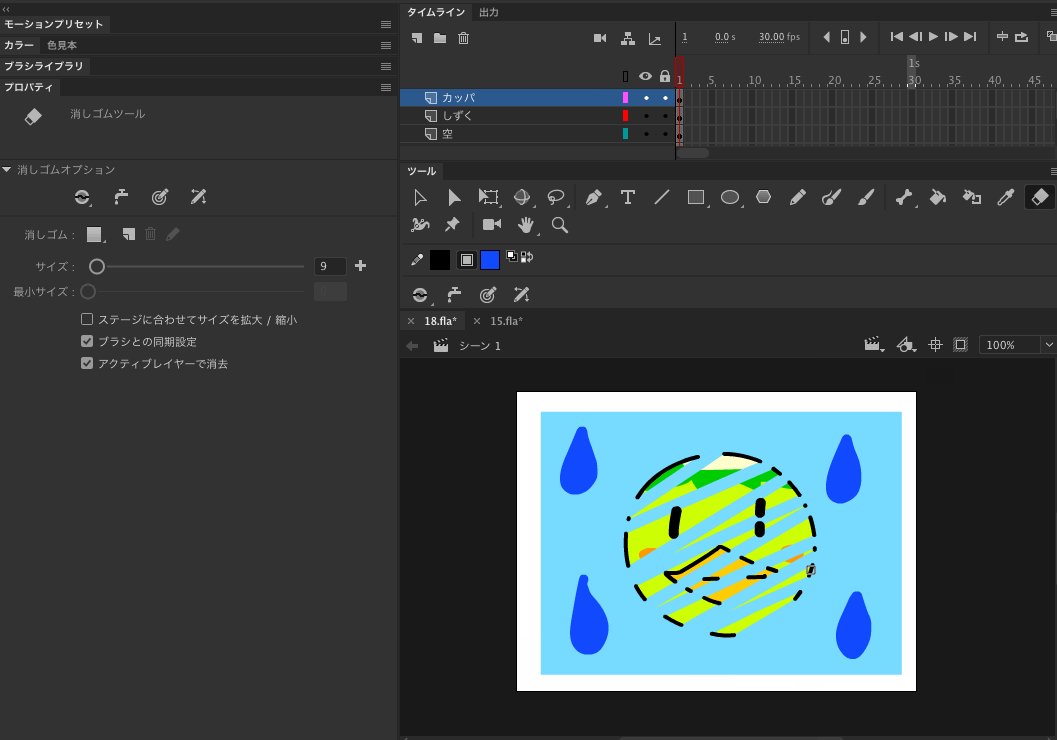
その他の消去法
 [消しゴムツール]をダブルクリックするとロックされていないレイヤーに配置された全てのオブジェクトを消去するよ。
[消しゴムツール]をダブルクリックするとロックされていないレイヤーに配置された全てのオブジェクトを消去するよ。
「アクティブレイヤーで消去」をオンにしていても全て消去するから気をつけてね。
 消したくないレイヤーはロックすれば消去されないよ。
消したくないレイヤーはロックすれば消去されないよ。
18.【グラフィックツール】塗り

 [ブラシツール][バケツツール]
[ブラシツール][バケツツール]


----------------------------------------------------------------------------------------
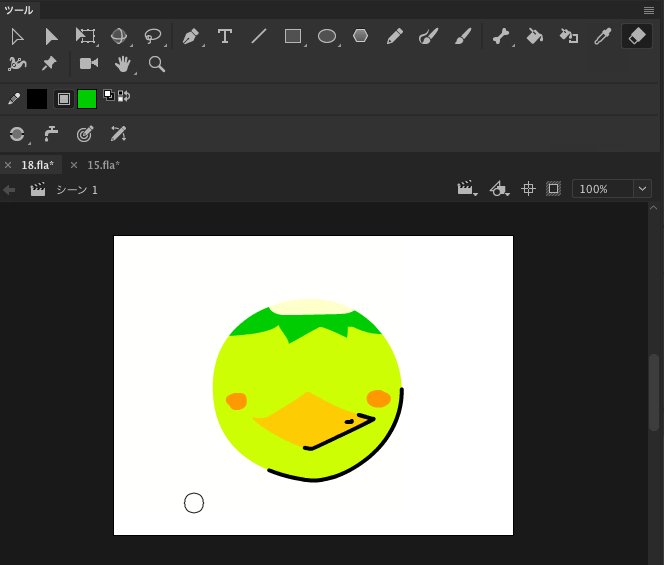
ブラシツールのオプション
 ブラシツールを選択すると表示されるボタンを選択するとプルダウンメニューででてくるよ。
ブラシツールを選択すると表示されるボタンを選択するとプルダウンメニューででてくるよ。
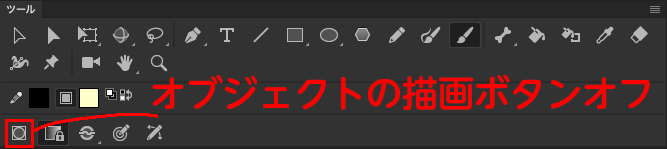
※このオプションはステージに描かれたシェイプが全て[オブジェクトの描画ボタン]がオフで描かれたものだけに有効だよ。

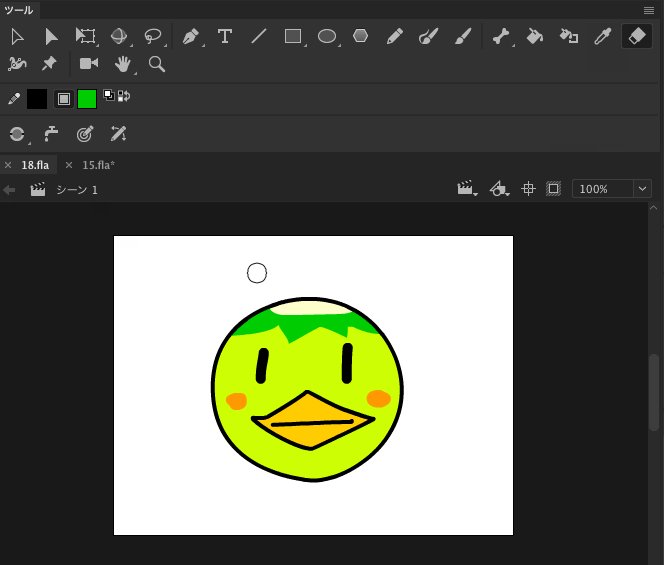
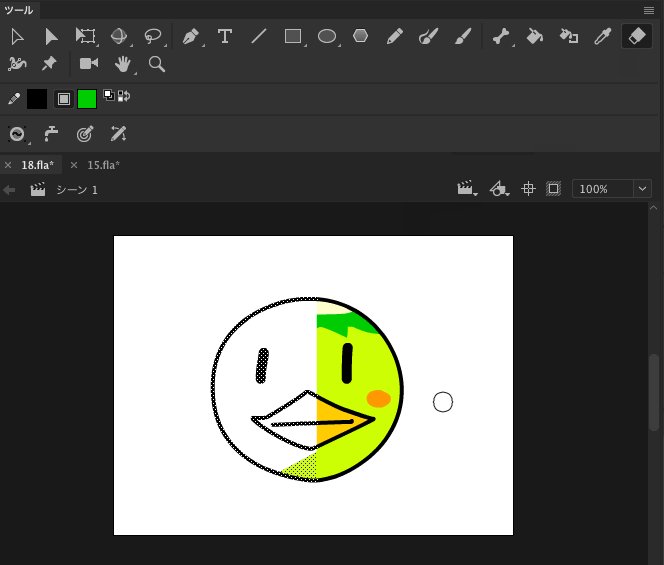
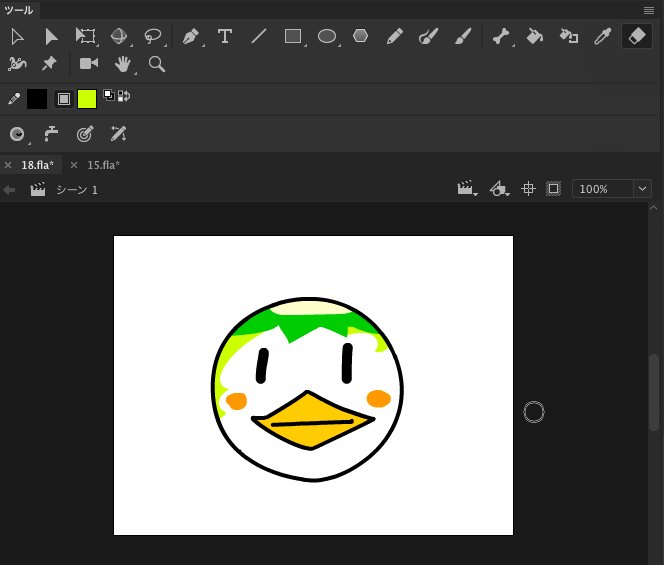
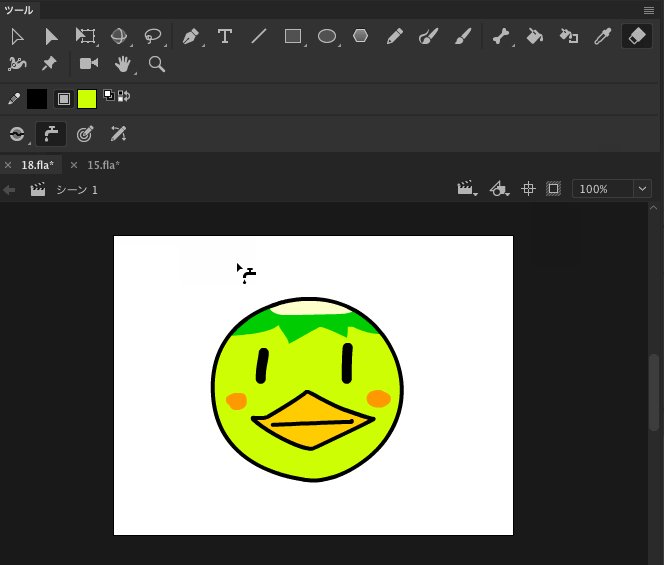
・標準
 既存の線も塗りも塗りつぶすよ。
既存の線も塗りも塗りつぶすよ。
・塗りをペイント
 線は塗りつぶさずに塗りのみを塗りつぶすよ。
線は塗りつぶさずに塗りのみを塗りつぶすよ。
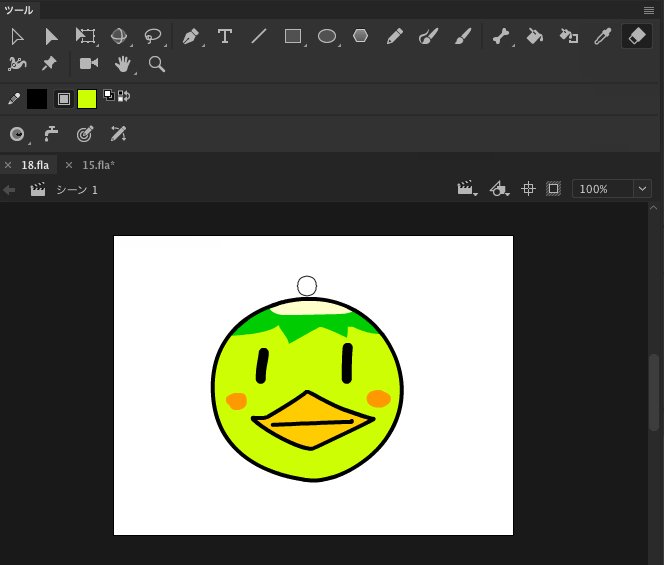
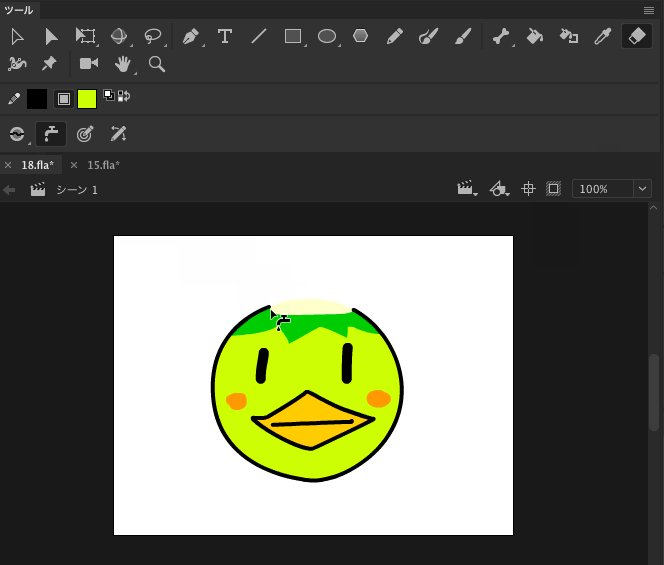
・背面をペイント
 何も描かれていない部分のみ塗りつぶすよ。
何も描かれていない部分のみ塗りつぶすよ。
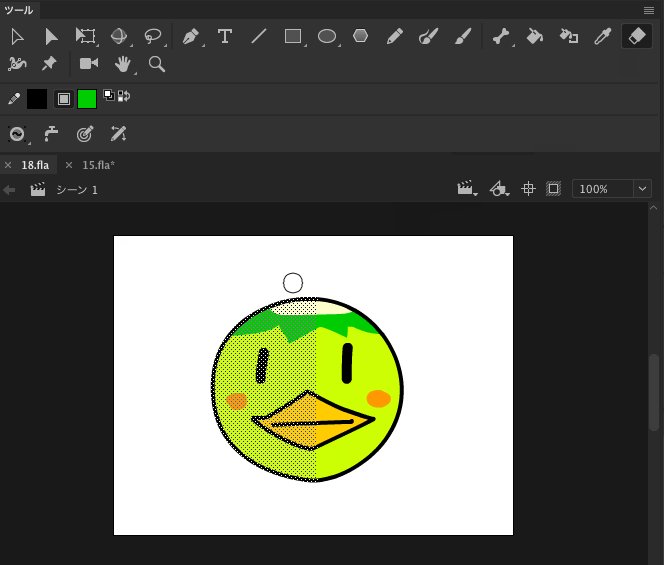
・選択範囲をペイント
 あらかじめ選択ツールで選択した部分のみを塗りつぶすよ。
あらかじめ選択ツールで選択した部分のみを塗りつぶすよ。
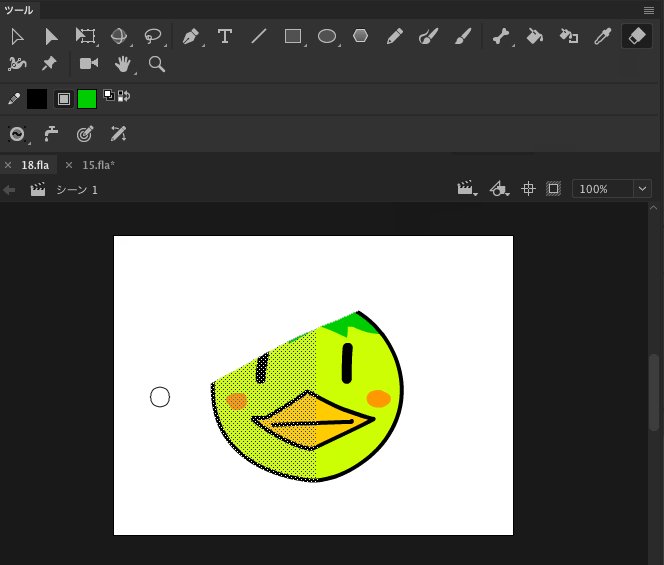
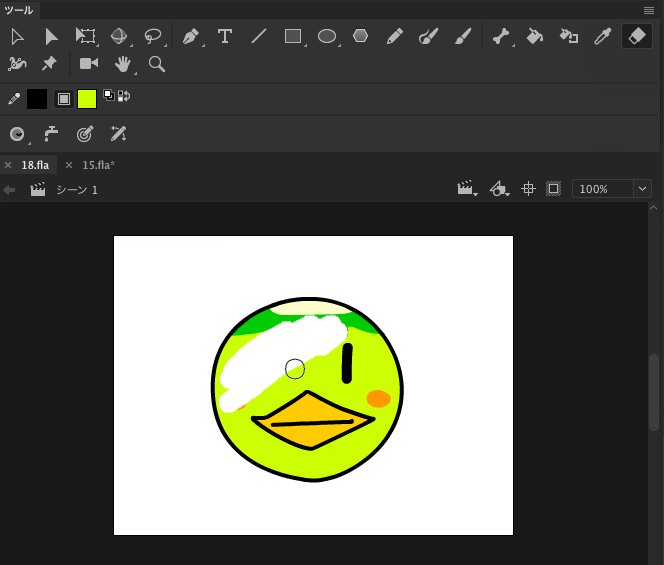
・内側をペイント
 最初にブラシを下ろした部分内を塗りつぶすよ。
最初にブラシを下ろした部分内を塗りつぶすよ。
・筆圧ボタン
 筆圧対応のペンタブレットを使っていればオンにした時に線の太さが変わるよ。
筆圧対応のペンタブレットを使っていればオンにした時に線の太さが変わるよ。
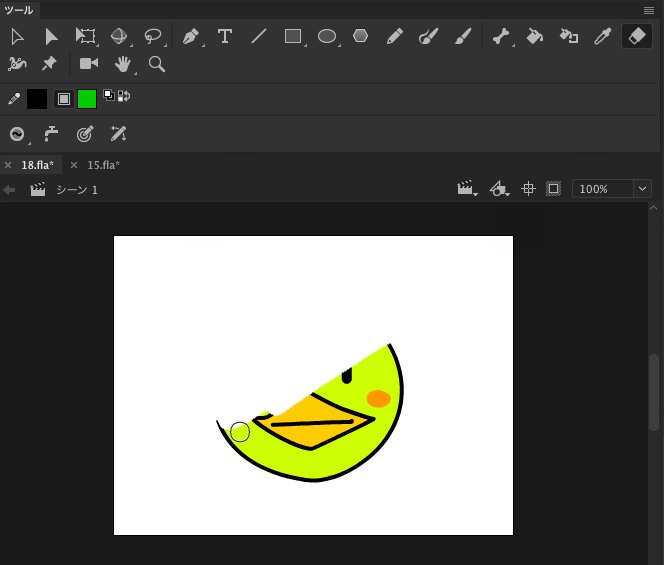
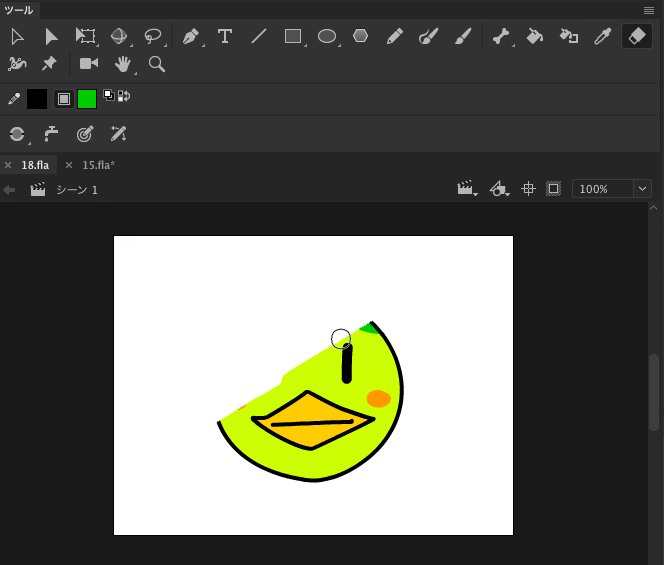
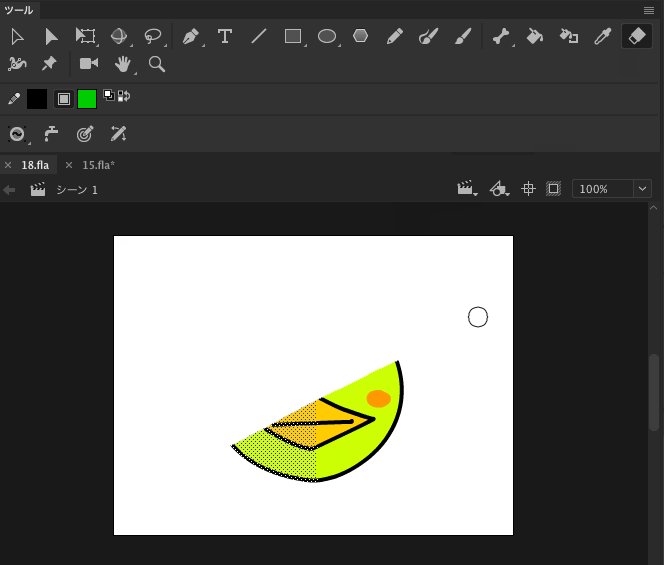
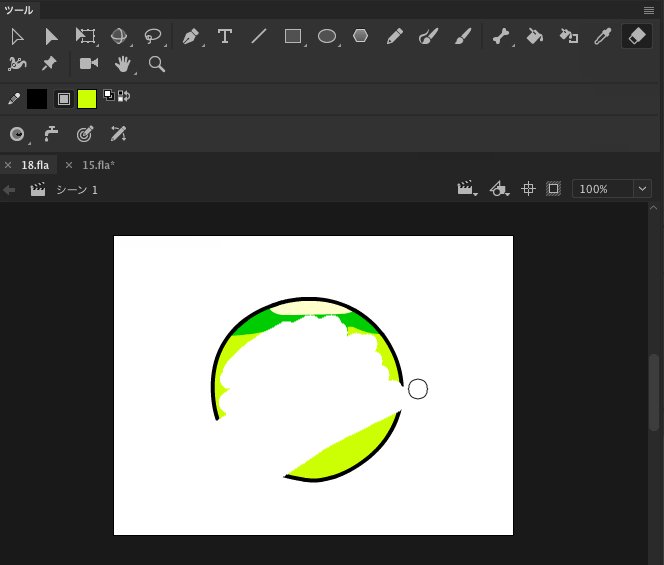
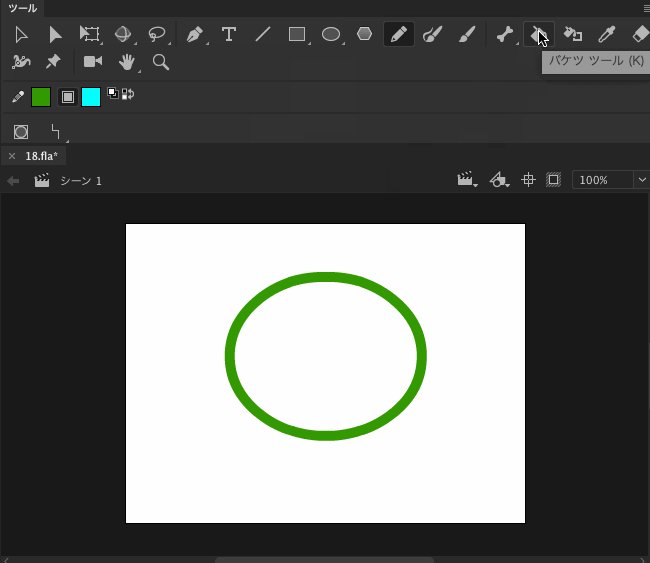
バケツ・ブラシツールでできること
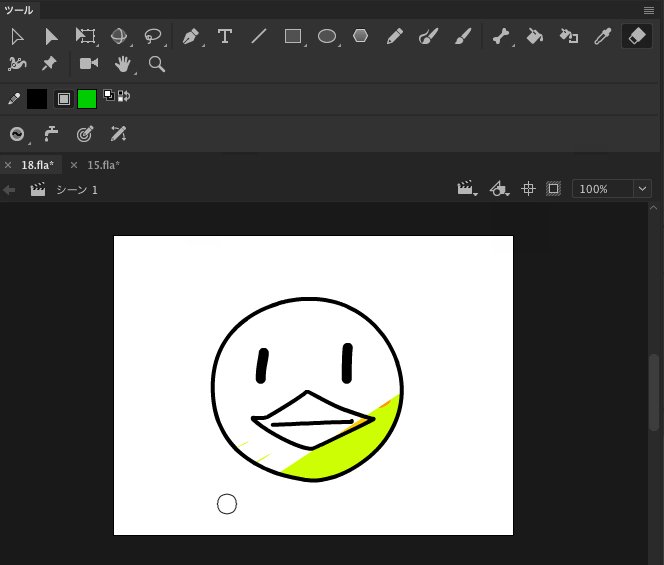
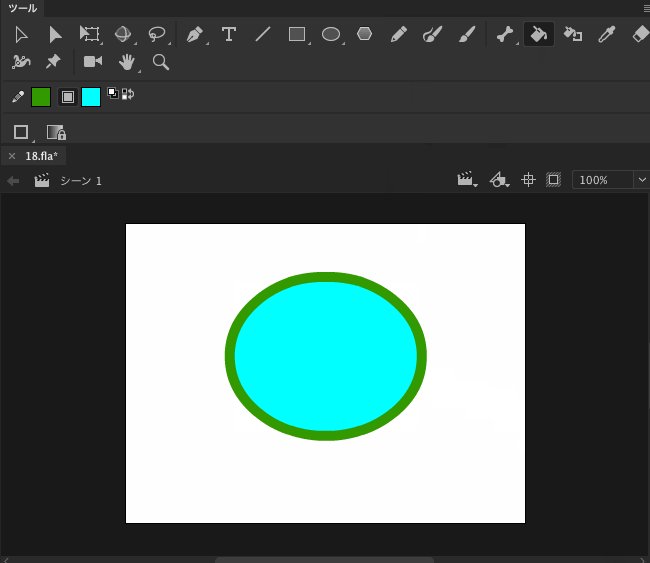
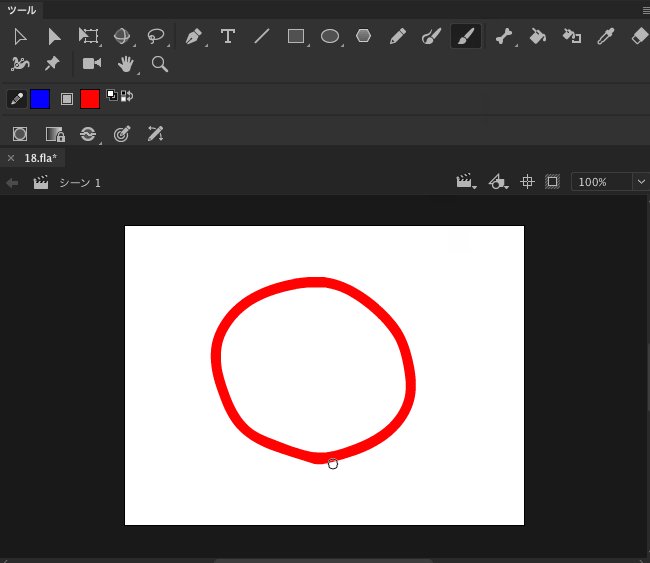
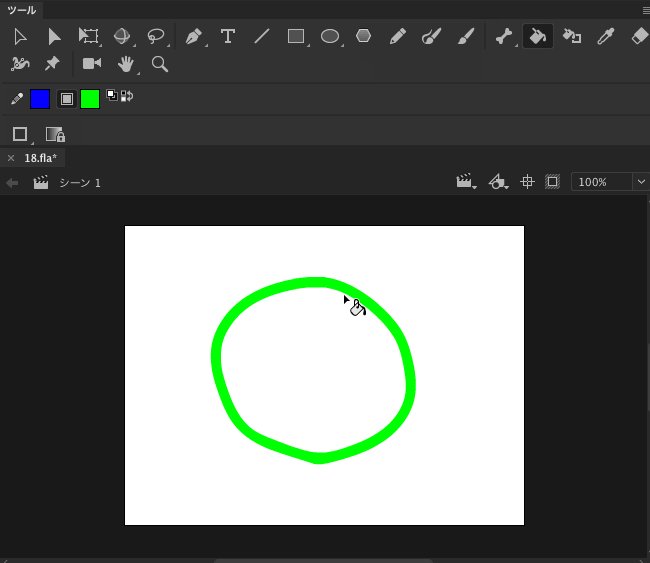
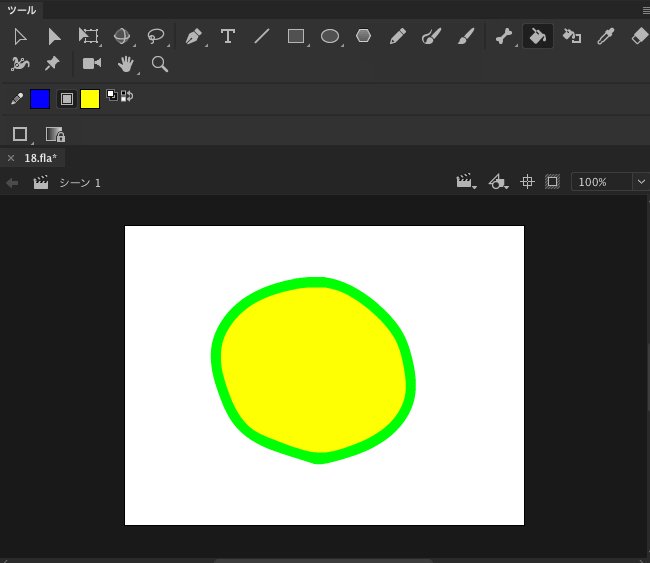
・線で囲まれた部分を塗りつぶす

・塗りで囲まれた部分を塗りつぶす、色を変更する

・隙間があっても塗りつぶす
 オプションが「隙間を閉じない」だときっちり閉じた部分にしか
オプションが「隙間を閉じない」だときっちり閉じた部分にしか
バケツツールで塗りつぶすことが出来ない。
「大きい隙間を閉じる」にすると少しの隙間は無視して塗りつぶすことができる。
この設定にすると細かい塗り残しが出来てしまうので注意が必要だよ。
・選択した部分の色を変更する
 選択された塗りの部分の色を変更する。線は残る。
選択された塗りの部分の色を変更する。線は残る。
・選択した部分をカラーパネルなどで色を変更する
 塗りも線も選択した部分の色をカラーパネルから変更できる。
塗りも線も選択した部分の色をカラーパネルから変更できる。
・グラデーションで塗る

・ブラシでグラデーションを塗る
 グラデーションの幅は塗った幅に合わせて塗られる。
グラデーションの幅は塗った幅に合わせて塗られる。
17.【グラフィックツール】線に関するツール


(全部Animate CC で描いてます。)





----------------------------------------------------------------------------------------
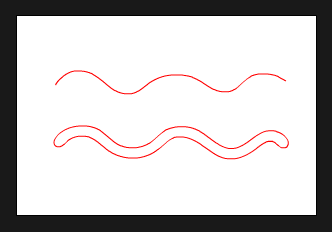
線の特徴






 選択ツールでシェイプを触ると違いがわかる。
選択ツールでシェイプを触ると違いがわかる。
 シェイプの線は交わったところで分割ができ、新しいポイントが出来るので
選択ツールで移動することができる。
シェイプの線は交わったところで分割ができ、新しいポイントが出来るので
選択ツールで移動することができる。
 線を交わらせたくない時は線ツールを選択した状態で「オブジェクトの描画」ボタンをオンにして描画する。
線を交わらせたくない時は線ツールを選択した状態で「オブジェクトの描画」ボタンをオンにして描画する。
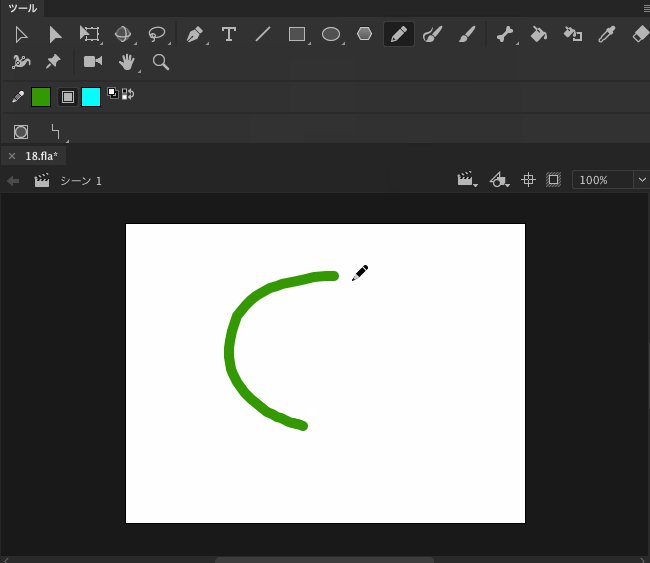
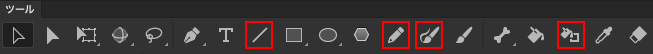
鉛筆ツールの設定
鉛筆ツールを選択するとオプション設定が選べる。
 (上)ストレート…フリーハンドで描いた線を直線や円弧に調整してくれる。
(上)ストレート…フリーハンドで描いた線を直線や円弧に調整してくれる。
(中)スムーズ …フリーハンドの線を少し補正してくれる。
(下)インク …ほぼフリーハンドのままの線で描かれる。
 「スムーズ」はプロパティのスムージングで補正のかかり具合を調整できる。
「スムーズ」はプロパティのスムージングで補正のかかり具合を調整できる。
インクボトルツール
 塗りの面をクリックすると縁に線を作る。
塗りの面をクリックすると縁に線を作る。
塗りの際(輪郭)をクリックするとシェイプの点と点の間だけに線を作る。
線をクリックすると設定を変更できる。
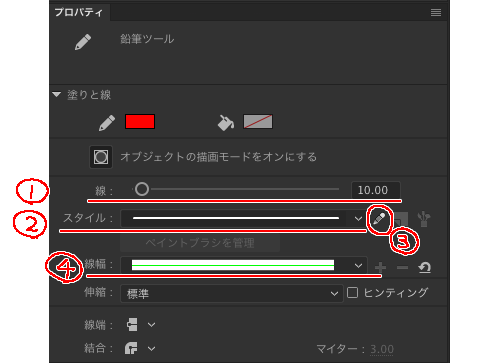
線の設定プロパティ

1.線のサイズ
スライダーでも数字でも太さを変更できる。
2.スタイル
 デフォルトで点線・破線・ラフな線などが用意されている。
デフォルトで点線・破線・ラフな線などが用意されている。
3.線のスタイルを編集
 選択したスタイルをカスタマイズできる。
選択したスタイルをカスタマイズできる。
4.線幅
 入り抜きペンのように線の幅が変わっていく線になる。
入り抜きペンのように線の幅が変わっていく線になる。
5.ペイントブラシツール
 ほぼ線のスタイルと同じ。
ブラシライブラリのパネルから選択して使おう。
illustratorみたいにチョークのような質感のものや矢印もある。
ほぼ線のスタイルと同じ。
ブラシライブラリのパネルから選択して使おう。
illustratorみたいにチョークのような質感のものや矢印もある。
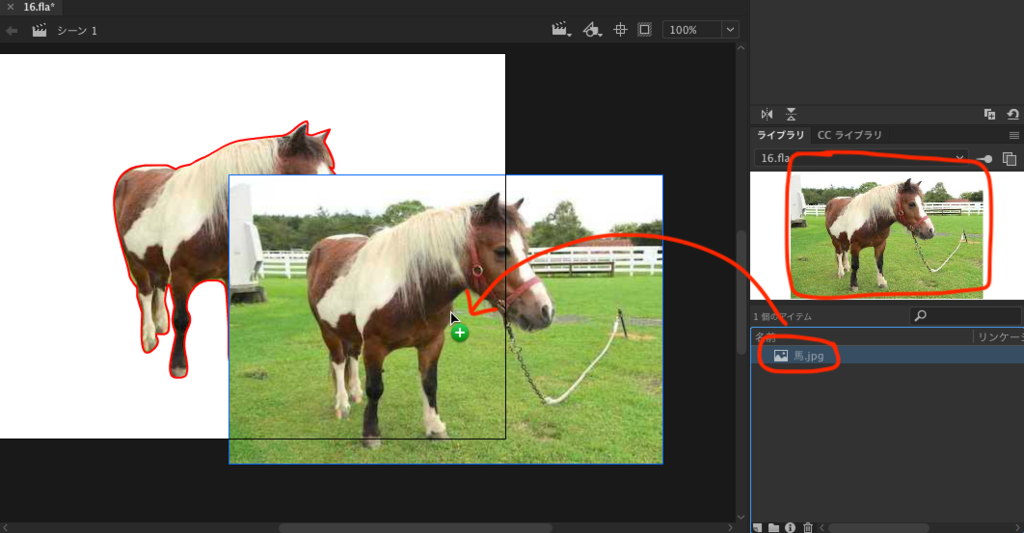
16.ビットマップ画像の読み込み・編集など


(デジカメで撮った3648px × 2432pxの画像を読み込もうとする ふにゃもらけ)


 [ファイル/読み込み/ステージに読み込み]で画像を読み込むとステージに画像が配置された。
[ファイル/読み込み/ステージに読み込み]で画像を読み込むとステージに画像が配置された。












----------------------------------------------------------------------------------------


 ステージに分解していないビットマップ画像を配置して選択状態で
[修正/ビットマップ/ビットマップのトレース…]を選択しよう。
ステージに分解していないビットマップ画像を配置して選択状態で
[修正/ビットマップ/ビットマップのトレース…]を選択しよう。
 とりあえずそのままの設定でOKしてみよう。
とりあえずそのままの設定でOKしてみよう。
 ビットマップの画像を元にしたベクターデータのイラストに変換されたよ。
なおライブラリには元の画像はそのまま残っているので使えるよ。
ビットマップの画像を元にしたベクターデータのイラストに変換されたよ。
なおライブラリには元の画像はそのまま残っているので使えるよ。

[ポイントの数:]と[トレースの精度:]は変換する絵の精密さに影響するよ。
精度の高い絵は写真に近い細かい仕上がりになるけどデータが重くなるから気をつけてね。
[色数:]は何色でトレースするかではなくて色の会長幅のことだよ。
数字が小さいほどたくさん色を使ってトレースするよ。

15.シンボルの入れ替え、複製




----------------------------------------------------------------------------------------
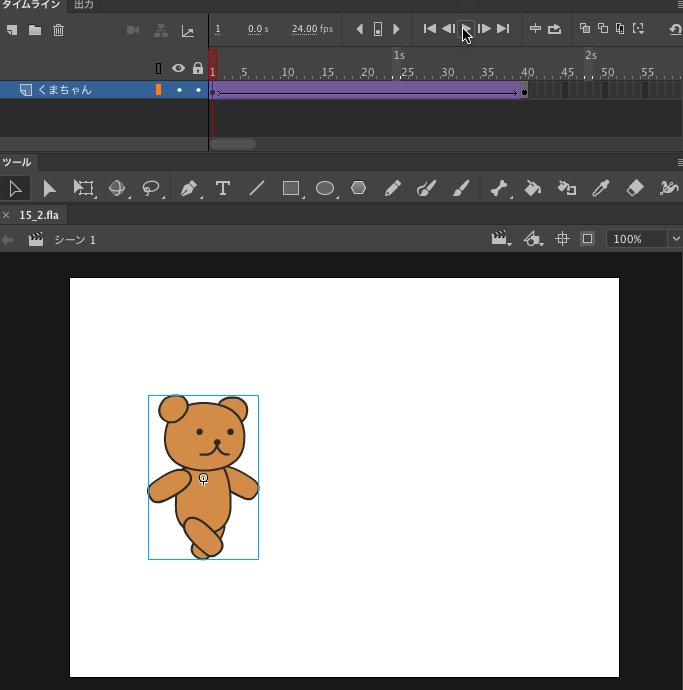
1.

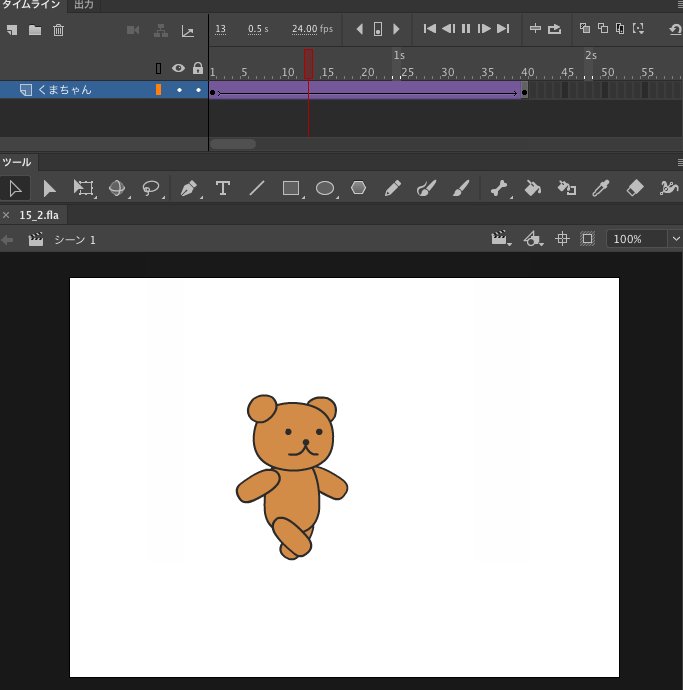
2.

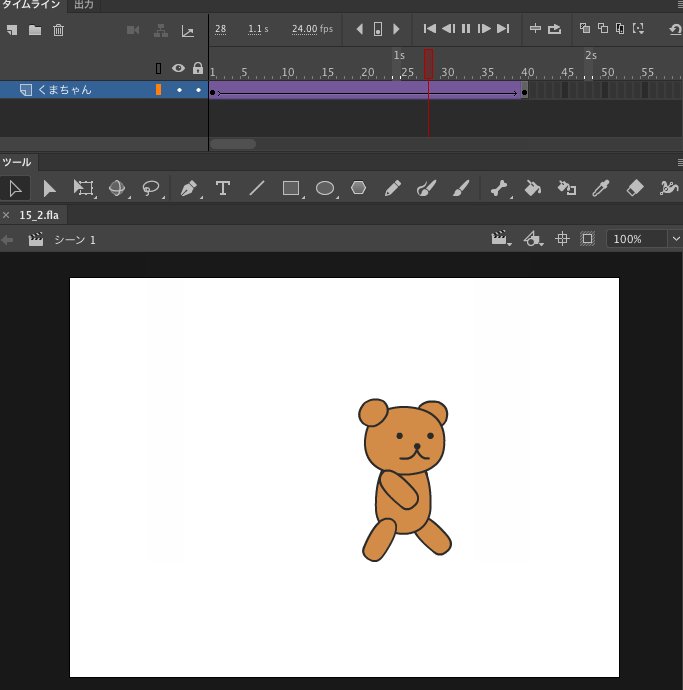
3.
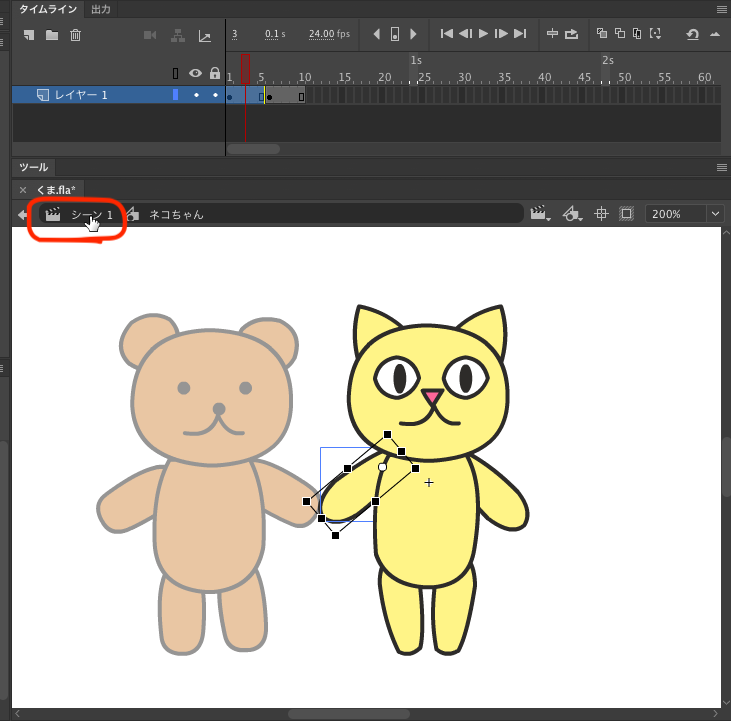
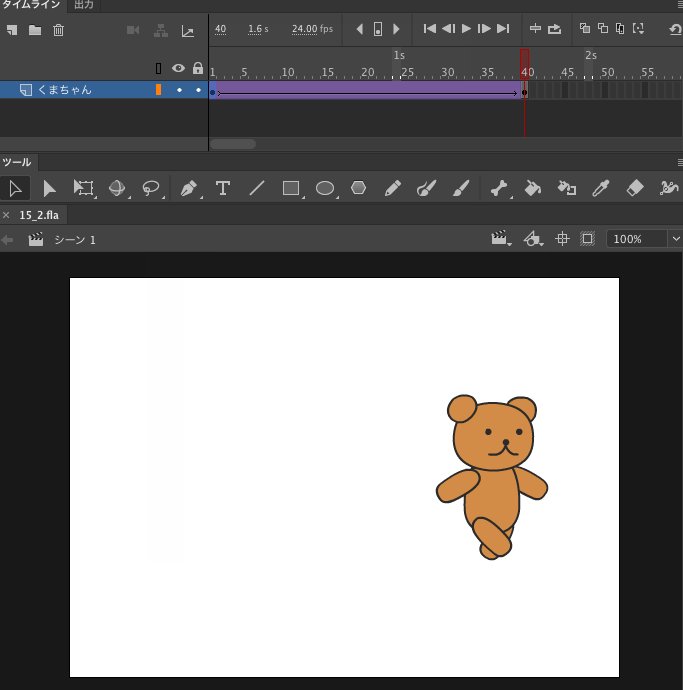
 ムービーシーンの1フレーム目のキーフレームに配置した「歩くくまちゃん」シンボルを選択するか、もしくは[修正/シンボル/シンボルの入れ替え]を選択するとプロパティ画面に入れ替えボタンが表示される。
ムービーシーンの1フレーム目のキーフレームに配置した「歩くくまちゃん」シンボルを選択するか、もしくは[修正/シンボル/シンボルの入れ替え]を選択するとプロパティ画面に入れ替えボタンが表示される。
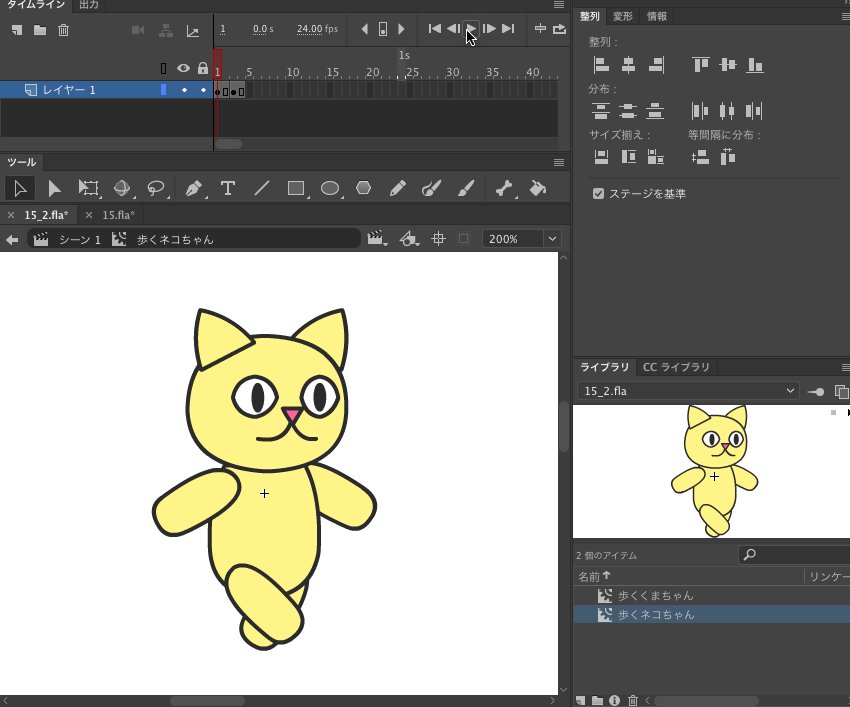
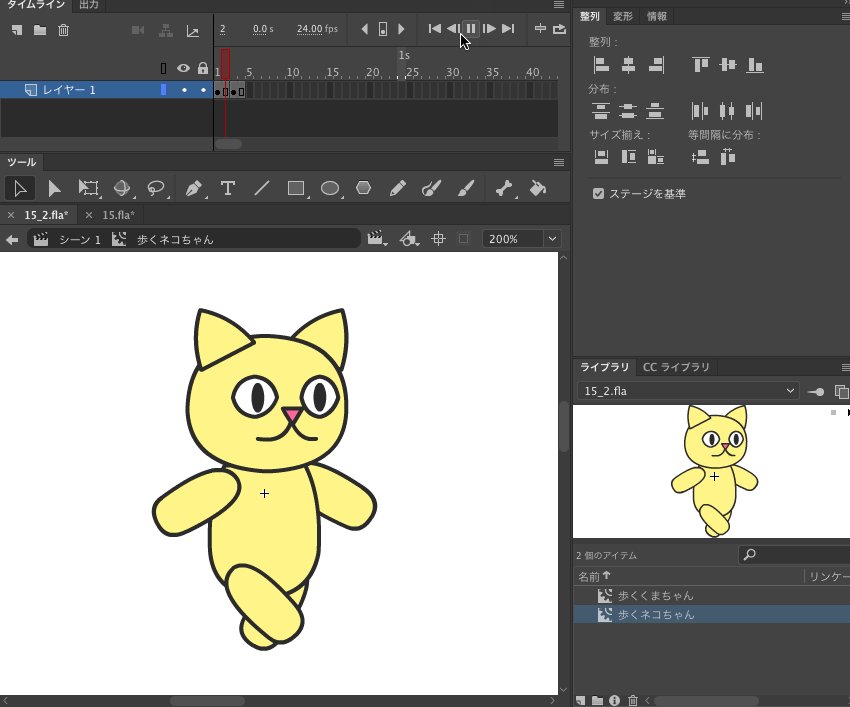
 ライブラリの中にあるシンボルが表示されるので置き換えたいシンボルを選択しよう。
ライブラリの中にあるシンボルが表示されるので置き換えたいシンボルを選択しよう。
 終点のキーフレームに配置したシンボルも同じ要領で置きかえよう。
終点のキーフレームに配置したシンボルも同じ要領で置きかえよう。
4.
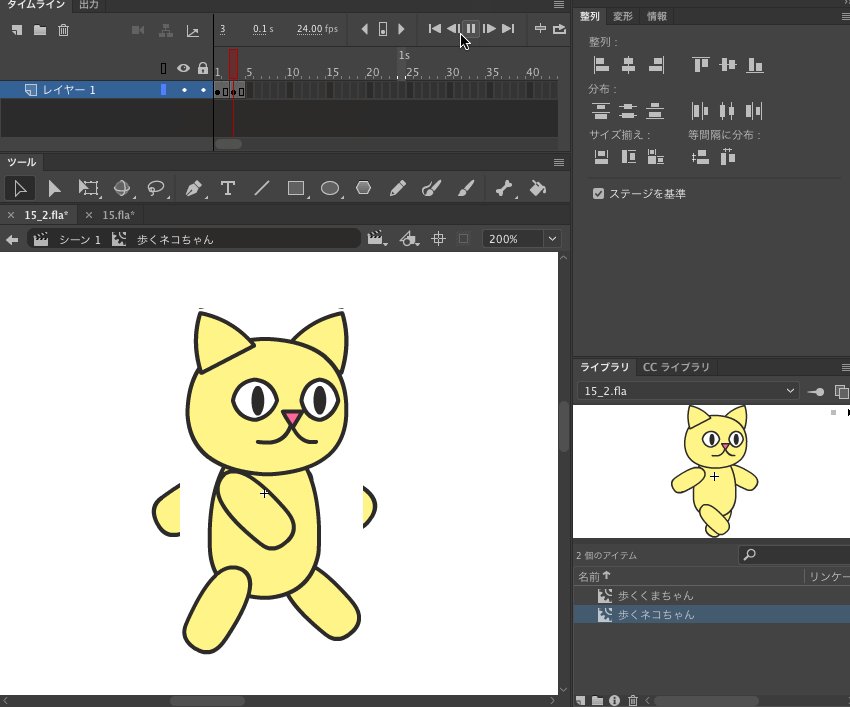
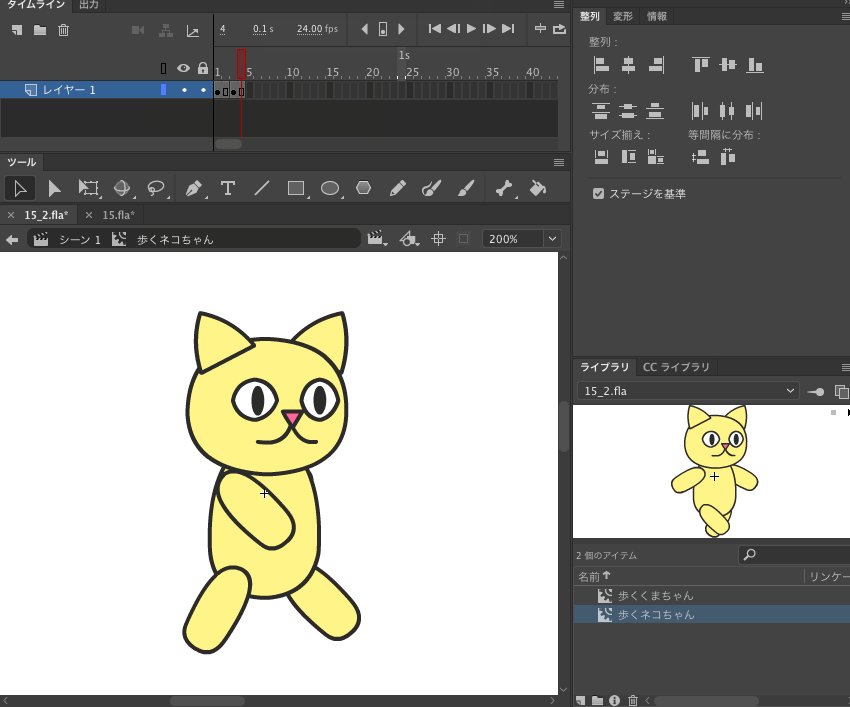
 ネコちゃんのアニメになったよ。
ネコちゃんのアニメになったよ。
 ライブラリにはくまちゃんが残っているよ。
ライブラリにはくまちゃんが残っているよ。
----------------------------------------------------------------------------------------

1.
http://animate.hatenadiary.jp/entry/2019/03/05/112925で使ったバンザイくまちゃんシンボルを複製してネコちゃんシンボルにするよ。
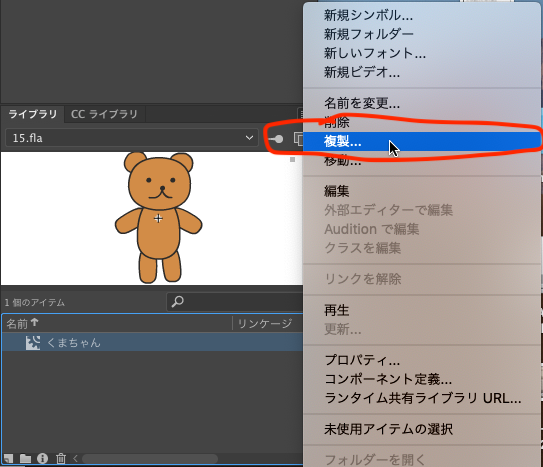
2.ライブラリからシンボルをコピーする

ライブラリのくまちゃんシンボルを選択した状態でパネル右上のボタンをクリックしよう。

複製を選択すると

「くまちゃんコピー」が作られたよ。
3.コピーしたシンボルを編集する


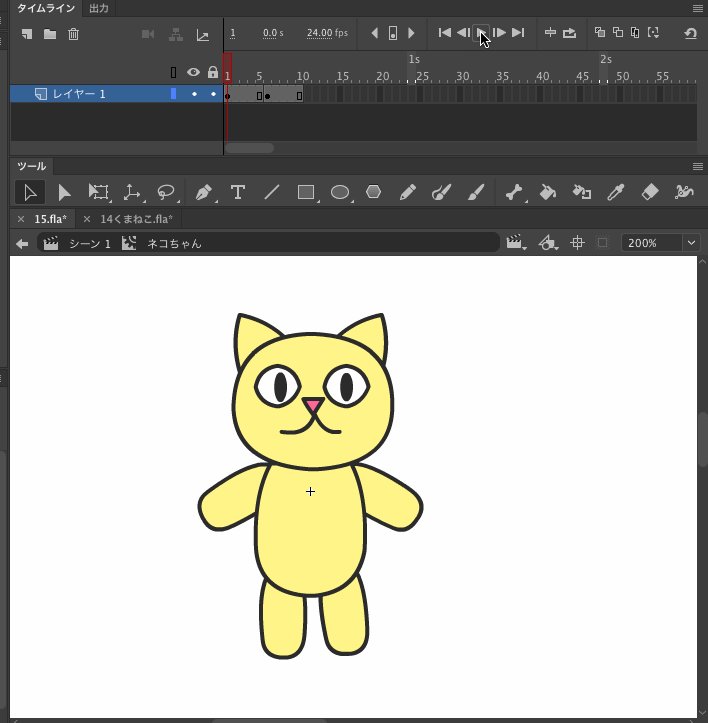
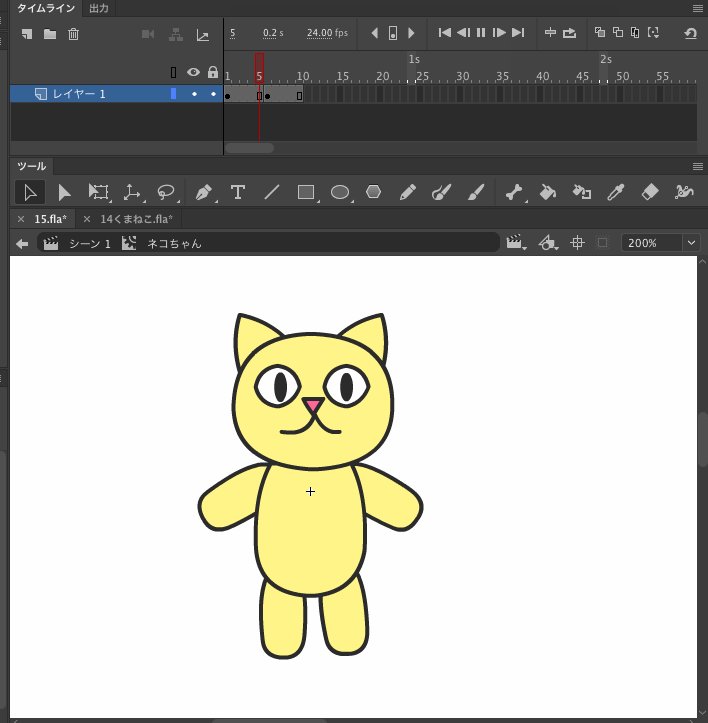
「くまちゃんコピー」を編集してネコちゃんにしよう。
4.
 コピーしたシンボルを元に作ったので、画像の座標位置がズレず、シンボルの入れ替えがしやすいよ。
コピーしたシンボルを元に作ったので、画像の座標位置がズレず、シンボルの入れ替えがしやすいよ。
14.シンボルを同じ位置で編集
(アニメを作っているふにゃもらけ。)





 ステージに配置されたインスタンスをダブルクリックするとシンボル編集画面に入れる。
([編集/同じ位置で編集]からでも同じ。)
シンボルの中に入るとインスタンス以外が白っぽくなる。
ステージに配置されたインスタンスをダブルクリックするとシンボル編集画面に入れる。
([編集/同じ位置で編集]からでも同じ。)
シンボルの中に入るとインスタンス以外が白っぽくなる。